В
Size: a a a
2020 May 26
Он, кажись, умер.
Кто?
t
Кто?
Да.
В
Да.
А
t
Я обрабатываю😂
t
Пардон, не буду отвлекать.
В
Убери Player2, у тебя код дублируется
Достаточно одного Player
Достаточно одного Player
OA
#вакансия #react #javascript #reactjs #москва #офис
🚀Ищем Senior Developer (React.js) в финансовую компанию под задачи разработки платформы Web-решений.
🎧 Все собеседования проводятся по скайпу из-за карантина.
Офис: Москва, Лубянка
Формат работы: в офисе после карантина (сейчас как у всех удалёнка). В первый рабочий день оформляетесь и идете на удалёнку.
Занятость полная.
Гражданство: РФ
Полный соцпакет.
Зарплата: оклад от 200К до 210К net рублей (на руки) + квартальная премия 0,5 оклада.
С премией средняя ЗП составит 245K рублей net
💎 Senior Developer (React.js)
Область ответственности:
• Разработка фронт-офисных систем компании.
Требования:
• Высшее образование;
• Опыт коммерческой разработки UI от 3 лет;
• Необходимый стек: JavaScript, TypeScript, React (с использованием Redux/Mobx, Webpack, Babel), СУБД (PostgreSQL, MongoDB, Redis).
• Кроссбраузерная и кроссплатформенная вёрстка.
• Участие в высоконагруженных проектах.
• Опыт управления распределённой командой.
Название компании: КА Бизнес Крафт Консалт https://bcraft.ru/
📪Контакты:
telegram: @oksanaalieva
Email: oksana@bcraft.ru
Буду рада ответить на уточняющие вопросы.
Подробности могу выслать в ЛС в ответ на присланное резюме.
🚀Ищем Senior Developer (React.js) в финансовую компанию под задачи разработки платформы Web-решений.
🎧 Все собеседования проводятся по скайпу из-за карантина.
Офис: Москва, Лубянка
Формат работы: в офисе после карантина (сейчас как у всех удалёнка). В первый рабочий день оформляетесь и идете на удалёнку.
Занятость полная.
Гражданство: РФ
Полный соцпакет.
Зарплата: оклад от 200К до 210К net рублей (на руки) + квартальная премия 0,5 оклада.
С премией средняя ЗП составит 245K рублей net
💎 Senior Developer (React.js)
Область ответственности:
• Разработка фронт-офисных систем компании.
Требования:
• Высшее образование;
• Опыт коммерческой разработки UI от 3 лет;
• Необходимый стек: JavaScript, TypeScript, React (с использованием Redux/Mobx, Webpack, Babel), СУБД (PostgreSQL, MongoDB, Redis).
• Кроссбраузерная и кроссплатформенная вёрстка.
• Участие в высоконагруженных проектах.
• Опыт управления распределённой командой.
Название компании: КА Бизнес Крафт Консалт https://bcraft.ru/
📪Контакты:
telegram: @oksanaalieva
Email: oksana@bcraft.ru
Буду рада ответить на уточняющие вопросы.
Подробности могу выслать в ЛС в ответ на присланное резюме.
A
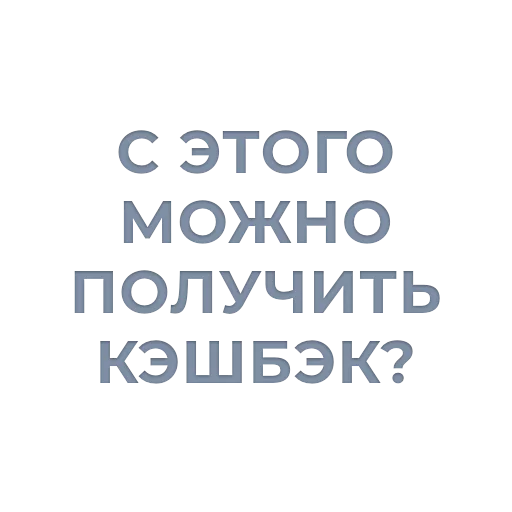
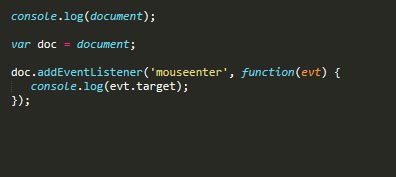
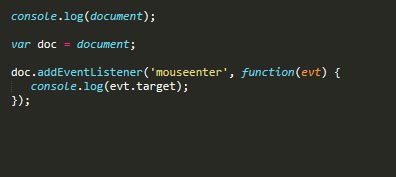
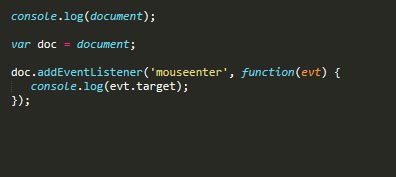
Всем привет! Вчера уже задавал этот вопрос, попробую решить с помощью mouseover, но тем не менее, хотелось бы знать причину, может кто подскажет, почему в firefox не срабатывает обработчик mouseenter/mouseleave на document ?
A

A
В chrome такой код работает, а в firefox почему-то нет
p
Alex
Всем привет! Вчера уже задавал этот вопрос, попробую решить с помощью mouseover, но тем не менее, хотелось бы знать причину, может кто подскажет, почему в firefox не срабатывает обработчик mouseenter/mouseleave на document ?
p
Alex

Попробуй просто document.body.addEventListener
L
persona x grata
Попробуй просто document.body.addEventListener
что это даст?
RS
Alex

Нафига ты глобальную переменную снова объявляешь?)
RS
Mouseenter на документ чет странное
p
что это даст?
Избавить от хуйни типа var doc = doxument
A
Да я это размещаю для примера, чтобы не копаться в коде