M[
Size: a a a
2020 January 23
Посоветуйте библиотеку для сплэшскрина. react-native-splash-screen валится на сборке, пришлось перебраться на react-native-bootsplash, но он для iOS умеет работать только с .xib.
"react-native-splash-screen": "^3.2.0" работает у меня на "react-native": "^0.61.4"
M[
что то не так сделал скорее всего
Э
"react-native-splash-screen": "^3.2.0" работает у меня на "react-native": "^0.61.4"
Хм. Подключал по мануалу вроде.
Э
Падает с ошибкой RNSplashScreen.h not found
Э
Открытый issue висит, последний коммит в репе - апрель 2019
ДР
Всем привет, у меня 2 вопроса, подскажите пожалуйста.
1. Как вы верстаете с адаптивом, какие либы используете?
2. Слышали или знаете, что-нибудь про плагины из фигмы в верстку на RN? или пробовали писать сами.
1. Как вы верстаете с адаптивом, какие либы используете?
2. Слышали или знаете, что-нибудь про плагины из фигмы в верстку на RN? или пробовали писать сами.
1.
2. Вручную надежнее всего. Поглядываю параметры в Фигме или Скетч
https://github.com/react-native-village/aws-amplify-react-hooks/blob/c5b1925eccdc610bb423b8fa2c4bcd9ea0a0f356/examples/reactNativeCRUD/src/constants.js#L212. Вручную надежнее всего. Поглядываю параметры в Фигме или Скетч
M[
Открытый issue висит, последний коммит в репе - апрель 2019
https://github.com/crazycodeboy/react-native-splash-screen/issues/379 тут и закрытые есть
GW
GW
Вообщем извернусь конечно, просто думал может какое-то хорошее решение есть, без глобальных флагов
МС
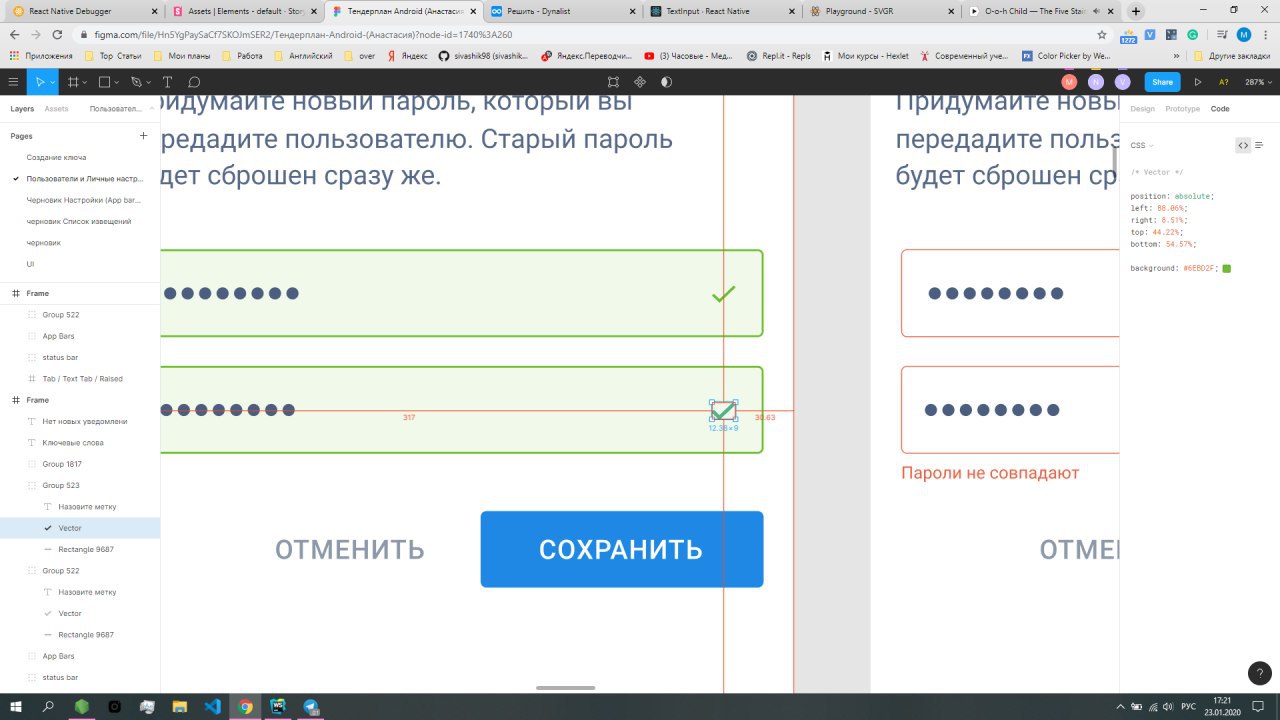
Ребят можно как нибудь без оберток в TextInput вставить иконку?
