A
Size: a a a
2020 May 26
Думаю будет слабже поддержка браузерами + хочу сделать курсор svg с фильтром, чтобы он менялся при наведении на разные элементы
МК
всем привет. Ребят, я увидел в jest два разных варианта написание тестов, один с помощью test("...",()=> {...}), а другой it("...", ()=> {...}). В чем разница?
p
Alex
Думаю будет слабже поддержка браузерами + хочу сделать курсор svg с фильтром, чтобы он менялся при наведении на разные элементы
A
persona x grata
Возможно я и вправду усложняю задачу, которая выглядит намного проще в реализации ) Спасибо большое! Попробую сейчас такой способ
А
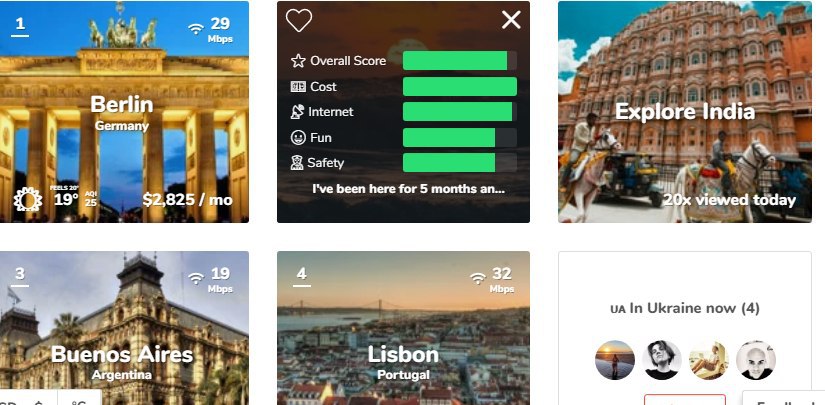
всем привет, вопрос как сделать схожие ячейки как в этом примере
А
я имею ввиду там для каждой ячейки есть уникальные значения для данных стоимость, интернет, веселье...
А
и скорее всего они берутся из бд, я так понимаю это не пишется апи для каждой ячейки, все находится на главной странице, как сделать также?
А
всем привет, вопрос как сделать схожие ячейки как в этом примере

СЧ
Друзья ну я что то уже запутался, необходимо расположить img друг под другом через css
где я лох?
<div id="showing" class="display-in-blocs-edit-mode-only remove-on-export" width="100%" height="100%">
<img class="pre_face " src="img/placeholder-image.png" width="100%" height="100%" alt="face">
<img class ="pre_hover" src="img/placeholder-image.png" width="50%" height="50%" alt="hover">
<img class ="pre_active" src="img/placeholder-image.png" width="10%" height="10%" alt="active">
<style>
.showing{
position: fixed;
width: 100%;
height: 100%;
margin: 20px auto;
overflow: hidden;
}
.pre_face{
position: relative;
display: block;
width=100%;
height=100%;
z-index: 1;
clip-path: polygon(0 0, 0 82%, 84% 0);
}
.pre_hover{
display: block;
position: relative;
width:100%;
height:100%;
border: 1px solid black;
z-index: 2;
}
.pre_active{
display: block;
position: relative;
width:100%;
height:100%;
z-index: 3;
}
</style>
<div>
где я лох?
DE
Сергей Чурмин
Друзья ну я что то уже запутался, необходимо расположить img друг под другом через css
где я лох?
<div id="showing" class="display-in-blocs-edit-mode-only remove-on-export" width="100%" height="100%">
<img class="pre_face " src="img/placeholder-image.png" width="100%" height="100%" alt="face">
<img class ="pre_hover" src="img/placeholder-image.png" width="50%" height="50%" alt="hover">
<img class ="pre_active" src="img/placeholder-image.png" width="10%" height="10%" alt="active">
<style>
.showing{
position: fixed;
width: 100%;
height: 100%;
margin: 20px auto;
overflow: hidden;
}
.pre_face{
position: relative;
display: block;
width=100%;
height=100%;
z-index: 1;
clip-path: polygon(0 0, 0 82%, 84% 0);
}
.pre_hover{
display: block;
position: relative;
width:100%;
height:100%;
border: 1px solid black;
z-index: 2;
}
.pre_active{
display: block;
position: relative;
width:100%;
height:100%;
z-index: 3;
}
</style>
<div>
где я лох?
В постановке задачи. CSS такими вещами не занимается
DE
Или я не понял задание
СЧ
В постановке задачи. CSS такими вещами не занимается
ну бутырброд сделать из img, в одном диве 3 изобращения на разных уровнях
DE
Сергей Чурмин
ну бутырброд сделать из img, в одном диве 3 изобращения на разных уровнях
Зачем?
СЧ
Зачем?
это для превью блока редактора, там интерактивность и прочего в идеале должен получится блок котрый показывает как будет выглядить элемент при разных состояниях
СЧ
normal/hover/active
DE
Ну а зачем тебе 3 картинки?
DE
Сделай спрайт
DE
И двигай его CSSом
СЧ
не, не подерживает такой функционал редактор
DE
Какой редактор?