А
Size: a a a
2020 May 15
как то так но я не знаю где здесь указать путь к этому файлу
CM
как то так но я не знаю где здесь указать путь к этому файлу
response.sendFile(__dirname + "/");
CM
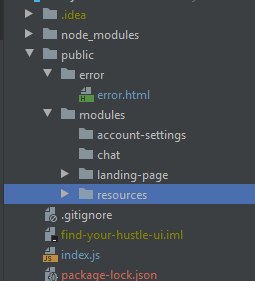
Покажи файловую структуру
А
дирнейм помойму указывает путь к проекту, но в проекте допустим есть 4 папки, и как указать конкретную?
А
Покажи файловую структуру
сейчас
CM
дирнейм помойму указывает путь к проекту, но в проекте допустим есть 4 папки, и как указать конкретную?
Покажу)
А
в модулях страницы которые хочу возвращать
CM
дирнейм помойму указывает путь к проекту, но в проекте допустим есть 4 папки, и как указать конкретную?
Путь к папке на котором запущен файл
CM
В index.js пишешь код?
А
проект хочу запускать с папки landing-page, но после нажатия ссылки переходить на файл из папки resources
А
В index.js пишешь код?
да
CM
проект хочу запускать с папки landing-page, но после нажатия ссылки переходить на файл из папки resources
Роут нужно будет написать.Щас с первым разберем, потом это
CM
Значит так. __dirname покажет тебе путь до твоего проект, потом __dirname + "/public/modules/landing-page"
CM
и в конце имя файла
CM
с расширением
А
сейчас есть код под один
let filePath = path.join(__dirname, 'public/modules/landing-page', req.url === '/' ? 'index.html' : req.url)
const ext = path.extname(filePath)
let contentType = 'text/html'
switch (ext) {
case '.css':
contentType = 'text/css'
break
case '.js':
contentType = 'text/javascript'
break
default:
contentType = 'text/html'
}
if (!ext) {
filePath += '.html'
}
fs.readFile(filePath, (err, content) => {
if (err) {
fs.readFile
let filePath = path.join(__dirname, 'public/modules/landing-page', req.url === '/' ? 'index.html' : req.url)
const ext = path.extname(filePath)
let contentType = 'text/html'
switch (ext) {
case '.css':
contentType = 'text/css'
break
case '.js':
contentType = 'text/javascript'
break
default:
contentType = 'text/html'
}
if (!ext) {
filePath += '.html'
}
fs.readFile(filePath, (err, content) => {
if (err) {
fs.readFile
в таком случае в отличии от этого примера, не загружаются статические ресурсы css, js...
CM
в таком случае в отличии от этого примера, не загружаются статические ресурсы css, js...
app.use("/public", express.static("public"));
А
все же не работает, я наверное лучше сейчас подучу експресс, а то базового не знаю
CM
все же не работает, я наверное лучше сейчас подучу експресс, а то базового не знаю
Как не работает😳?.Должен же работать🧐