AT
Size: a a a
2020 April 08
А там по компонентам пробежать просто
AT
документация отличная
По сравнению с реактом очень плохая
AM
документация отличная
ее статьями лучше подкрепить с медиума
AM
По сравнению с реактом очень плохая
у реакта вот она не ало была до хуков
AM
щас она нормальная
AS
1. Недельки 2-3 думаю, смотря насколько хочешь)
2. Документация)
2. Документация)
Ок. Спасибо
ДА
Товарищи подскажите плиз, не могу разобратся со связкой useRef и функциональными компонентами (React Native)
У меня есть мой функциональный кастомный компонент <CustomComponent> ( export default function CustomComponent(props))
и когда я пытаюсь получить ссылку на него с помощью useRef то myRef равно остается null
что то вроде
если же использую CustomComponent не фукнциональный а как класс ( export default CustomComponent extends React.Component)
// затем после инициализации myRef :
// myRef.current {"_children": [], "_nativeTag":...
Скажите пожалуйста есть ли возможность использовать useRef на кастомных функциональных компонентах каким либо образом или же можно только на классовых компонентах?
У меня есть мой функциональный кастомный компонент <CustomComponent> ( export default function CustomComponent(props))
и когда я пытаюсь получить ссылку на него с помощью useRef то myRef равно остается null
что то вроде
const myRef = useRef(null)// в этом случае в консоли отображается только myRef.current, undefined
useEffect(() => {
console.warn("myRef.current", myRef.current);
}, [myRef]);
return (
<View>
<CustomComponent ref={myRef}>
</View>
)
если же использую CustomComponent не фукнциональный а как класс ( export default CustomComponent extends React.Component)
const myRef = useRef(null)// в этом случае в консоли отображается myRef.current, undefined
useEffect(() => {
console.warn("myRef.current", myRef.current);
}, [myRef]);
return (
<View>
<CustomComponent ref={myRef}> // теперь тут компонент классовый а не функциональный
</View>
)
// затем после инициализации myRef :
// myRef.current {"_children": [], "_nativeTag":...
Скажите пожалуйста есть ли возможность использовать useRef на кастомных функциональных компонентах каким либо образом или же можно только на классовых компонентах?
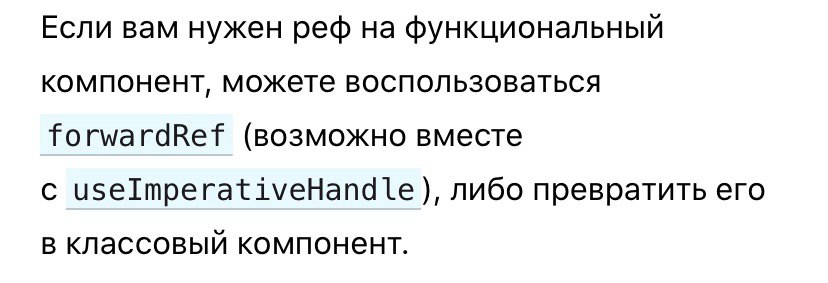
Посмотри forwardRef.
OW
Посмотри forwardRef.
спасибо, посмотрел но это не совсем то что нужно,
мне нужно получить ссылку именно на функциональный компонент, но как я понял это все же невозможно ибо он не имеет инстанса
мне нужно получить ссылку именно на функциональный компонент, но как я понял это все же невозможно ибо он не имеет инстанса
OW
Посмотри forwardRef.
но это мне может помочь спасибо
ДА
спасибо, посмотрел но это не совсем то что нужно,
мне нужно получить ссылку именно на функциональный компонент, но как я понял это все же невозможно ибо он не имеет инстанса
мне нужно получить ссылку именно на функциональный компонент, но как я понял это все же невозможно ибо он не имеет инстанса
forwardRef как раз должен решить проблему.
ДА
но это мне может помочь спасибо

AM
лучше forwardRef, тогда можно контролить что можно вызвать, а что нет)
OW
forwardRef как раз должен решить проблему.
да, точно! благодарю, решил свою проблему через forwardRef, просто не сразу понял как это можно использовать )))
AB
При подключении кастомных шрифтов для ios есть какие-то правила нейминга?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
К
При подключении кастомных шрифтов для ios есть какие-то правила нейминга?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
По идее нет
К

Сам такие же шрифты использую в проекте
К
Никаких проблем нет
НС
При подключении кастомных шрифтов для ios есть какие-то правила нейминга?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
Шрифт называется Montserrat-Black.otf
Но при попытке собрать проект под iOS падает с ошибкой, мол, не может найти шрифт в assets, но он ищет Montserrat_Black.otf или MontserratBlack.otf.
Первый раз с таким сталкиваюсь, что не так, почему он ищет шрифт с неправильным именем?
открой шрифт через менеджер шрифтов, там его имя будет
андроид использует имя файла, ios имя шрифта
андроид использует имя файла, ios имя шрифта
D
Вопрос к тем, кто использует keychain для хранения токенов. Возможно ли очищать токен из keychaina после удаления приложения?
2020 April 09
AM
Вопрос к тем, кто использует keychain для хранения токенов. Возможно ли очищать токен из keychaina после удаления приложения?
Сделай запись в asyncstore