M[
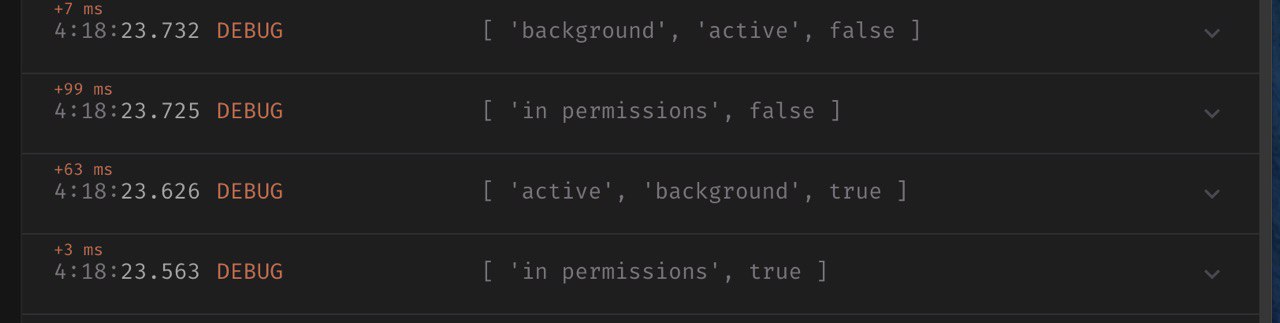
запиши данные перед вызовом пермишина ( учти что запись в локал сторэдж АСИНХРОННАЯ ф-ия), получи данные из локал стораджа перед походом на бэк (это тоже АСИНХРОННАЯ ф-ия), и в else добавь удаление флага
M[
Вообщем извернусь конечно, просто думал может какое-то хорошее решение есть, без глобальных флагов
решения не уходить в бэкграунд нет)
M[
Ребят можно как нибудь без оберток в TextInput вставить иконку?
типо смайл?
МС
МС
С врапом сделать можно но без я не помню
M[
1. нельзя справа, можно только слева
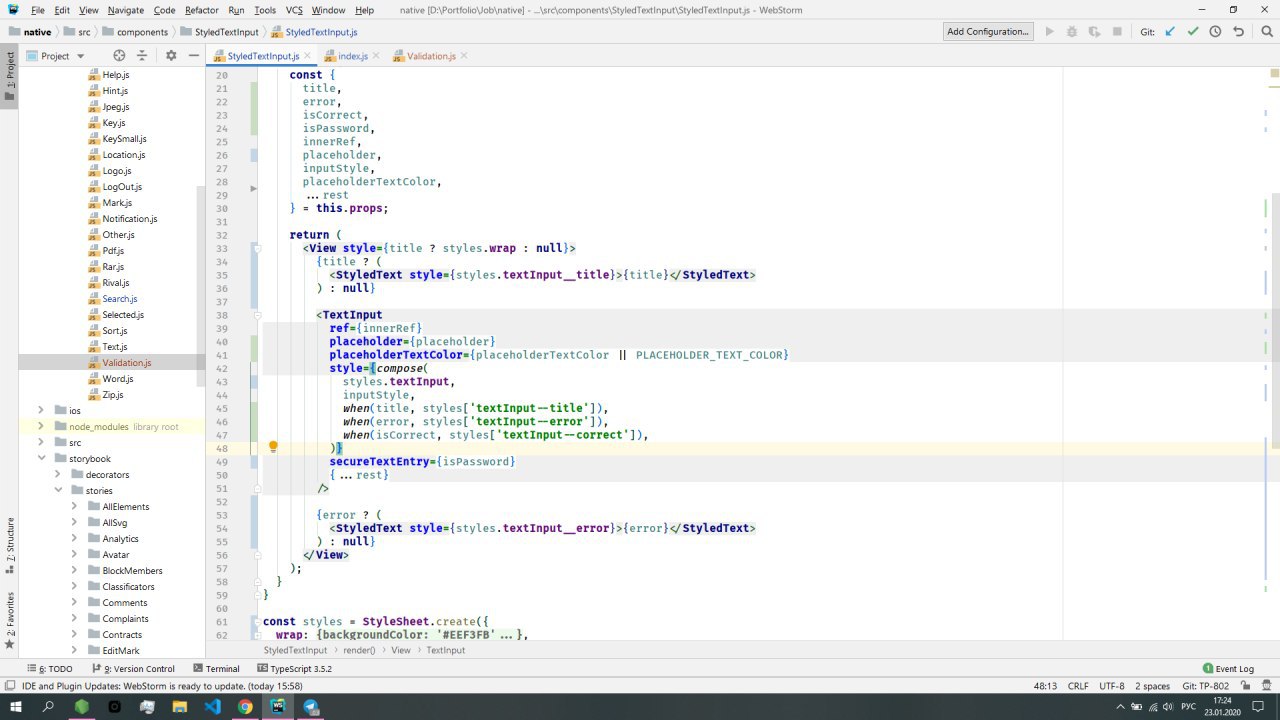
2. напиши компонент свой для текстинпута в нем будет текстинпут и иконка справа
3. можешь заюзать какой нибудь https://react-native-elements.github.io/react-native-elements/docs/input.html
2. напиши компонент свой для текстинпута в нем будет текстинпут и иконка справа
3. можешь заюзать какой нибудь https://react-native-elements.github.io/react-native-elements/docs/input.html
МС
Я свой как раз и пишу)
МС
1. нельзя справа, можно только слева
2. напиши компонент свой для текстинпута в нем будет текстинпут и иконка справа
3. можешь заюзать какой нибудь https://react-native-elements.github.io/react-native-elements/docs/input.html
2. напиши компонент свой для текстинпута в нем будет текстинпут и иконка справа
3. можешь заюзать какой нибудь https://react-native-elements.github.io/react-native-elements/docs/input.html

МС
C лева как делается?
M[
Я свой как раз и пишу)
Если тебя смущает можешь открыть исходник из п.3 для инпута и посмотреть как они сделали