ИС
Size: a a a
2020 April 28
Или только костыли!?
DM
Возможно кто-то сталкивался
netinfo\ConnectivityReceiver.java:14:
error: package androidx.core.net does not exist
import androidx.core.net.ConnectivityManagerCompat;
старий проект на винде
джетифаэр не отрабатывает, только
Jetifier found 1030 file(s) to forward-jetify. Using 4 workers...
netinfo\ConnectivityReceiver.java:14:
error: package androidx.core.net does not exist
import androidx.core.net.ConnectivityManagerCompat;
старий проект на винде
джетифаэр не отрабатывает, только
Jetifier found 1030 file(s) to forward-jetify. Using 4 workers...
A
Здравствуйте товарищи. Извините за возможный дубль вопроса, но скажите, мне необходимо использовать в приложении react-native-webview, в нем загружать index.html (из файла желательно) в котором будут ссылки на другие JS/CSS файлы. Не подскажите ли как это можно сделать, пока успехов не добился. Если есть конкретный работающий пример, буду очень рад наводке или помощи. Заранее спасибо. По требованию неоходимо использовать expo
%
Возможно кто-то сталкивался
netinfo\ConnectivityReceiver.java:14:
error: package androidx.core.net does not exist
import androidx.core.net.ConnectivityManagerCompat;
старий проект на винде
джетифаэр не отрабатывает, только
Jetifier found 1030 file(s) to forward-jetify. Using 4 workers...
netinfo\ConnectivityReceiver.java:14:
error: package androidx.core.net does not exist
import androidx.core.net.ConnectivityManagerCompat;
старий проект на винде
джетифаэр не отрабатывает, только
Jetifier found 1030 file(s) to forward-jetify. Using 4 workers...
Пора добавить поддержку androidx
DM
Пора добавить поддержку androidx
Понимаю, спасибо
Сложная ситуация
Легаси + стороннее сдк
Сложная ситуация
Легаси + стороннее сдк
%
Понимаю, спасибо
Сложная ситуация
Легаси + стороннее сдк
Сложная ситуация
Легаси + стороннее сдк
Мб есть вариант откатить Android studio + android sdk на предыдущую версию без поддержки Android X?
%
В смысле на винде
DM
Мб есть вариант откатить Android studio + android sdk на предыдущую версию без поддержки Android X?
+
Надеюсь, хоть так сработает
Надеюсь, хоть так сработает
S
ребят, доброе утро, как добавить скроллвьюшке горизонтальной отступы в начале и конце скролла? типа что бы они скроллились по фулл ширине. сейчас в голову пришел вариант первому и последнему элементу задать. Но как это правильно сделать, если я, скажем, буду мапить обьект и выводить список чего-либо внутри скролла
S
насколько я знаю в РН нет аналогов nth-child из веба
A
Добрый день. Кто работал с image picker на expo. Может у кого то есть библиотеки рабочие?
A
ребят, доброе утро, как добавить скроллвьюшке горизонтальной отступы в начале и конце скролла? типа что бы они скроллились по фулл ширине. сейчас в голову пришел вариант первому и последнему элементу задать. Но как это правильно сделать, если я, скажем, буду мапить обьект и выводить список чего-либо внутри скролла
paddingHorizontal ?
AY
ребят, доброе утро, как добавить скроллвьюшке горизонтальной отступы в начале и конце скролла? типа что бы они скроллились по фулл ширине. сейчас в голову пришел вариант первому и последнему элементу задать. Но как это правильно сделать, если я, скажем, буду мапить обьект и выводить список чего-либо внутри скролла
nth-child нет, но методом несложных манипуляций добиться одинаковых отступов снаружи и между элементами можно так:
0. Допустим, нужно везде по 8.
В формировании финального визуального отступа участвует 2 элемента списка, поэтому 8 / 2 = 4.
1. У списка:`
style={{ paddingVertical: 4 }}
style={{ marginVertical: 4 }}
`
То же самое и для горизонтального, только с` paddingHorizontal
0. Допустим, нужно везде по 8.
