A
Size: a a a
2020 March 11
Почему react-native-webview в иос симуляторе может показывать контент некликабельным?
I
ну и для предотвращения ошибок, да. Нельзя в компонент, который ждёт, например, строку, передавать число. Из-за особенностей джэса ошибку можно сразу и не заметить, а пропТайпсы выкинут ошибку в консоль сразу, а тайпскрипт и не соберётся, вроде (как-то не работал с ним ещё)
AT
Вопрос по навигации: можно ли изменить поведение кнопки back в хедере stackNavigator без изменения самой кнопки? Мне нужно чтобы при нажатии "назад" сначала изменялся параметр в store, а затем уже выполнялся navigation.pop()
S
Вопрос по навигации: можно ли изменить поведение кнопки back в хедере stackNavigator без изменения самой кнопки? Мне нужно чтобы при нажатии "назад" сначала изменялся параметр в store, а затем уже выполнялся navigation.pop()
Можно сделать аналогичный дизайн
S
Но, можно использовать goBack
S
тогда это решит Ваш вопрос 🙂
S
хотя и здесь дизайн придется изменить 🙂
S
но поведение менять не придется 🙂
AT
вот и не хочется менять дефолтный компонент :( а по другому никак?
НС
вот и не хочется менять дефолтный компонент :( а по другому никак?
да тут по любому не в компоненте дело. Кроме кнопки назад в хедере, есть еще хардверная кнопка на андроиде и жест назад на ios. Костылить для всех трех вариантов это просто глупо
Из вариантов это - коннект навигации к redux и перехват действия назад
еще можно смотреть в сторону lifecycle экрана - willBlur например может подойти более менее
В любом случае написать свой обработчик на кнопку в хедере это не решение
Из вариантов это - коннект навигации к redux и перехват действия назад
еще можно смотреть в сторону lifecycle экрана - willBlur например может подойти более менее
В любом случае написать свой обработчик на кнопку в хедере это не решение
AT
да тут по любому не в компоненте дело. Кроме кнопки назад в хедере, есть еще хардверная кнопка на андроиде и жест назад на ios. Костылить для всех трех вариантов это просто глупо
