SL
Size: a a a
2020 May 12
@kromsik_develop Спасибо большое ))
SL
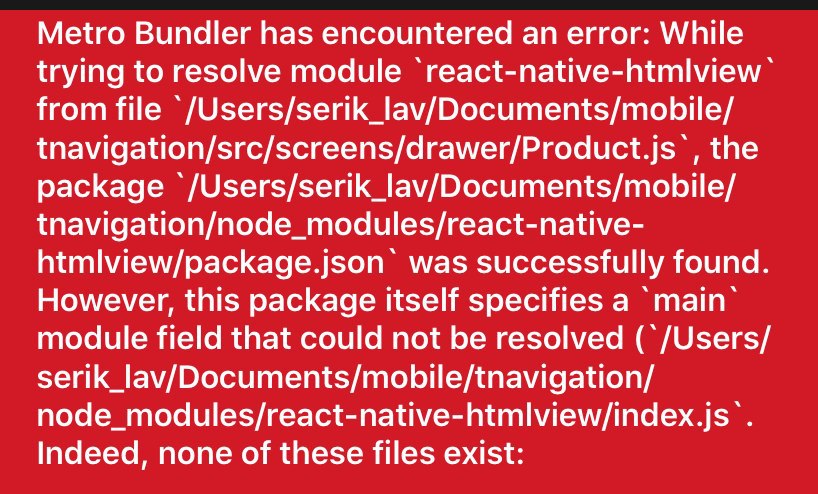
и еще один вопрос если у меня через API возвращается описание в HTML как его лучше рендерить ?
IK
А зачем HTML в мобильном приложении?
IK
это анти-паттерн)
VP
и еще один вопрос если у меня через API возвращается описание в HTML как его лучше рендерить ?
ЭЗ
А если я ещё хочу выделять текст, то надо веб вью?
АО
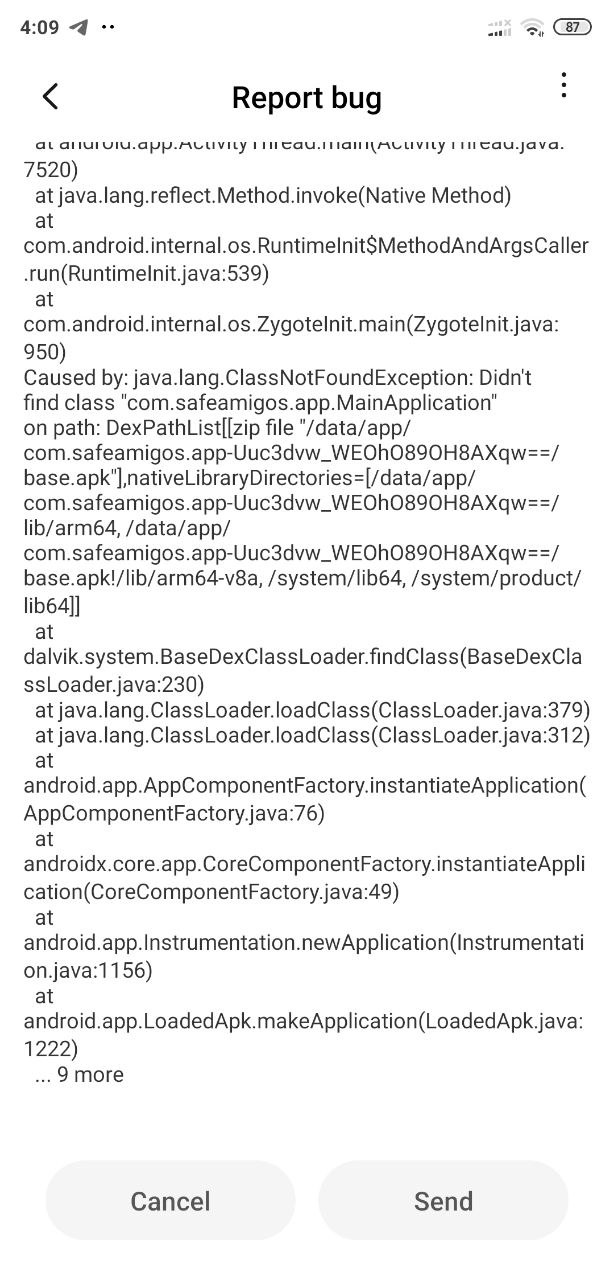
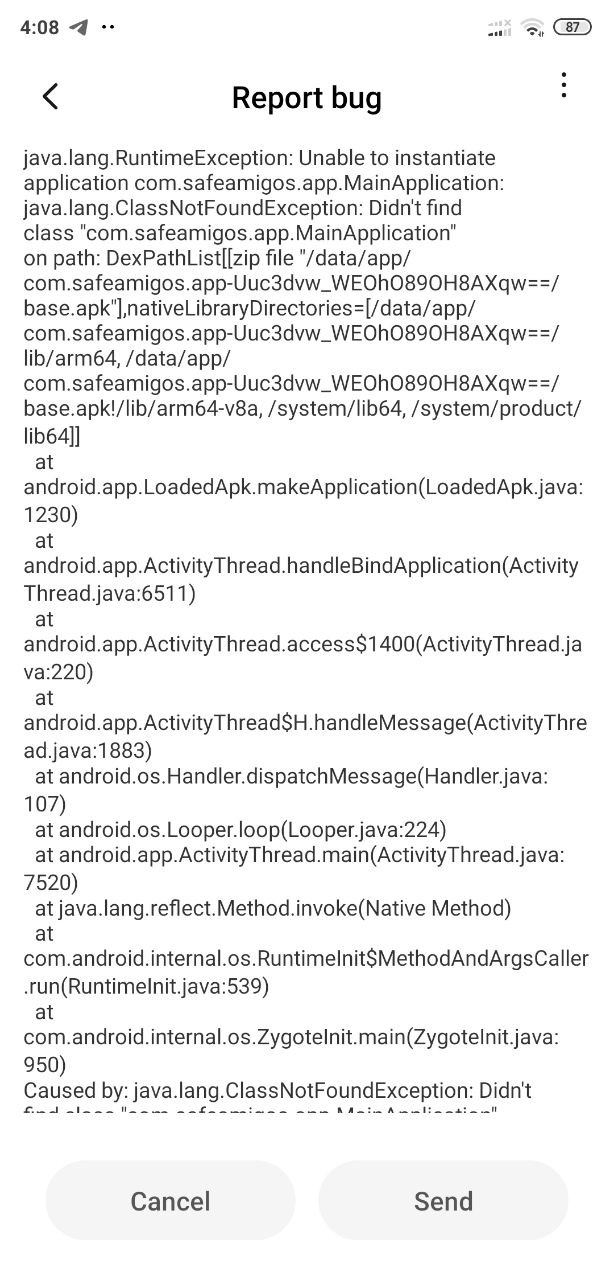
сделал релиз апки, но у меня такие ошибки. пр запуске вилитает и видает такой баг репорт. при том, что апп-дебаг норм работает.
подскажите, какие здесь могут бить причини?
подскажите, какие здесь могут бить причини?
/
Как задать background-position для ImageBackground?
GB
/
Как задать background-position для ImageBackground?
Нет такого св-ва в RN, но посмотрите в исходники ImageBackground, думаю будет понятно как это сэмулировать своим компонентом
/
Нет такого св-ва в RN, но посмотрите в исходники ImageBackground, думаю будет понятно как это сэмулировать своим компонентом
Да знаю что нет. Гуглил, доку смотрел, почему-то не получается, буду дальше пробовать
GB
/
Да знаю что нет. Гуглил, доку смотрел, почему-то не получается, буду дальше пробовать
Да просто... ImageBackground это же фактически View и Image внутри с абсолютным позиционированием отрисованый перед остальными sub views.
