J
Size: a a a
2020 January 31
Что предлагайте ?
BS
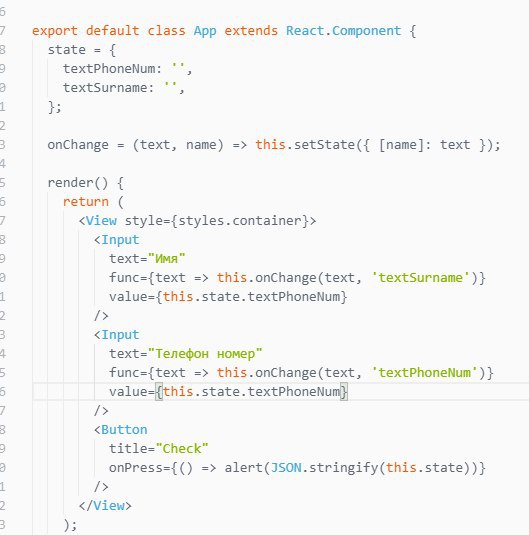
да ты даже импорты не так сделал
AV
Что предлагайте ?
Почитай как работает реакт. Такое чувство что ты рандомно куски кода вставляешь и смотришь что получится
BS

тут переделал
BS
и сам инпут onChangeText={func}
BS
и експорт и импорт
BS
я value не передел, передай
J
Один вопрос value это вообще для чего
BS
без него тоже будет работать, но с формами выдаст типо не контролируемый инпут
J
Я использую но не так уж его значение понимаю
J
Спасибо
BS
Один вопрос value это вообще для чего
поставь дебоунс на ввод, пиши в инпут, когда посмотришь на стейт, он будет не такой как в инпуте значение, потому что value не со стейта , а по вводу
J
поставь дебоунс на ввод, пиши в инпут, когда посмотришь на стейт, он будет не такой как в инпуте значение, потому что value не со стейта , а по вводу
onChange = (text, name) => this.setState({ [name]: text }); тут [name] почему как массив ?BS
тебе в жс нужно, а не в реакт
Э
Храню номер текущей активной страницы в сторе.
Получаю бесконечный цикл.
С другими вызовами всё ок. Что я не так сделал?)
function* incrementPage() {
try {
yield put({
type: ActionTypes.INCREMENT_PAGE,
payload: 1,
});
} catch (e) {
console.log('error ', e);
}
}Получаю бесконечный цикл.
С другими вызовами всё ок. Что я не так сделал?)
VN
о, саги подъехали) а на что ты вызываешь increment?
Э
о, саги подъехали) а на что ты вызываешь increment?
Э, в плане?
Вот внизу саги экспортирую:
Вот внизу саги экспортирую:
export default function* root() {
yield [
// другие функции
yield takeLatest(ActionTypes.INCREMENT_PAGE, incrementPage),
yield takeLatest(ActionTypes.DECREMENT_PAGE, decrementPage),
];
}Э
Всё вызывается одинаково, вроде. По клику на кнопку меняю текущее значение страницы и всё, сразу бесконечный цикл
АС
Господа, опять обращаюсь за помощью, что делать?? Картинки в релизе на ios не отображаются, а в режиме дебагера все нормально




