А
Size: a a a
2020 April 08
если кому то проблема не понятна, могу переформулировать)
AR
желательно при мерже использовать _isEqual у лодаша, т.е. перед мержем проверять изменились ли значения у объектов, и только в случае если хоть одно значение новое у объекта, только тогда создавать новую ссылку
mergeWith есть
А
mergeWith есть
спасибо! сейчас гляну
А
вроде то, что нужно:)
AT
И еще сразу вопрос - каким образом можно в Image загрузить изображение по ссылке, которая требует авторизации?
VP
И еще сразу вопрос - каким образом можно в Image загрузить изображение по ссылке, которая требует авторизации?
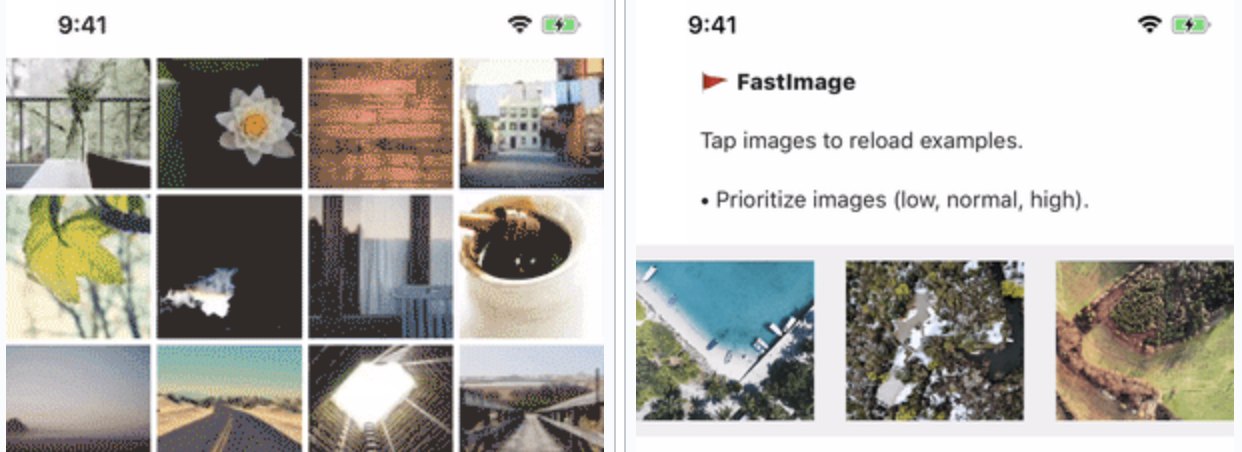
в RN Image - не знаю, но как альтернативное решение вроде FastImage умеет -
https://github.com/DylanVann/react-native-fast-image#sourceheaders-object
https://github.com/DylanVann/react-native-fast-image#sourceheaders-object
AT
о, спасибо, посмотрю
VP
о, спасибо, посмотрю
RN Image вроде тож умеет headers
https://stackoverflow.com/a/44713741
https://stackoverflow.com/a/44713741
AT
ооо, отлично)
А

Всем привет! Делаю иконку для оповещения. Вычитал, что для этого подходят изображения только по альфа-каналу. И я могу задать только один цвет для изображения и один для подложки. Но тогда как, блин, они это сделали? Я тоже так хочу
MN
в новых андроидах берется иконка приложения в оповещениях
А
@maria_IT ясн, если так можно буду искать, спасибо
OW
Товарищи подскажите плиз, не могу разобратся со связкой useRef и функциональными компонентами (React Native)
У меня есть мой функциональный кастомный компонент <CustomComponent> ( export default function CustomComponent(props))
и когда я пытаюсь получить ссылку на него с помощью useRef то myRef равно остается null
что то вроде
если же использую CustomComponent не фукнциональный а как класс ( export default CustomComponent extends React.Component)
// затем после инициализации myRef :
// myRef.current {"_children": [], "_nativeTag":...
Скажите пожалуйста есть ли возможность использовать useRef на кастомных функциональных компонентах каким либо образом или же можно только на классовых компонентах?
У меня есть мой функциональный кастомный компонент <CustomComponent> ( export default function CustomComponent(props))
и когда я пытаюсь получить ссылку на него с помощью useRef то myRef равно остается null
что то вроде
const myRef = useRef(null)// в этом случае в консоли отображается только myRef.current, undefined
useEffect(() => {
console.warn("myRef.current", myRef.current);
}, [myRef]);
return (
<View>
<CustomComponent ref={myRef}>
</View>
)
если же использую CustomComponent не фукнциональный а как класс ( export default CustomComponent extends React.Component)
const myRef = useRef(null)// в этом случае в консоли отображается myRef.current, undefined
useEffect(() => {
console.warn("myRef.current", myRef.current);
}, [myRef]);
return (
<View>
<CustomComponent ref={myRef}> // теперь тут компонент классовый а не функциональный
</View>
)
// затем после инициализации myRef :
// myRef.current {"_children": [], "_nativeTag":...
Скажите пожалуйста есть ли возможность использовать useRef на кастомных функциональных компонентах каким либо образом или же можно только на классовых компонентах?
MN
Антон
@maria_IT ясн, если так можно буду искать, спасибо
Там не надо искать. Просто на старых будет использоваться иконка нотификейшена (которая с альфа каналом), а на новых иконка приложения
AT
RN Image вроде тож умеет headers
https://stackoverflow.com/a/44713741
https://stackoverflow.com/a/44713741
все работает, спасибо))
AS
Всем привет.
1. Сколько времени требуется на изучение RN?
2. Есть ли текстовые форматы для изучения?
1. Сколько времени требуется на изучение RN?
2. Есть ли текстовые форматы для изучения?
VP
зависит от бэкграунда
T
Всем привет.
1. Сколько времени требуется на изучение RN?
2. Есть ли текстовые форматы для изучения?
1. Сколько времени требуется на изучение RN?
2. Есть ли текстовые форматы для изучения?
1. Недельки 2-3 думаю, смотря насколько хочешь)
2. Документация)
2. Документация)
AT
Документация РН шлак :( лучше предварительно изучить реакт
AM
Документация РН шлак :( лучше предварительно изучить реакт
документация отличная