J
Size: a a a
2020 March 11
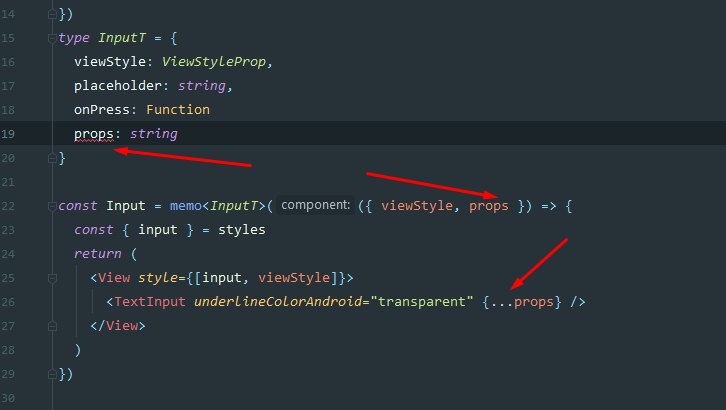
А у пропсов будет тип данных, которые ты передашь
какой тип данных ?
J
А у пропсов будет тип данных, которые ты передашь
напиши как будет выглядит
ДР
Напишите не props, а название того, что передаете
T
какой тип данных ?
Тип данных, которые ты передашь
J
Напишите не props, а название того, что передаете
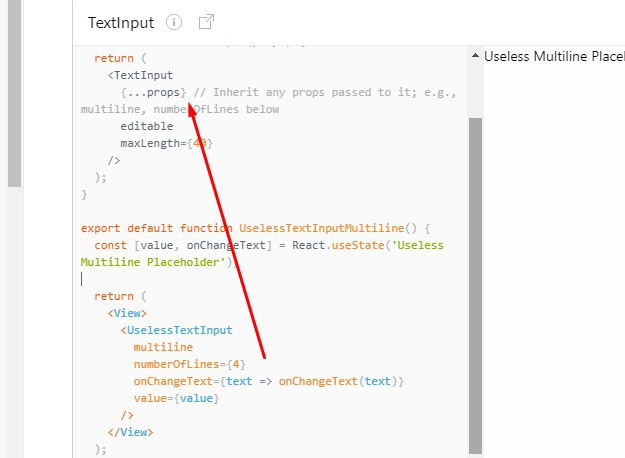
Но оно много.
multiline
numberOfLines={4}
onChangeText={text => onChangeText(text)}
value={value}
T
Пропс - это слишком абстрактная штука в этом контексте, чтобы ее типизировать
ДР
Но оно много.
multiline
numberOfLines={4}
onChangeText={text => onChangeText(text)}
value={value}
numberOfLines: numberonChangeText: Functionvalue: stringJ

Как на офиц документации показано я так хотел
J
numberOfLines: numberonChangeText: Functionvalue: stringПонял вас. Значит название передам
ДР
Так там и типизации нет. В оффициальной доке обычно минимально загруженый кодом пример, для того что бы легче прочитать было.
J
Так там и типизации нет. В оффициальной доке обычно минимально загруженый кодом пример, для того что бы легче прочитать было.
Вообще типизация для чего нужно?
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
J
Вообще типизация для чего нужно?
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
Значит типизация нужна для того чтобы ошибки находить ?
VO
Значит типизация нужна для того чтобы ошибки находить ?
для того, чтобы их не совершать. Чтобы их находить нужны QA :)
OG
Вообще типизация для чего нужно?
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
вам бы на java хоть чуть чуть пописать ....
J
для того, чтобы их не совершать. Чтобы их находить нужны QA :)
QA это что ?
J
вам бы на java хоть чуть чуть пописать ....
Да вы правы
OG
QA это что ?
тестировщики
J
тестировщики
Спасибо
VP
в данном случае -
TextInputProps (как минимум для typescript), импортить тоже из react-nativeI
Вообще типизация для чего нужно?
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
Я прочитал там так написано было
Инструменты для статической типизации, такие как Flow или TypeScript, позволяют отлавливать большую часть ошибок ещё до исполнения кода. Кроме того, они существенно улучшают процессы разработки, добавляя автодополнение и другие возможности
чтобы заранее определять какие типы данных прнимает компонент. Так и другому разработчику после вас будет проще скомпонентом работать, потому что сразу видно будет, что он принимает