A
Size: a a a
2020 March 27
Есть вероятность, что в логах девайса есть ответ на ваш вопрос. Вообще оно там дергает preload из glide, поэтому возможно ещё в его трекере поискать. Возможно (это просто предположение), что памяти к примеру не хватает и он не прелоадит.
спасибо, гляну)
J
Всем привет
J
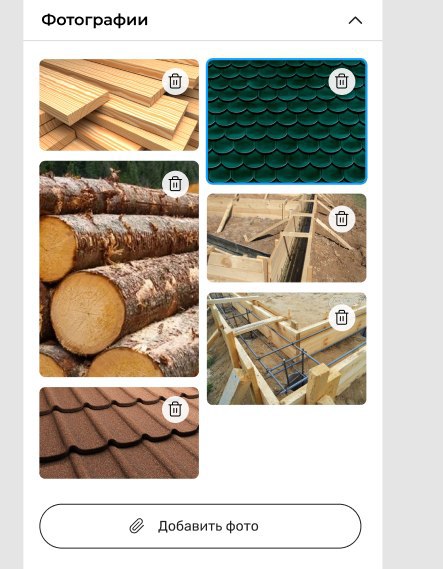
Как делать такие картинки
AM
Я для себя, например, пока что решил что функционально писать проще презентационную мелочевку (где всё что нужно приходит через props) и функциональные преобразования данных с compose, pipe и каррированием где это требуется. а всё что требует lifecycle, state и т.п. - пока на классах остается. Хуки это "стильно, модно, молодежно" конечно, но по незнанию многие влипают как минимум на ререндеринге на каждый чих при переходе на функциональные компоненты с хуками, хотя там для решения мемоизации чаще всего достаточно.
О, эт про меня! 🖖 Я думаю, какого хрена у меня симуляторы зависают и ноут тормозит, а оказалось, что useEffect по сути объединяет три метода старым подходом, и у меня из хранилища как давай данные крутить 🤣
DT
О, эт про меня! 🖖 Я думаю, какого хрена у меня симуляторы зависают и ноут тормозит, а оказалось, что useEffect по сути объединяет три метода старым подходом, и у меня из хранилища как давай данные крутить 🤣
Какие 3 метода объединяет?
AM
didmouth, willunmounth и ещё какой-то
DT
максимум он более менее похож на дид маунт с пустыми зависимостями, в остальном никак
DT
вил маунт совсем мимо
DT
если нужен классовый - дописывать хук
AM
Дидмоунт отрабатывал один раз, а там крутило на каждый сэт
DT
мне кажется зависмости ты не указал
DT
useEffect(() => somelogic) ?
AM
Да. Может быть, я плаваю ещё в этом
VP
похоже на masonry
есть пакеты в npm, можно их взять или посмотреть, как там реализовано.
например https://www.npmjs.com/package/react-native-masonry-layout
есть пакеты в npm, можно их взять или посмотреть, как там реализовано.
например https://www.npmjs.com/package/react-native-masonry-layout
T
Самый простой вариант, сам делал так:
1. Создаёшь два View рядом идущих, 50% ширины каждому
2. Разбиваешь массив фоток на 2 массива
3. Рендеришь каждый массив фоток в своей View
1. Создаёшь два View рядом идущих, 50% ширины каждому
2. Разбиваешь массив фоток на 2 массива
3. Рендеришь каждый массив фоток в своей View
DT
Да. Может быть, я плаваю ещё в этом
В принципе, если есть желание, можно тут почитать https://overreacted.io/ Там были статьи и про почему хуки, а не классы и про юз эффекты и тд. В остальном, если задачи на фронте редки, то можно спокойно на классах писать
AT
надо просто зависимости состояния в эффекте указывать
AM
Спасибо! Я как раз ру.реакт читаю сейчас
AT
либо прописывать что зависимости нет чтобы рендерилось только с компонентом