A
Size: a a a
2020 March 29
K
переходи на linux)
A
Таки давно пора
MK
Linux пaраша
A
@naized А есть альтернатива?
A
хак собрать?
MK

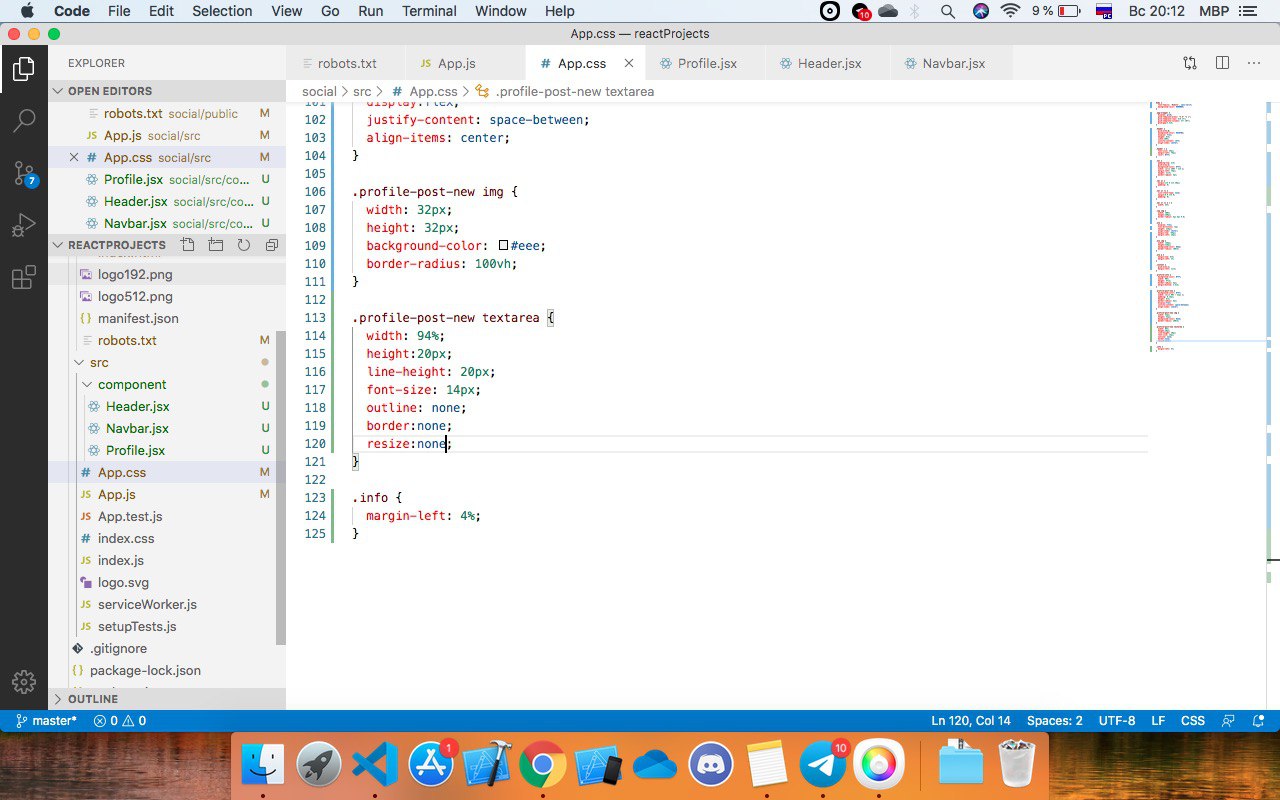
Вот хорошая альтернатива
K
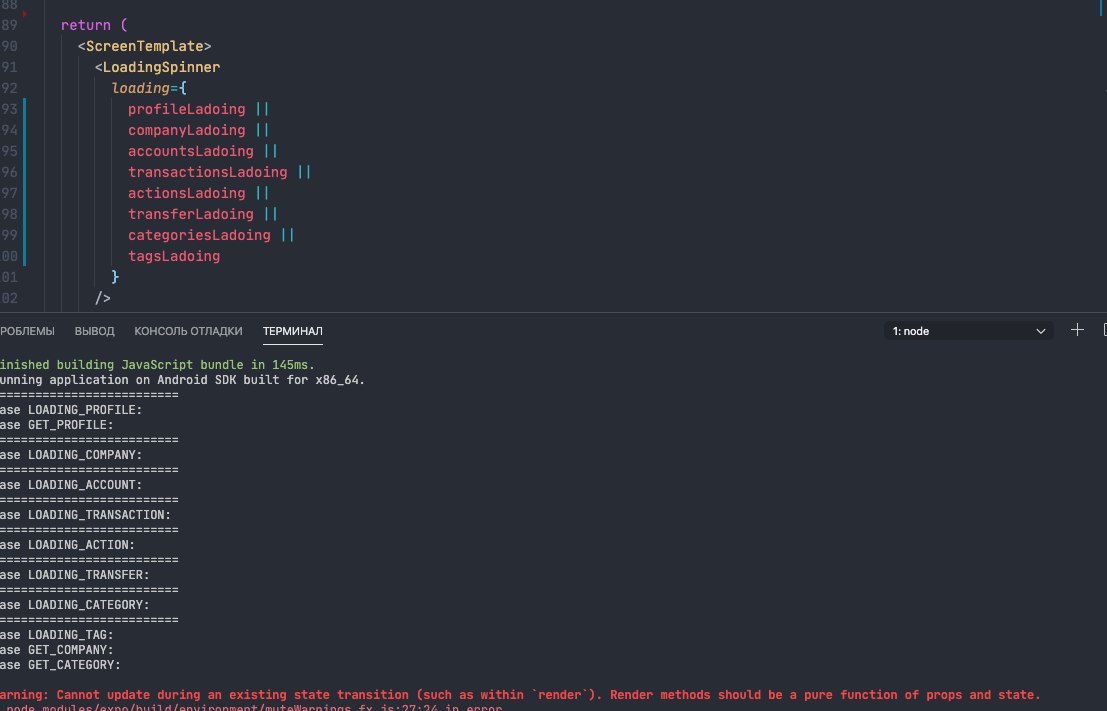
Компонент, который отображается при загрузке, то появляется, то исчезает из-за того, что диспатчи выполняются последовательно.
возможно я что-то не понимаю, но тут синхронно написано вызовы экшенов, если ты подпишешься на флаги isLoading, которые они дергают (isLoading1 || isLoading2 || ...), то у тебя компонент не должен показаться, пока все в fakse не станут
GB
если я правильно понимаю как оно написано сейчас, то при таком решении моргать будет всё равно, когда все будут по очереди свой success диспатчить.
нужно тогда сагу целиком одну делать и все success в ней диспатчить когда все данные из api получил.
костыли короч )
нужно тогда сагу целиком одну делать и все success в ней диспатчить когда все данные из api получил.
костыли короч )
По слухам, в современном react-redux есть batch... можно с ним попробовать выехать (но это вероятно только на синхронные диспатчи): https://react-redux.js.org/api/batch
VP
По слухам, в современном react-redux есть batch... можно с ним попробовать выехать (но это вероятно только на синхронные диспатчи): https://react-redux.js.org/api/batch
кстати да, есть такое. вынесли в оф api. но тут не могу сказать пока, не тестил еще
НТ
возможно я что-то не понимаю, но тут синхронно написано вызовы экшенов, если ты подпишешься на флаги isLoading, которые они дергают (isLoading1 || isLoading2 || ...), то у тебя компонент не должен показаться, пока все в fakse не станут
