S
Size: a a a
2020 April 07
2020 April 08
AS
После апдейта expo sdk до 37 версии, стали падать андроид билды на серверах экспо с ошибкой:
> Task :app:mergeReleaseResources FAILED
[stderr] FAILURE: Build failed with an exception.
[stderr] * What went wrong:
[stderr] Execution failed for task ':app:mergeReleaseResources'.
[stderr] > A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
[stderr] > AAPT2 aapt2-3.5.3-5435860-linux Daemon #2: Compile '/app/turtle/workingdir/android/sdk37/android-shell-app/app/src/main/res/drawable-xxxhdpi/shell_launch_background_image.png' timed out, attempting to stop daemon.
Может кто-нибудь сталкивался? что исправляли?
> Task :app:mergeReleaseResources FAILED
[stderr] FAILURE: Build failed with an exception.
[stderr] * What went wrong:
[stderr] Execution failed for task ':app:mergeReleaseResources'.
[stderr] > A failure occurred while executing com.android.build.gradle.internal.tasks.Workers$ActionFacade
[stderr] > AAPT2 aapt2-3.5.3-5435860-linux Daemon #2: Compile '/app/turtle/workingdir/android/sdk37/android-shell-app/app/src/main/res/drawable-xxxhdpi/shell_launch_background_image.png' timed out, attempting to stop daemon.
Может кто-нибудь сталкивался? что исправляли?
NB
А кто-нибудь работал с аудио-плейбеком?
NB
Есть какой-то эквивалент Web Audio?
d
Знаю js стоить ли изучать Java и делать app на java или лучше react
AR
Знаю js стоить ли изучать Java и делать app на java или лучше react
React
KB
Привет всем,
делаю гугл авторизацию, и что-то плотно застрял,
не юзаю firebase
застрял на шаге добавления SHA-1 в консоль гугла, там тупо нет такого поля как в инструкциях...
Может кто подкинуть толковый гайд\туториал\инструкцию?
делаю гугл авторизацию, и что-то плотно застрял,
не юзаю firebase
застрял на шаге добавления SHA-1 в консоль гугла, там тупо нет такого поля как в инструкциях...
Может кто подкинуть толковый гайд\туториал\инструкцию?
VP
Знаю js стоить ли изучать Java и делать app на java или лучше react
но java всё равно стоит поизучать. и objc со swift если кросс-платформу делать.
хотя бы в формате learnxinyminutes.com чтобы понимать, в случае необходимости, что происходит.
хотя бы в формате learnxinyminutes.com чтобы понимать, в случае необходимости, что происходит.
ША
