ДА
Size: a a a
2020 April 28
У тебя FlatList из rn ? или rngh?
ЕП
import Animated from 'react-native-reanimated';
const AnimatedFlatList = Animated.createAnimatedComponent( FlatList );
но не думаю что это влияет
ДА
Ну мне вообще анимировать флэтлист не требуется. Мне только карточки в листе.
ЕП
да, и я про это. на андроиде zindex работает не совсем так, как ожидаешь. можешь попробовать еще overflow элементу задать
ДА
Тоже пробовал.
ДА
const renderCell = ({ children, index }) => {
return <View style={{ zIndex: index === 0 ? 900 : index }}>{children}</View>;
};ДА
Вот так захардкодил для теста. 0 реакции.
ЕП
да, и я про это. на андроиде zindex работает не совсем так, как ожидаешь. можешь попробовать еще overflow элементу задать
не то написал. не overflow, а elevation
ЕП
попробуй elevation тоже побольше поставить
ДА
попробуй elevation тоже побольше поставить

ДА
Какой-то прогресс. Спасибо. Сейчас попробую добить.
ЕП
ты юзаешь numColumns?
ЕП
по сути он не делает колонки. под капотом получается что у тебя все равно 1 колонка, внутри ее вью, которая делится на количество numColumns и туда пихает renderItem. может помочь задавать zindex внутри элемента еще
ДА
ЕП
ДА
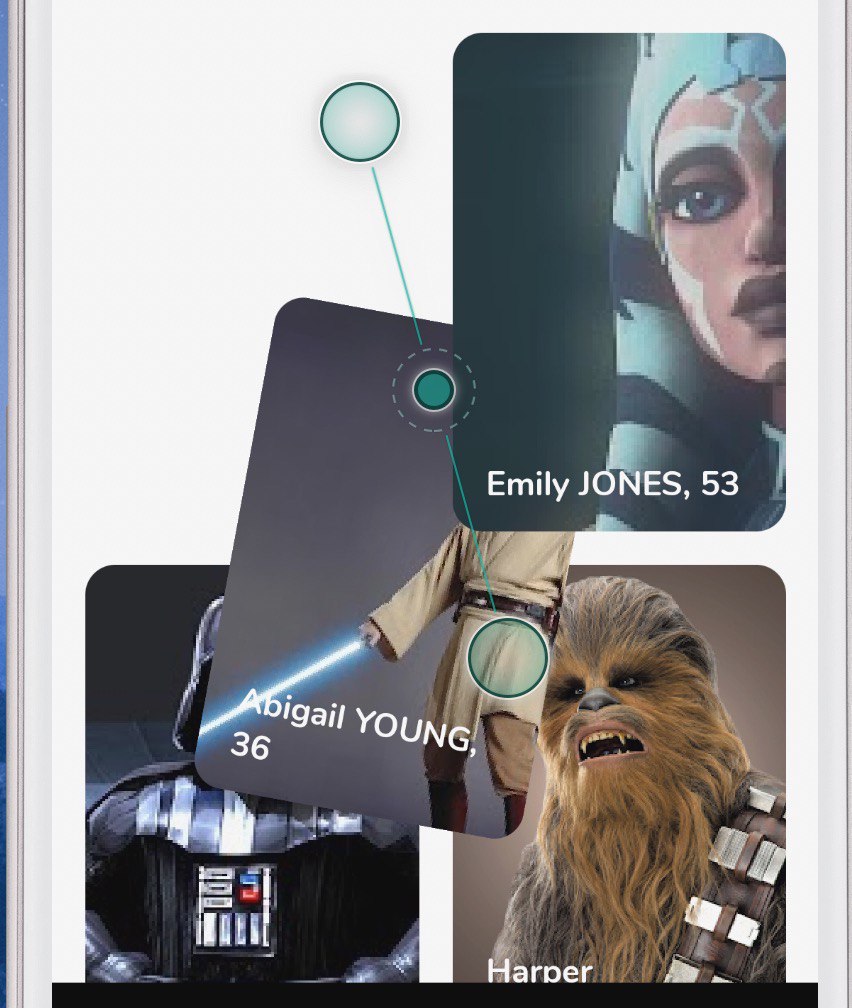
Нет. Ну сейчас плавающая карточка перебивает другие колонки, как и надо. Осталось победить рядом стоящую и готово. Возможно повысив elevation у карточки поможет.
ЕП
Нет. Ну сейчас плавающая карточка перебивает другие колонки, как и надо. Осталось победить рядом стоящую и готово. Возможно повысив elevation у карточки поможет.
ну да, на андроиде elevation приоритетнее чем zIndex
ДА
Готово.
В общем в CellRendererComponent повысить elevation, а в renderItem zIndex/elevation на выбор повысить. Тогда плавающая карточка ведет себя как и требовалось.
@ProkopievEvgeni спасибо.
В общем в CellRendererComponent повысить elevation, а в renderItem zIndex/elevation на выбор повысить. Тогда плавающая карточка ведет себя как и требовалось.
@ProkopievEvgeni спасибо.
ДА
Не знал, что elevation в подобном кейсе потребуется.



