VP
Size: a a a
2020 March 27
В принципе, если есть желание, можно тут почитать https://overreacted.io/ Там были статьи и про почему хуки, а не классы и про юз эффекты и тд. В остальном, если задачи на фронте редки, то можно спокойно на классах писать
не хочу сильно вбрасывать, но Дэн - это отдельная история. Он конечно много полезного привнёс в экосистему, но границы применимости того что он рекомендует нужно самостоятельно перепроверять. с редаксом тем же - очень много боли.
DK
Коллеги, всем привет, подскажите, как можно добавить строку поиска к хедеру который из коробки стоит в react-navigation 5?
AM
DT
не хочу сильно вбрасывать, но Дэн - это отдельная история. Он конечно много полезного привнёс в экосистему, но границы применимости того что он рекомендует нужно самостоятельно перепроверять. с редаксом тем же - очень много боли.
Конечно перепроверять. Но боязнь хуков излишна. У нас как минимум одно приложение на них написано, все впорядке.
Касаемо редакса, он сам говорил, что не везде он нужен
Касаемо редакса, он сам говорил, что не везде он нужен
AT
ну с редуксом удобно что единое состояние везде, мне нравится, стараюсь использовать
NS
Всем привет
может кто помочь с объяснением почему не работает этот участок кода?
может кто помочь с объяснением почему не работает этот участок кода?
const req = require.context('.', true, /\.\/[^/]+\/[^/]+\/index\.js$/)
req.keys().forEach((key) => {
const componentName = key.replace(/^.+\/([^/]+)\/index\.js/, '$1')
module.exports[componentName] = req(key).default
})NS
Я пытаюсь адаптировать arc под native
NS
Но он не находит мой файл, в следствии того что не может правильно обработать этот участок кода
AN
не хочу сильно вбрасывать, но Дэн - это отдельная история. Он конечно много полезного привнёс в экосистему, но границы применимости того что он рекомендует нужно самостоятельно перепроверять. с редаксом тем же - очень много боли.
не знаю как насчет отдельной истории, и что там нужно дополнительно перепроверять, но его пост про useEffect описывает механику работы хуков более чем наглядно. https://overreacted.io/a-complete-guide-to-useeffect/
АМ

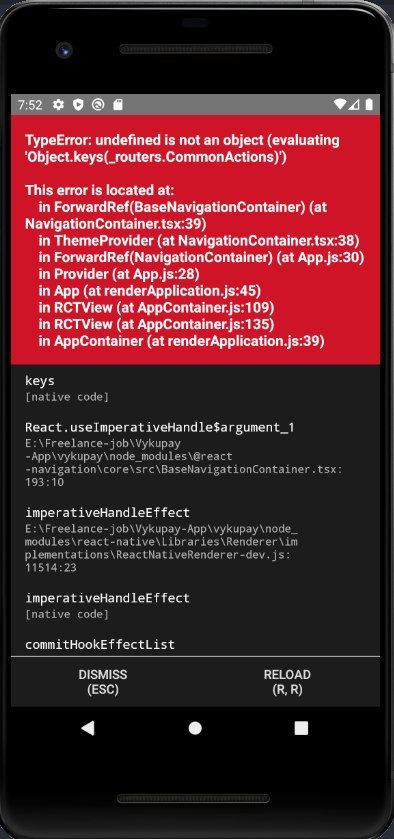
Привет, что это за говно вылезло, кто-то знает?
NS
Ну вместо ожидаемого объекта у тебя ничего не пришло
АМ
В NavigationContainer?
NS
судя повсему да
OK
Как в пустой тэг key добавить?
AT
а зачем делать пустой тег? сделай View нулевого размера, и к нему что угодно прикрути
OK
а зачем делать пустой тег? сделай View нулевого размера, и к нему что угодно прикрути
нулевого размера это как?
AT
ну в смысле без стилей, если в нем ничего нет, то он и на экране не будет место занимать
НС
Как в пустой тэг key добавить?
это React.Fragment
можно написать <React.Fragment key>...</React.Fragment>
в целом можно заменить на View но иногда удобно использовать именно фрагмент (лично мне) - из-за View могут ломаться стили например
можно написать <React.Fragment key>...</React.Fragment>
в целом можно заменить на View но иногда удобно использовать именно фрагмент (лично мне) - из-за View могут ломаться стили например
OK
это React.Fragment
можно написать <React.Fragment key>...</React.Fragment>
в целом можно заменить на View но иногда удобно использовать именно фрагмент (лично мне) - из-за View могут ломаться стили например
можно написать <React.Fragment key>...</React.Fragment>
в целом можно заменить на View но иногда удобно использовать именно фрагмент (лично мне) - из-за View могут ломаться стили например
сенкю