VT
Size: a a a
2020 April 27
LL
Спасибо!

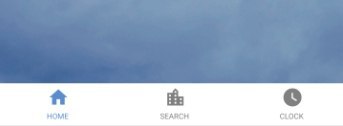
Здравствуйте ребят. весь инет перерыл, не нашел ответа.. когда использовал TabBar - createMaterialBottomTabNavigator . Transparent (прозрачный) цвет рабоатет идеально. Видны только иконки, НО , захотел переход swipe -ом а не кликами и вот тут чет застрял. Использовал createMaterialTopTabNavigator и поменял позицию (tabBarPosition='bottom' ) . Теперь Бар находится внизу, как и в раньше, свайпается , но задний фон белый. никак не могу сделать прозрачным. transparent не работает. если Позицию верну на (tabBarPosition='top' ) , то бар вернется вверх и вот тут уже transparent рабоатет и за иконками прозрачно . Но внизу не могу этого же сделать почему то .
LL

а надо, чтоб было так
LL
Подскажите пожалуйста, если кто знает. Спасибо
AM
У tabbar укажи backgroundColor transparent
AM
У tabbar укажи backgroundColor transparent
В доке посмотри как задать цвет таббару
LL
указал, но все равно так же. В доках посмотрел. Если этот таббар вверху, то прозрачна. но если позицию меняю на BOTTOM , то есть опускаю вниз, то снова задный фон белый
A💥
Ребят, светлого дня! ☀️
Кто может помочь сверстать 1 экран?
Напишите в личное сообщение
Огромное спасибо!
Кто может помочь сверстать 1 экран?
Напишите в личное сообщение
Огромное спасибо!
D
Подскажите, как правильно закрепить блок снизу экрана чтобы его подталкивала клавиатура и при этом он был зафиксирован снизу экрана?
В данном примере если убрать FlatList он будет зафиксирован правильно. Как только добавляю FlatList, блок исчезает
https://snack.expo.io/4EQh2s7JW
В данном примере если убрать FlatList он будет зафиксирован правильно. Как только добавляю FlatList, блок исчезает
https://snack.expo.io/4EQh2s7JW
A
Ребят, как-то можно делать цветной box-shadow? У меня всегда устанавливается только черный
A
container: {
height: 100,
width: 100,
borderWidth: 1,
borderColor: 'transparent',
shadowOffset: {width: 0, height: 0},
shadowColor: '#ffffff',
shadowOpacity: 0.5,
elevation: 5,
},НС
в андроид нет тени - только elevation, zIndex своеобразный
Если убрать все shadow стили то на андроид все будет так же (ровно как и на ios без elevation ничего не изменится)
Если убрать все shadow стили то на андроид все будет так же (ровно как и на ios без elevation ничего не изменится)
A
в андроид нет тени - только elevation, zIndex своеобразный
Если убрать все shadow стили то на андроид все будет так же (ровно как и на ios без elevation ничего не изменится)
Если убрать все shadow стили то на андроид все будет так же (ровно как и на ios без elevation ничего не изменится)
ок, а как тогда делают тень?
A
Доп элемент с фоном?
k
ок, а как тогда делают тень?
плагины вроде были
НС
я обычно никак. Менеджеры и дизайнеры в курсе специфики платформы и мы обговариваем это сразу
Да, есть какая то либа которая вероятно работает (react native shadow)
Еще кто то в чате предлагал рисовать самому через svg или png
Да, есть какая то либа которая вероятно работает (react native shadow)
Еще кто то в чате предлагал рисовать самому через svg или png