АС
Size: a a a
2020 March 10
хехе, диагностика методом тыка 😂
S
это единственный (и то сомнительный) плюс экспо
их более, чем дофига 🙂 это побочный плюс 🙂
VK
а все зависимости почистил в этом файле project.pbxproj?
VK
конечно, наверно, стоит пройтись просмотреть, может где-то что-то осталось
S
Vitaly Kozhemyaka
также как и ты обновлял один проект, начал с инструкции, имхо хочешь сэкономить время, отладка копированием самый верный путь
S
+ навигация версия 1 как-то странно 🙂
D
Привет! Подскажите пожалуйста кто чем пользуеться для автоматического ввода пароля з смс(нужно для ios & android) пробивал https://github.com/Twotalltotems/react-native-otp-input не получаеться
S
Дмитрий, так напрямую в бэкэнд отправлять, а далее агрегатору?
VP
Vitaly Kozhemyaka
Приветствую!
Может кто-то сталкивался, после апгрейда RN, в моем случае с 0.57.7 до 0.61.5, при билде иос апы падает с ошибкой
все библиотеки которые были слинкованны ручками почистил, pod install конечно же делал, обновлял c помощью https://react-native-community.github.io/upgrade-helper/
собственно оно падает на любом импорте в AppDelegate.m который начинается с React/
Может кто-то сталкивался, после апгрейда RN, в моем случае с 0.57.7 до 0.61.5, при билде иос апы падает с ошибкой
React/RCTBridgeModule.h file not foundвсе библиотеки которые были слинкованны ручками почистил, pod install конечно же делал, обновлял c помощью https://react-native-community.github.io/upgrade-helper/
собственно оно падает на любом импорте в AppDelegate.m который начинается с React/
скорее всего что-то с путями к header files
можно попробовать решение отсюда
https://github.com/facebook/react-native/issues/25838#issuecomment-533468537
ну и плюс ко всему (там же) React.xcodeproj was removed from 0.61
можно попробовать решение отсюда
https://github.com/facebook/react-native/issues/25838#issuecomment-533468537
ну и плюс ко всему (там же) React.xcodeproj was removed from 0.61
ДР
Sergey
и вообще переходить лучше на экспо, чтобы с xcode меньше дела иметь
-
VK
скорее всего что-то с путями к header files
можно попробовать решение отсюда
https://github.com/facebook/react-native/issues/25838#issuecomment-533468537
ну и плюс ко всему (там же) React.xcodeproj was removed from 0.61
можно попробовать решение отсюда
https://github.com/facebook/react-native/issues/25838#issuecomment-533468537
ну и плюс ко всему (там же) React.xcodeproj was removed from 0.61
просто если инитить новый проект, там вообще нет header search path
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