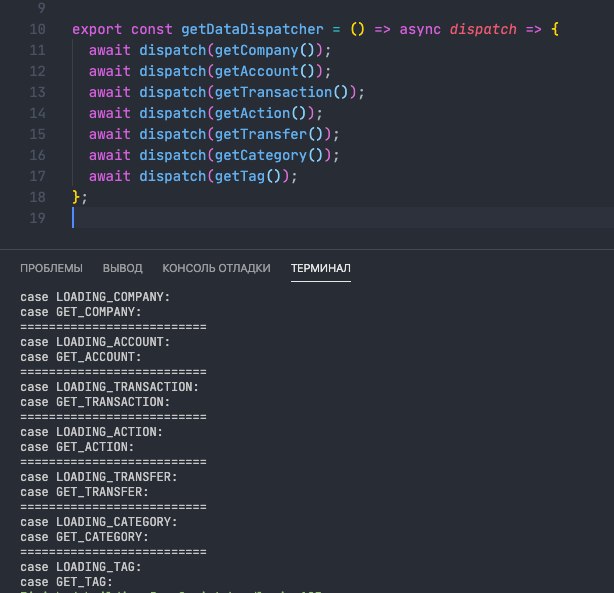
Диспатчи приходится делать синхронными, иначе прилетает ошибка:
Warning: Cannot update during an existing state transition (such as within
Warning: Cannot update during an existing state transition (such as within
render). Render methods should be a pure function of props and state.GB
Диспатчи приходится делать синхронными, иначе прилетает ошибка:
Warning: Cannot update during an existing state transition (such as within
Warning: Cannot update during an existing state transition (such as within
render). Render methods should be a pure function of props and state.Я под асинхронными диспатчами всякие thunks и прочее подразумевал... сам core dispatch конечно обязан быть синхронным.
K
так оставь как есть вызовы, просто попробуй сделать так, как я написал
НТ
так оставь как есть вызовы, просто попробуй сделать так, как я написал

A
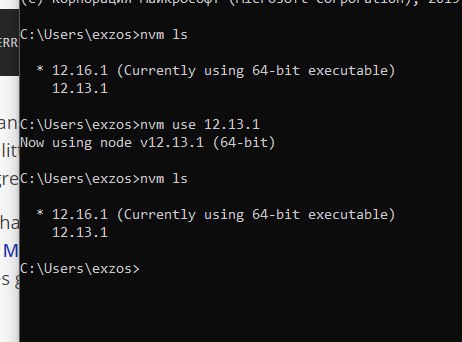
попробуй открыть другую консольку
удалил C:\Program Files\nodejs
после nvm use 12.13.1 создал уже там свою ссылку
после nvm use 12.13.1 создал уже там свою ссылку
A
@Kirill_Cherkalov но я всё равно получаю эту же ошибку
НТ
По слухам, в современном react-redux есть batch... можно с ним попробовать выехать (но это вероятно только на синхронные диспатчи): https://react-redux.js.org/api/batch
Тоже не помогло
A
@Kirill_Cherkalov на 12.9.0 завелось
НТ

Так то есть рабочий вариант (картинка), но я думал можно как то иначе и все асинхроно.