Обучаюсь, как работа с Firebase. Выбрал бд Realtime Database. Там есть метод on(), при помощи которого можно записаться на событие изменения бд. Теперь не понимаю, как отписаться от этого события. В документации посмотрел, но не понял. Можете подсказать?
AH
Всем привет подключил mobx при вызове внутри компонента this.props.store // возращает сущность, но при попытке вызова значений или методов, undefined
//Store
//Component
//Store
class AppStore {
@observable users = [{name: 'Tony', age: 99}]
}
export default AppStore;//Component
@inject('store')
@observer
class DeliveryContainer extends Component {
componentDidMount(): void {
console.log()
}
render() {
console.log(this.props.store)
return (
<View>
<View style={styles.addressContainer}>
<Text style={styles.title}>Укажите адрес доставки</Text>
<GetCoordinateButton/>
</View>
<DeliveryInput/>
</View>
)
}
}НС
Всем привет подключил mobx при вызове внутри компонента this.props.store // возращает сущность, но при попытке вызова значений или методов, undefined
//Store
//Component
//Store
class AppStore {
@observable users = [{name: 'Tony', age: 99}]
}
export default AppStore;//Component
@inject('store')
@observer
class DeliveryContainer extends Component {
componentDidMount(): void {
console.log()
}
render() {
console.log(this.props.store)
return (
<View>
<View style={styles.addressContainer}>
<Text style={styles.title}>Укажите адрес доставки</Text>
<GetCoordinateButton/>
</View>
<DeliveryInput/>
</View>
)
}
}предположу на вскидку:
export default new AppStore()
export default new AppStore()
AH
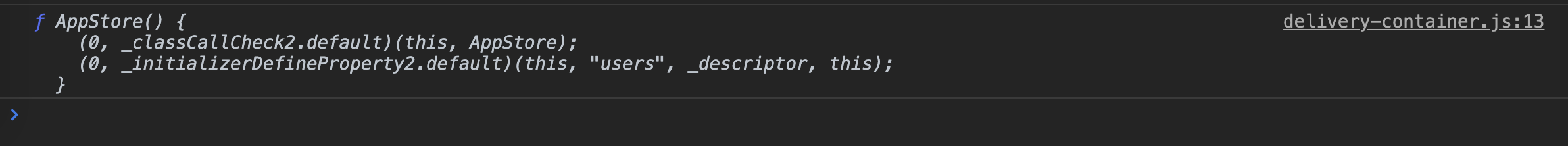
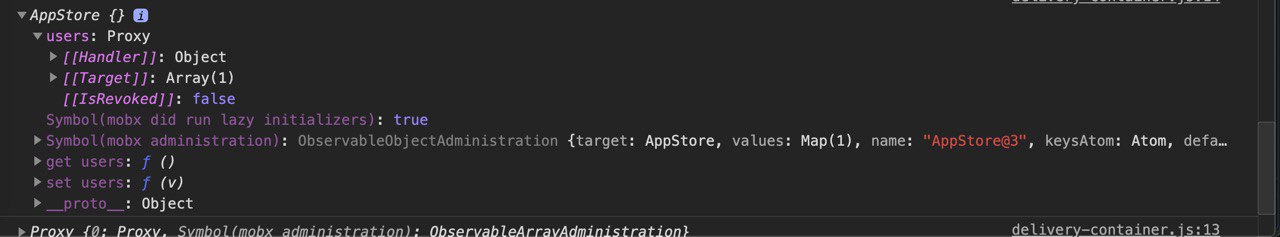
consoleconsole.log(this.props.store.users)
НС
ну вот это должно быть больше похоже на правду. Залогать надо JSON.stringify например, а то mobx в свои прокси все оборачивает
НС
в общем в store вам приходил не экземпляр класса, а сам класс. То что предложил я не в целом должно работать, но это не правильно, как мне кажется. Должен быть какой то класс который создает эти экземпляры
AH
в общем в store вам приходил не экземпляр класса, а сам класс. То что предложил я не в целом должно работать, но это не правильно, как мне кажется. Должен быть какой то класс который создает эти экземпляры
спасибо, помогло ))
[
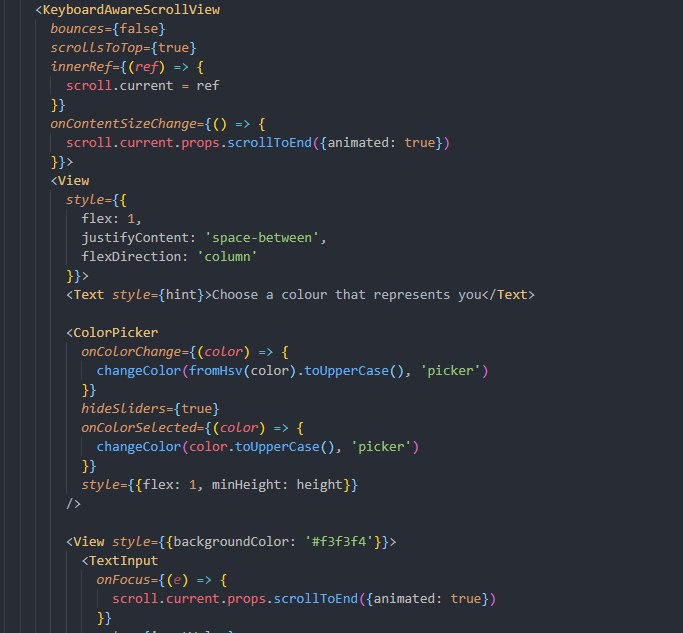
как заскролить KeyboardAwareScrollView в самый низ при нажатии на инпут