IH
Size: a a a
2020 March 27
Запрос еще не прошел
IH
Вытащи еще loading из квери
N
в Details.js loading ?
IH
const { data, loading} = useQuery()
IH
И ниже if(loading)return loader||null
IH
Ну или через && выводи data && data.getData && data.getData.body
N
я добавил loading loader идет и потом error опять
AM
Подскажет кто? На Андроиде 9 приложение не ходит в интернет. Проект пока дефолтный, настройки апки тоже. Разрешений не требует. Из специфики, только axios вместо fetch использую. На симуляторе и 6 Андроиде работает. Интернет есть. Пока только на одном устройстве, второго такого нет проверить
VP
Подскажет кто? На Андроиде 9 приложение не ходит в интернет. Проект пока дефолтный, настройки апки тоже. Разрешений не требует. Из специфики, только axios вместо fetch использую. На симуляторе и 6 Андроиде работает. Интернет есть. Пока только на одном устройстве, второго такого нет проверить
http или https?
D
Подскажите, можно ли сделать ios swipe back на несколько экранов назад?
1 -> 2 -> 3
Мне нужно со скрина 3, по свайпу вернуться на 1
1 -> 2 -> 3
Мне нужно со скрина 3, по свайпу вернуться на 1
VP
Подскажите, можно ли сделать ios swipe back на несколько экранов назад?
1 -> 2 -> 3
Мне нужно со скрина 3, по свайпу вернуться на 1
1 -> 2 -> 3
Мне нужно со скрина 3, по свайпу вернуться на 1
возможный workaround для react-navigation - при переходе 2 -> 3 делать replace вместо navigate (если лучшего решения не будет)
В🌎
Вопрос конкретно про тулзу от Expo. Хочу рассмотреть оба установщика, не понимаю смысл приложения, которое предлагают.
ДР

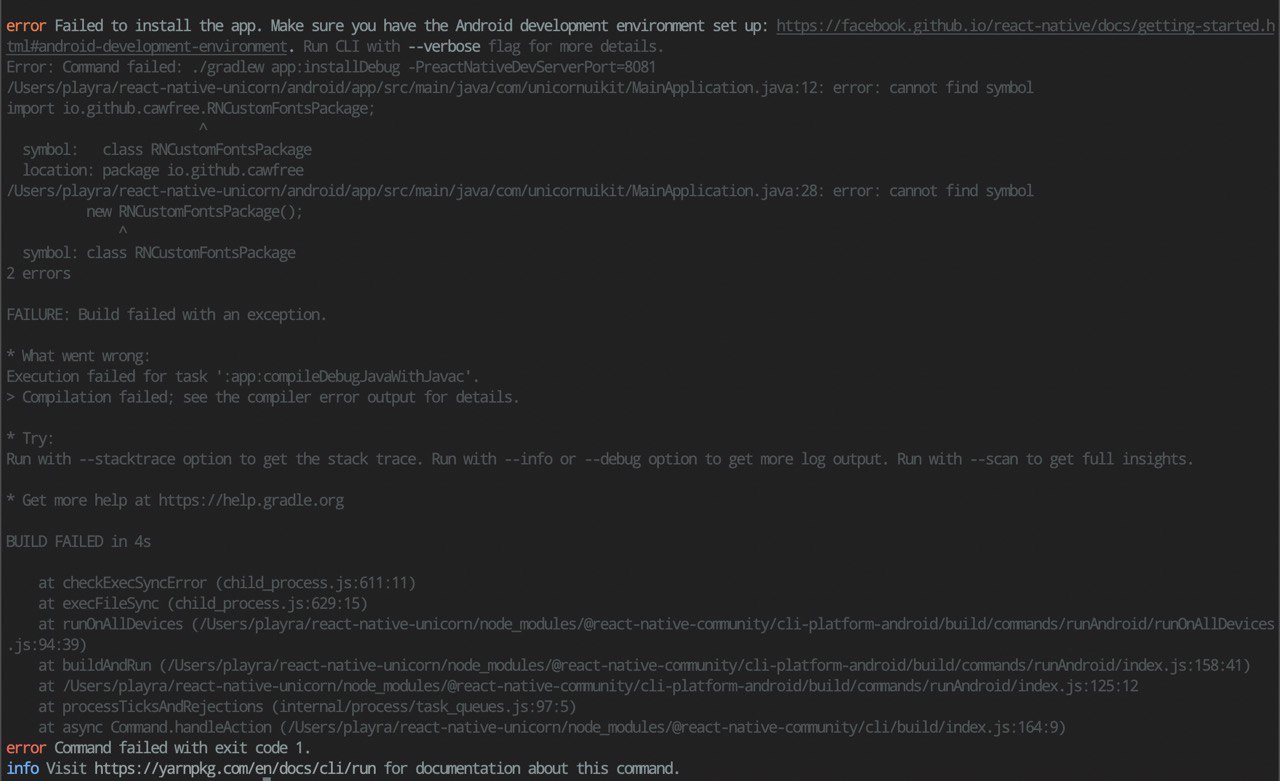
Линкую либу https://github.com/cawfree/react-native-custom-fonts
И получаю ошибку.
И получаю ошибку.
@Override
protected List<ReactPackage> getPackages() {
@SuppressWarnings("UnnecessaryLocalVariable")
List<ReactPackage> packages = new PackageList(this).getPackages();
new RNCustomFontsPackage();
return packages;
}
VK
Неправильный импорт
ДР
Неправильный импорт
Там одна строчка
import io.github.cawfree.RNCustomFontsPackage;VK
А должно быт` import io.github.cawfree.customfonts
.RNCustomFontsPackage;`AM
Ребята, а как запилить переход между скринами как в тиндере (в настройки и чаты)? Что-то вроде свайпабельного перехода, можно ли запилить так-же плавно как у них?
AM
Ребята, а как запилить переход между скринами как в тиндере (в настройки и чаты)? Что-то вроде свайпабельного перехода, можно ли запилить так-же плавно как у них?





