AM
.RNCustomFontsPackage;`Size: a a a
ДР
.RNCustomFontsPackage;`
ДР
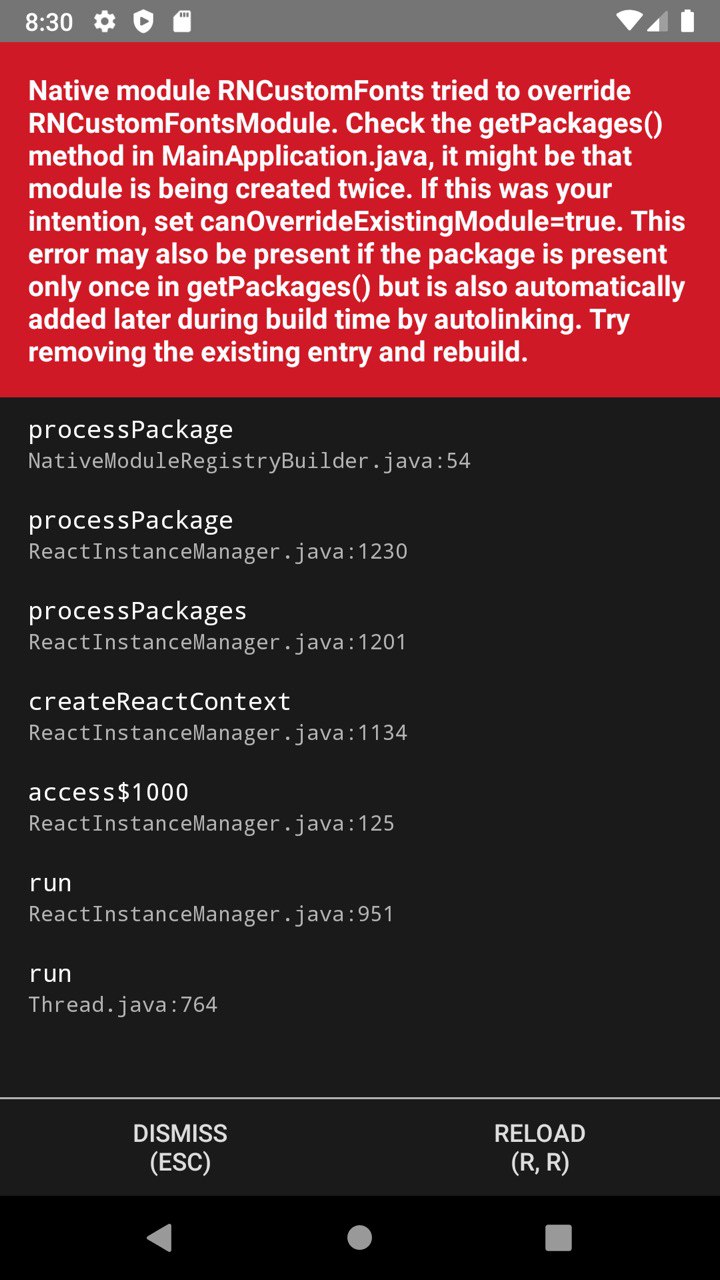
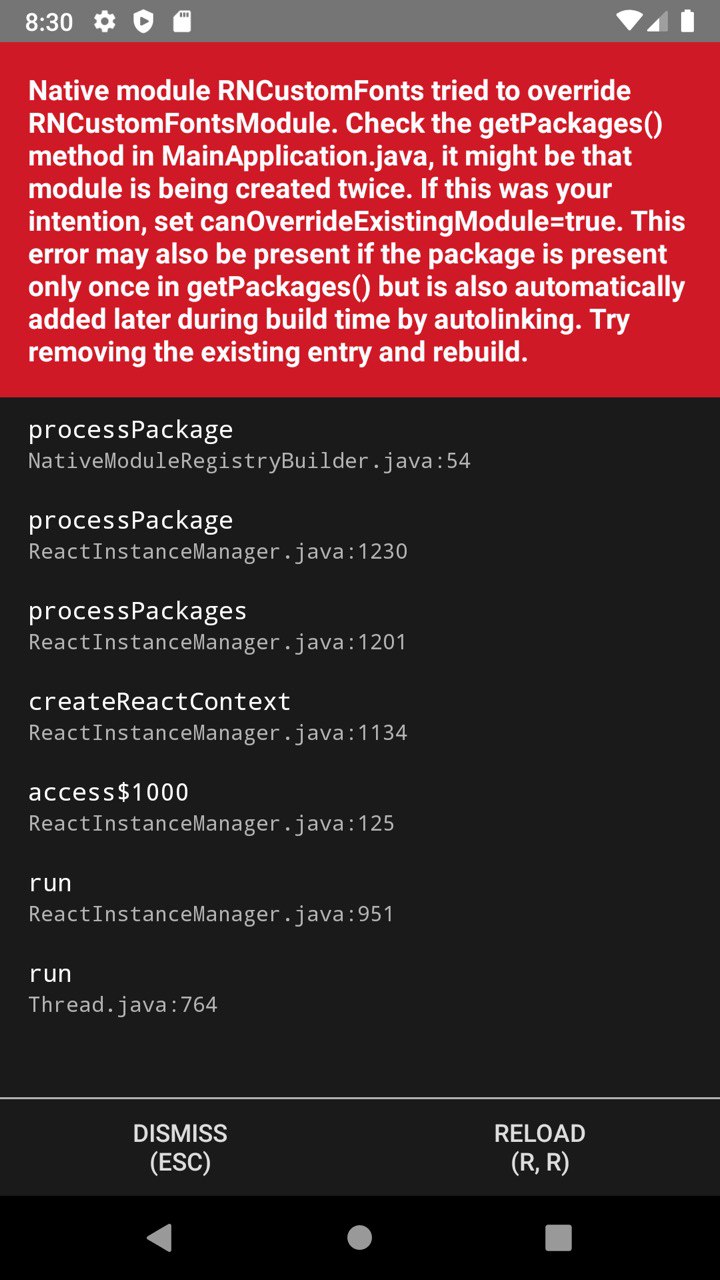
new RNCustomFontsPackage() ?https://github.com/react-native-village/react-native-unicorn/blob/e927d17c34834f42587ef4735add66509e844be1/android/app/src/main/java/com/unicornuikit/MainApplication.java#L28AM
AM
DB

D
VP
DB
AM
AM
VP
DB
ДР

https://github.com/react-native-village/react-native-unicorn/blob/38c689df7997784fc190b708e8c2bbb032a4794b/android/app/src/main/java/com/unicornuikit/MainApplication.java#L28D
S

https://github.com/react-native-village/react-native-unicorn/blob/38c689df7997784fc190b708e8c2bbb032a4794b/android/app/src/main/java/com/unicornuikit/MainApplication.java#L28S
NL
А
А