GB
Поэтому чтоб сместить позицию бэкграунда, надо просто самому такой компонент написать и в стилях Image вместо left: 0, right: 0 задать нужное смещение
/
Поэтому чтоб сместить позицию бэкграунда, надо просто самому такой компонент написать и в стилях Image вместо left: 0, right: 0 задать нужное смещение
Вроде получилось, видимо дело было в высоте равной 100%
Спасибо
Спасибо
MK

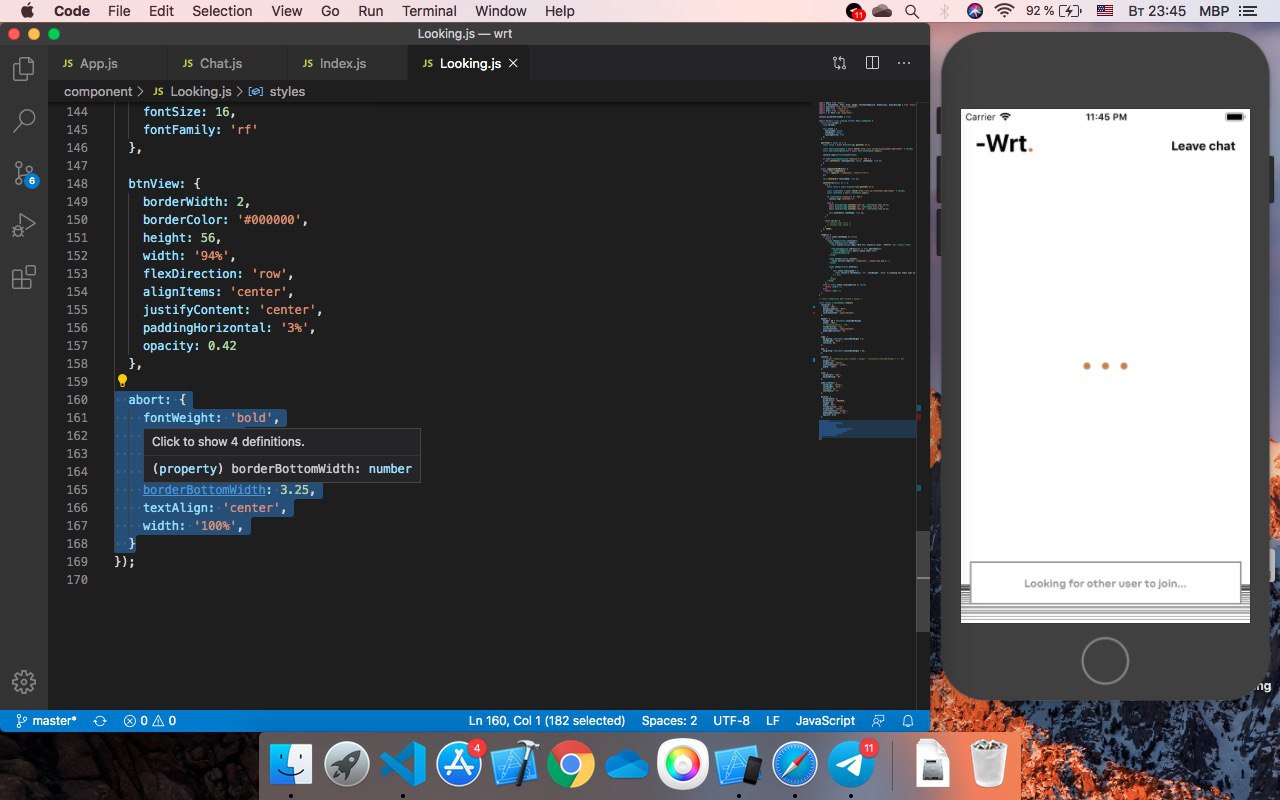
Почему не работает border на ios?
MK
abort: {
fontWeight: 'bold',
fontSize: 16,
marginTop: 38,
borderBottomColor: '#BF844C',
borderBottomWidth: 3.25,
textAlign: 'center',
width: '100%',
}
fontWeight: 'bold',
fontSize: 16,
marginTop: 38,
borderBottomColor: '#BF844C',
borderBottomWidth: 3.25,
textAlign: 'center',
width: '100%',
}
AК
abort: {
fontWeight: 'bold',
fontSize: 16,
marginTop: 38,
borderBottomColor: '#BF844C',
borderBottomWidth: 3.25,
textAlign: 'center',
width: '100%',
}
fontWeight: 'bold',
fontSize: 16,
marginTop: 38,
borderBottomColor: '#BF844C',
borderBottomWidth: 3.25,
textAlign: 'center',
width: '100%',
}
ты не указал наверное тип бордера