ИС
Size: a a a
2020 January 23
Я щас не за компом
ИС
Не могу код показать
V
аа..
V
ну у меня в аpp.tsx
import React from 'react';
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(AppStack);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
const styles = StyleSheet.create({
container: {
flex: 1,
paddingTop: Platform.OS === 'android' ? 25 : 0
},
});
export default App
J

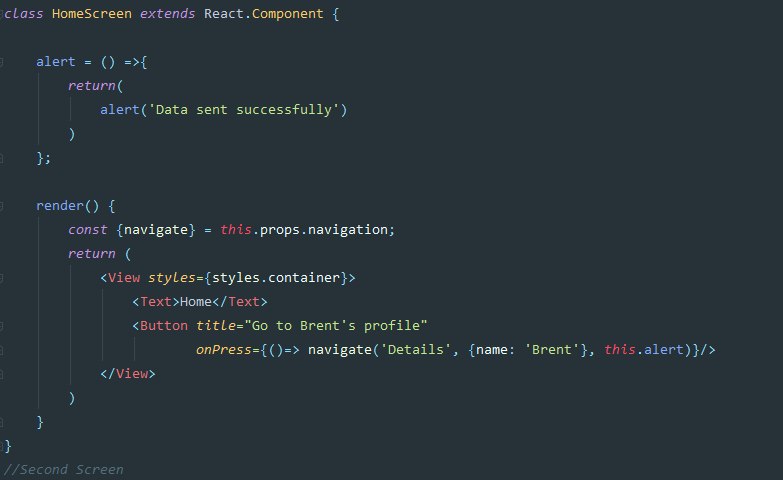
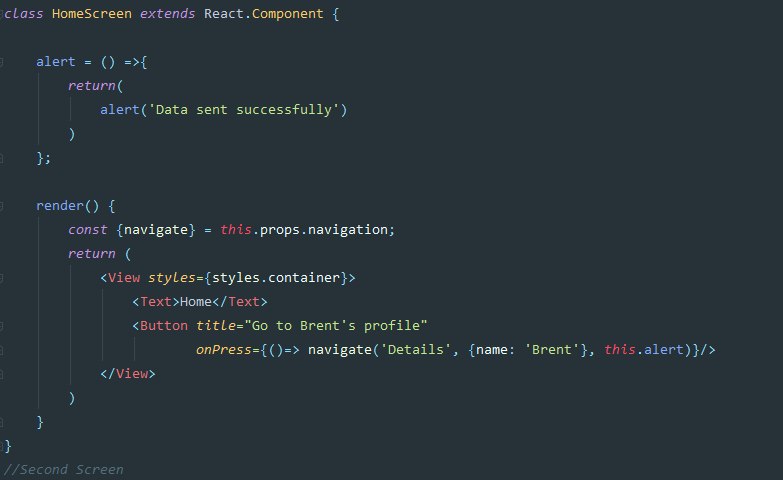
Можно ли одним кликом вызвать две функции ?? Типа когда нажимаешь на button он отправляет {name: 'Bret'} и чтоб alert выходил типа отправлено
J
Вообще как можно если есть другие способы ?
О
ИС
import React from 'react';
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
ИС
J
import React from 'react';
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
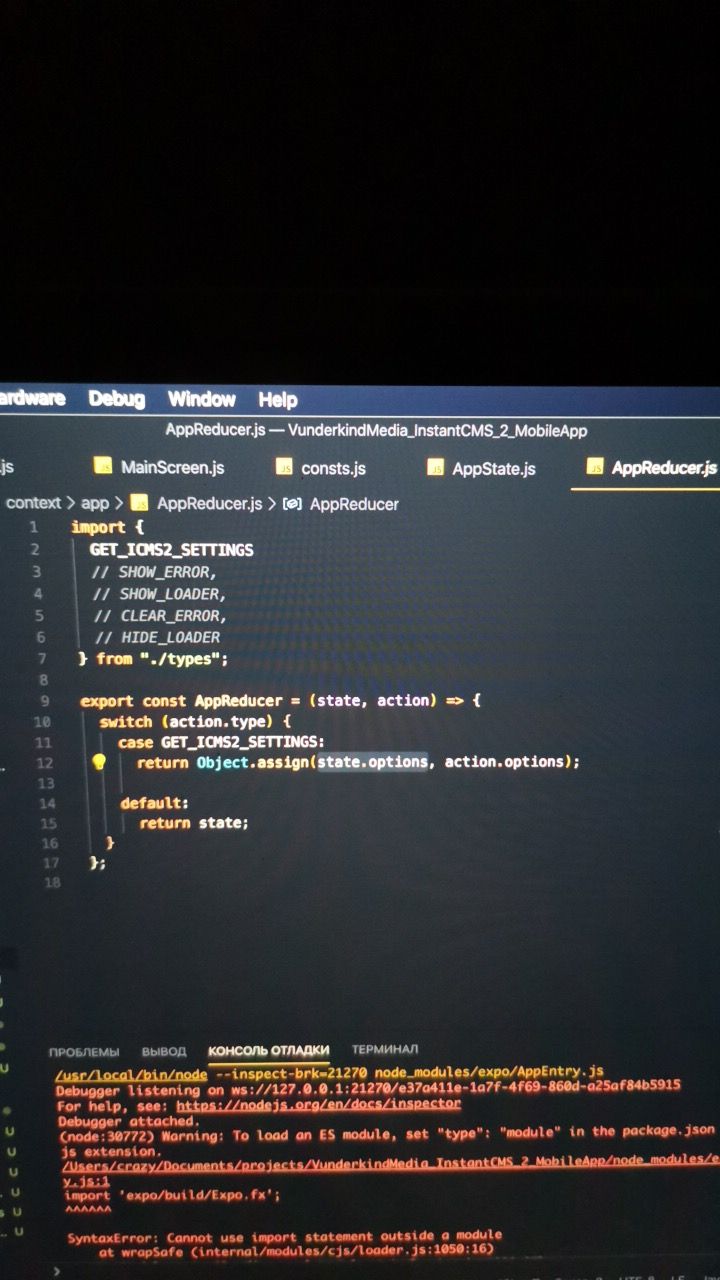
В чем проблема ?
ИС
Не забудь скачать и импортировать библиотеку с дровером
ИС
Это решение
ИС
А не проблема
ИС
Парню выше
АС
вас не смущает что на одном скрине option а на другом options?
J

Можно ли одним кликом вызвать две функции ?? Типа когда нажимаешь на button он отправляет {name: 'Bret'} и чтоб alert выходил типа отправлено
ИС
вас не смущает что на одном скрине option а на другом options?
Быстро шлепал, проблема нк уходит
V
import React from 'react';
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
import { StyleSheet, SafeAreaView, Platform } from 'react-native';
import {Page1} from "./src/pages/Page1/Page1";
import {Login} from "./src/pages/Login/Login";
import { createAppContainer } from 'react-navigation';
import { createStackNavigator } from 'react-navigation-stack';
const Drawer = createDrawerNavigator({
Main: {
screen: AppStack
}
},
contentComponent: SideMenu)
const AppStack = createStackNavigator({
Login: Login,
Page1: Page1
},
{
initialRouteName: "Login",
headerMode: "none"
}
);
const AppContainer = createAppContainer(Drawer);
const App = () => {
return (
<AppContainer style={styles.container}/>
)
};
Понял, спасибо.
А еще вопрос. А вызывать открытие дровера так: navigation.toggleDrawer(); ?
А еще вопрос. А вызывать открытие дровера так: navigation.toggleDrawer(); ?