Из вариантов это - коннект навигации к redux и перехват действия назад
еще можно смотреть в сторону lifecycle экрана - willBlur например может подойти более менее
В любом случае написать свой обработчик на кнопку в хедере это не решение
Из вариантов это - коннект навигации к redux и перехват действия назад
еще можно смотреть в сторону lifecycle экрана - willBlur например может подойти более менее
В любом случае написать свой обработчик на кнопку в хедере это не решение
Ну логично да... ладно сделаю по нормальному)
ИЧ

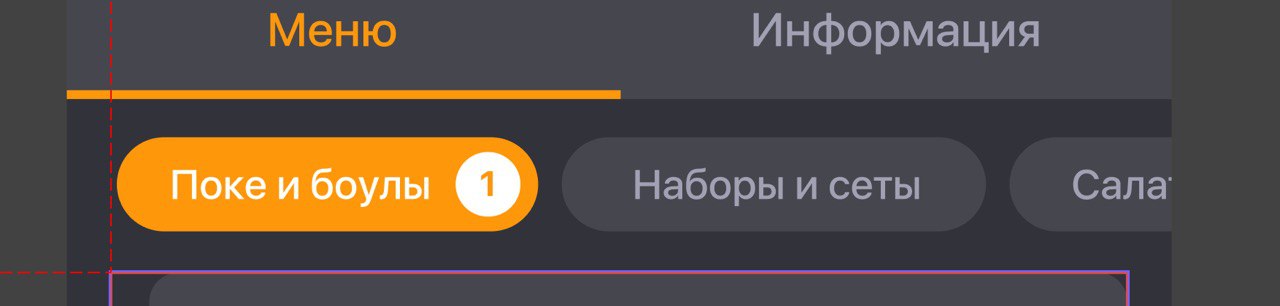
подскажите как такое сделать? кнопки овальные, которые при этом могут скроллится
T
по сути это обычная кнопка которая внутри scrollview с горизонтальным скроллом)
ИЧ
по сути это обычная кнопка которая внутри scrollview с горизонтальным скроллом)
спасибо попробую
ДР
в данном случае -
TextInputProps (как минимум для typescript), импортить тоже из react-nativeДля Flow тоже самое
NL

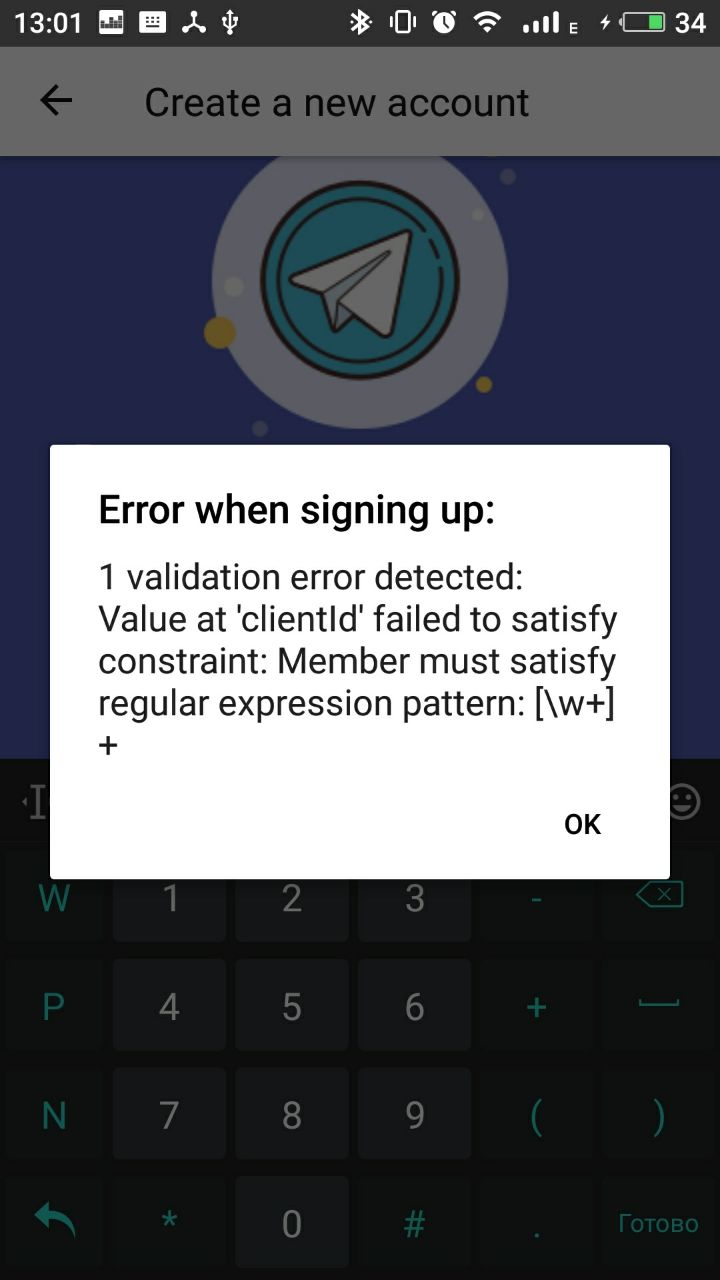
Форму такой рег нужно обработать?
BY
Всем привет
Пытаюсь установить пакет https://github.com/react-native-community/google-signin
после установки и запуска появляються вот такие непонятные ошибки
http://joxi.ru/MAjjvzKHxwG8xA
может кто сталкивался, подскажите что делать
Пытаюсь установить пакет https://github.com/react-native-community/google-signin
после установки и запуска появляються вот такие непонятные ошибки
http://joxi.ru/MAjjvzKHxwG8xA
может кто сталкивался, подскажите что делать
AV
Всем привет
Пытаюсь установить пакет https://github.com/react-native-community/google-signin
после установки и запуска появляються вот такие непонятные ошибки
http://joxi.ru/MAjjvzKHxwG8xA
может кто сталкивался, подскажите что делать
Пытаюсь установить пакет https://github.com/react-native-community/google-signin
после установки и запуска появляються вот такие непонятные ошибки
http://joxi.ru/MAjjvzKHxwG8xA
может кто сталкивался, подскажите что делать
Версия XCode какая?
AV
Поставь рядом последнюю, если место есть




