M[
Size: a a a
2020 January 23
всем привет, подскажите ci/cd для автоматической сборки и прочей ерунды с rn и ios
ипользовал jenkins и gitlabCI, вообще подойдет любой ci который докер контейнер умеет запускать вроде
B
ипользовал jenkins и gitlabCI, вообще подойдет любой ci который докер контейнер умеет запускать вроде
спасибо
KS
всем привет, подскажите ci/cd для автоматической сборки и прочей ерунды с rn и ios
Azure Pipelines/GitHub Actions, если интересуют бесплатные с жирным лимитом.
B
Azure Pipelines/GitHub Actions, если интересуют бесплатные с жирным лимитом.
спасибо!
V
Ребята, привет. Начал разбираться с реакт нейтив недавно. Подскажите пожалуйста, как можно сделать левый сайдбар, но без навигации по скринах. Нужен сайдбар с настройками (кнопки, дропдауны и т.д.) .Начал копать в сторону Drawer navigation.
ИС
Vadym
Ребята, привет. Начал разбираться с реакт нейтив недавно. Подскажите пожалуйста, как можно сделать левый сайдбар, но без навигации по скринах. Нужен сайдбар с настройками (кнопки, дропдауны и т.д.) .Начал копать в сторону Drawer navigation.
contentComponent свойство у дровера
ИС
Тут все детально
V
@Vunderkinder сейчас почитаю, спасибо
ИС
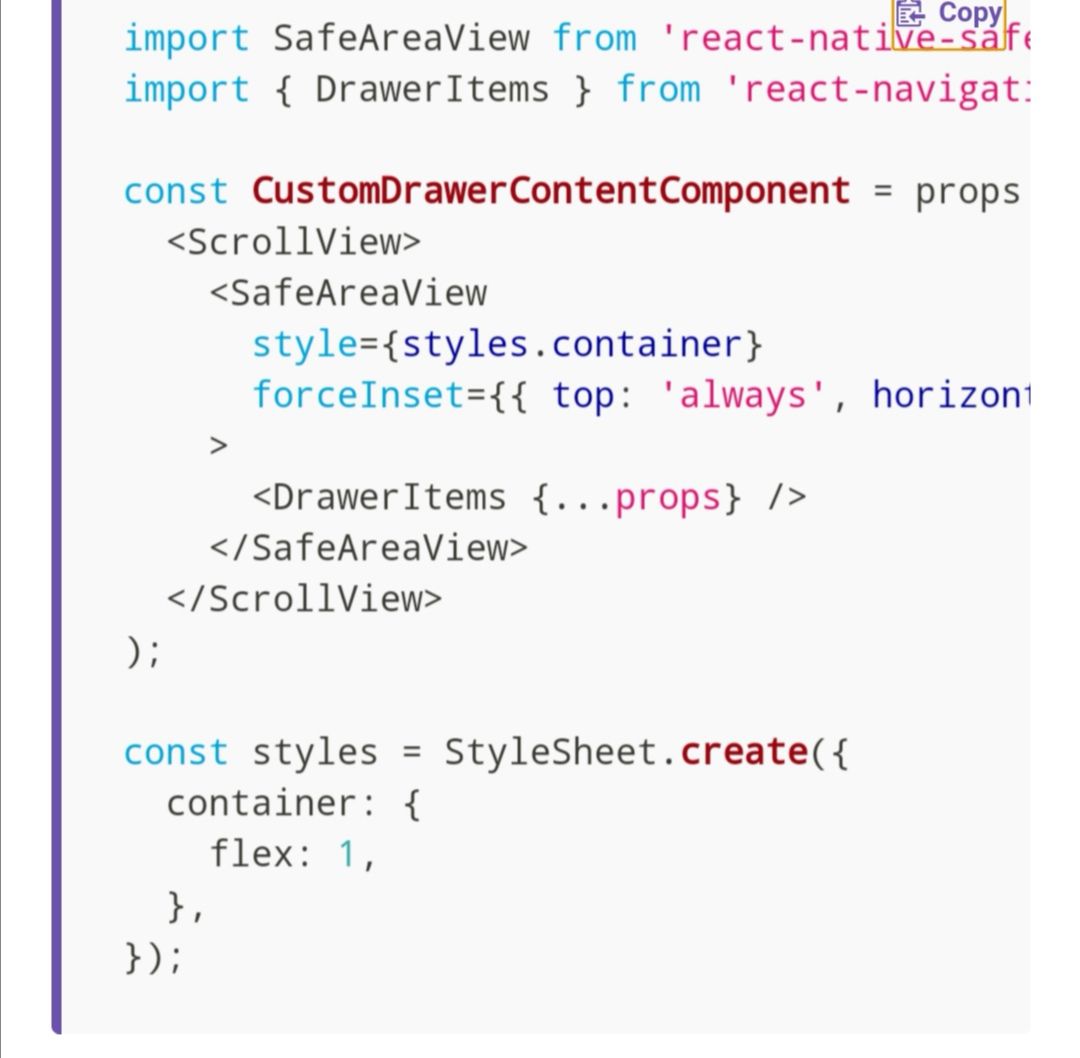
Создаешь компонент по аналогии. Убираешь <DrawerItems {... Props /> и кладешь какие нужно компоненты во внутрь SafeArea
ИС
А потом этот компонент кладешь в свойство contentComponent
ИС
Товарищи. Мозг сломался(((
Почему в редьюсере запись return {...state, options: action.options} не работает - возвращается изначальный стейт, а запись Object.assign(action.options, state.options) отрабатывает верно?
Почему в редьюсере запись return {...state, options: action.options} не работает - возвращается изначальный стейт, а запись Object.assign(action.options, state.options) отрабатывает верно?
Ребят, ну я не верю, что никто не знает) толкните на мысль. Что может быть не так. Гугл говорит что я верно синтаксически написал в первом варианте. Почему стейт приходит без изменений. А во втором вартанте все норм
ИС
Хотя во втором варианте логичнее написать Object.assign({},state,options:action.options)
ИС
Ну сути не меняет, у меня в стейте один ключ
ИС
Почему {... State, options:action.options} не работает
d
Можешь закинуть скрин всего редьюсера?
M[
Ребят, ну я не верю, что никто не знает) толкните на мысль. Что может быть не так. Гугл говорит что я верно синтаксически написал в первом варианте. Почему стейт приходит без изменений. А во втором вартанте все норм
https://blog.cloudboost.io/getting-started-with-react-native-and-redux-6cd4addeb29 вот гайд по редаксу если что