S
Я за плюрализм мнений 🙂
S
Vitaly Kozhemyaka
просто если инитить новый проект, там вообще нет header search path
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
В новом Реакте не обязательно использовать Link, достаточно pod install, возможно есть изменения в этих механизмах, можно попробвать взять xcode из пустого проекта на последнем реакте, но это уже такое 🙂
АС
Vitaly Kozhemyaka
просто если инитить новый проект, там вообще нет header search path
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
в билд схеме React(missing), но я и так пытался и пытался добавлять реакт из подов, собстно опять же, если инитить новый - там React(missing) и оно билдится
> React(missing),
это не нормально
это не нормально
VK
> React(missing),
это не нормально
это не нормально
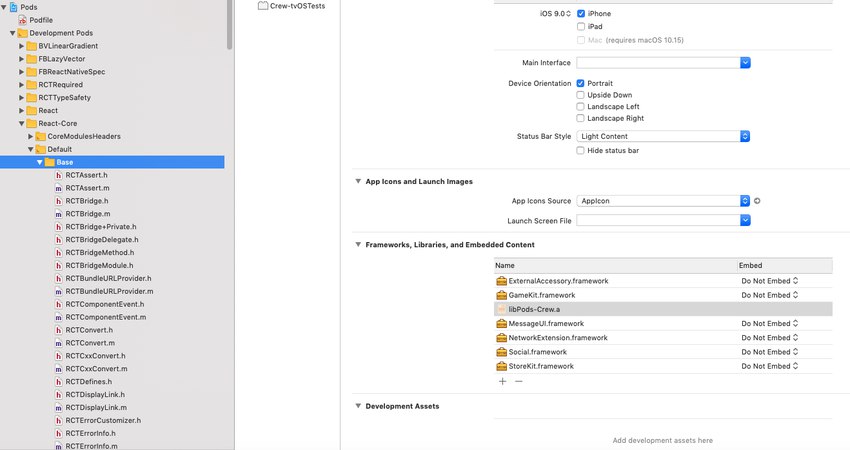
тоже так думаю, поэтому подтянул из подов
https://monosnap.com/file/KwHPdNr6vtCM98L6MEG8ukyDBL2PWE
https://monosnap.com/file/KwHPdNr6vtCM98L6MEG8ukyDBL2PWE
АС
тоже не верно
Реакт должен с подами в lib-Pods.a билдится и потом уже линковатся в проект
Реакт должен с подами в lib-Pods.a билдится и потом уже линковатся в проект
VK
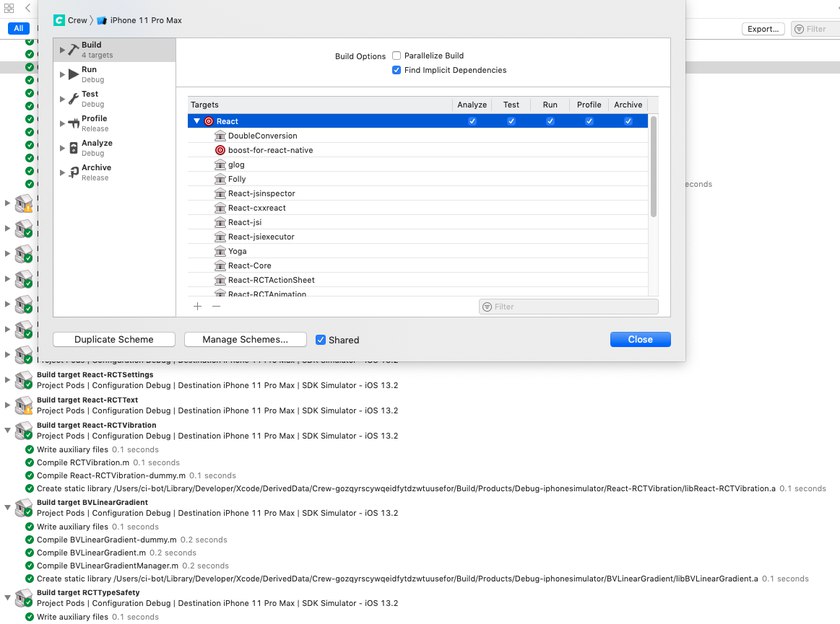
Скорее всего я не до конца понимаю, но вижу что он билдится, и собстно в подах тоже валяется, даже если в схеме убрать
https://monosnap.com/file/Z1rGp2GZQFtSFDAH0f5tYBZ9E3vcPL
https://monosnap.com/file/Z1rGp2GZQFtSFDAH0f5tYBZ9E3vcPL
АО
привет.
делаю браузер. а конкретно сейчас - возможность добавлять новые вкладки.
что здесь лучше использовать для их хранения? поскольку при выходе и закрытии програмы они должны сохраняться.
для этого подойдет AsyncStorage?
сейчас я не испульзую никаких редаксов и тд
делаю браузер. а конкретно сейчас - возможность добавлять новые вкладки.
что здесь лучше использовать для их хранения? поскольку при выходе и закрытии програмы они должны сохраняться.
для этого подойдет AsyncStorage?
сейчас я не испульзую никаких редаксов и тд
D
Sergey
Дмитрий, так напрямую в бэкэнд отправлять, а далее агрегатору?
Мне просто нужно подтянуть автоматически код з смс в textInput(и кто-то слышал что банят приложухи которые просят доступ к смс?)
T
Dmitriy
Мне просто нужно подтянуть автоматически код з смс в textInput(и кто-то слышал что банят приложухи которые просят доступ к смс?)
Разве нужен доступ к СМС для этого?
https://reactnative.dev/docs/textinput#textcontenttype
textContentType='oneTimeCode' для TextInput
https://reactnative.dev/docs/textinput#textcontenttype
textContentType='oneTimeCode' для TextInput