В формировании финального визуального отступа участвует 2 элемента списка, поэтому 8 / 2 = 4.
1. У списка:`
style={{ paddingVertical: 4 }}
2. У каждого элемента списка:style={{ marginVertical: 4 }}
`
То же самое и для горизонтального, только с` paddingHorizontal
и marginHorizontal`VP
Здравствуйте товарищи. Извините за возможный дубль вопроса, но скажите, мне необходимо использовать в приложении react-native-webview, в нем загружать index.html (из файла желательно) в котором будут ссылки на другие JS/CSS файлы. Не подскажите ли как это можно сделать, пока успехов не добился. Если есть конкретный работающий пример, буду очень рад наводке или помощи. Заранее спасибо. По требованию неоходимо использовать expo
без expo подсказал бы, делал подобное. на expo (без eject) - не знаю, там скорее всего придётся всё через expo-asset подгружать (и соответственно разбираться какие пути использовать для файлов в webview либо делать какой-то парсинг для подстановки нужных путей к локальным js/css в html файле из assets) или js/css с внешних cdn брать.
вот здесь пример для загрузки html есть, возможно даже рабочий:
https://forums.expo.io/t/how-to-use-local-html-files-for-webview-in-expo/32421
вот здесь пример для загрузки html есть, возможно даже рабочий:
https://forums.expo.io/t/how-to-use-local-html-files-for-webview-in-expo/32421
A
без expo подсказал бы, делал подобное. на expo (без eject) - не знаю, там скорее всего придётся всё через expo-asset подгружать (и соответственно разбираться какие пути использовать для файлов в webview либо делать какой-то парсинг для подстановки нужных путей к локальным js/css в html файле из assets) или js/css с внешних cdn брать.
вот здесь пример для загрузки html есть, возможно даже рабочий:
https://forums.expo.io/t/how-to-use-local-html-files-for-webview-in-expo/32421
вот здесь пример для загрузки html есть, возможно даже рабочий:
https://forums.expo.io/t/how-to-use-local-html-files-for-webview-in-expo/32421
спасибо, гляну
A
Кто-то сталкивался может.
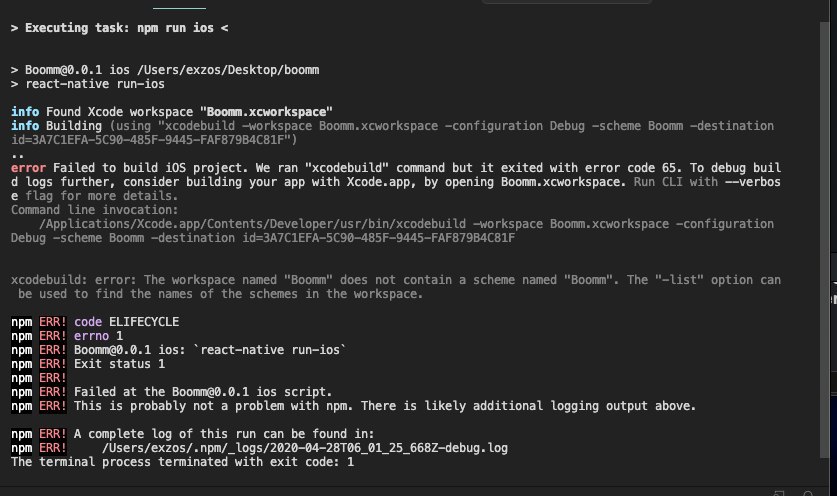
Через xcode проект запускается, но через консоль получаю
Через xcode проект запускается, но через консоль получаю
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.
A
Куда смотреть?
VP
Кто-то сталкивался может.
Через xcode проект запускается, но через консоль получаю
Через xcode проект запускается, но через консоль получаю
error Failed to build iOS project. We ran "xcodebuild" command but it exited with error code 65.
code 65 - слишком общая ошибка, причина выше в консоли должна быть
A
code 65 - слишком общая ошибка, причина выше в консоли должна быть

VP
схему не нашёл. почему - не скажу, это в настройки проекта уже нужно смотреть.



