A
Size: a a a
2020 May 15
t
Ты про функционал или про вёрстку?
A
Ты про функционал или про вёрстку?
И то, и другое
AK
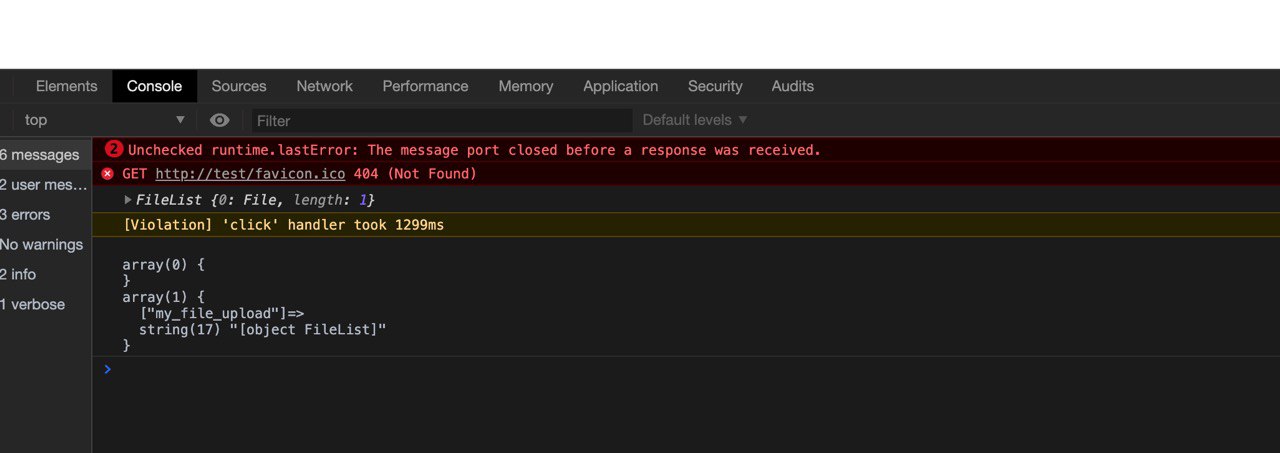
сил больше нет , люди помогите отправляю файл ,а $_FILES всегда пустой
F
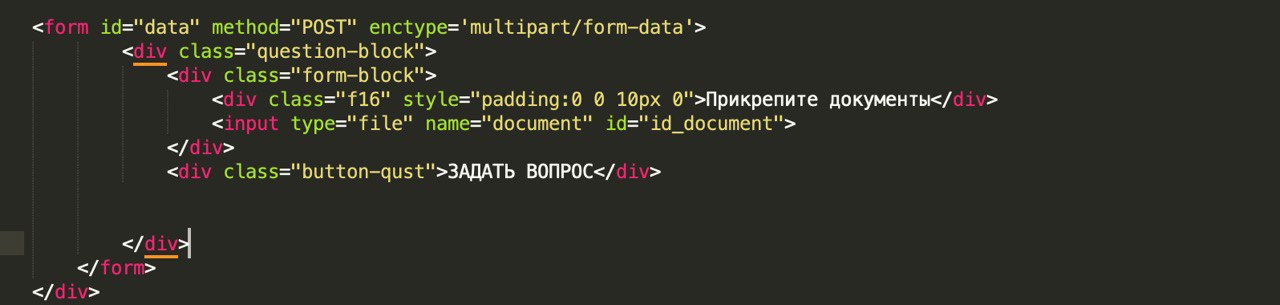
покаж форму
AK

AK
и кавычки менял и тд
AK
Foma
покаж форму
в $_POST , там есть массив
AK

первый $_FILES а второй $_POST
p

AK
ну у нас спецы ????
F
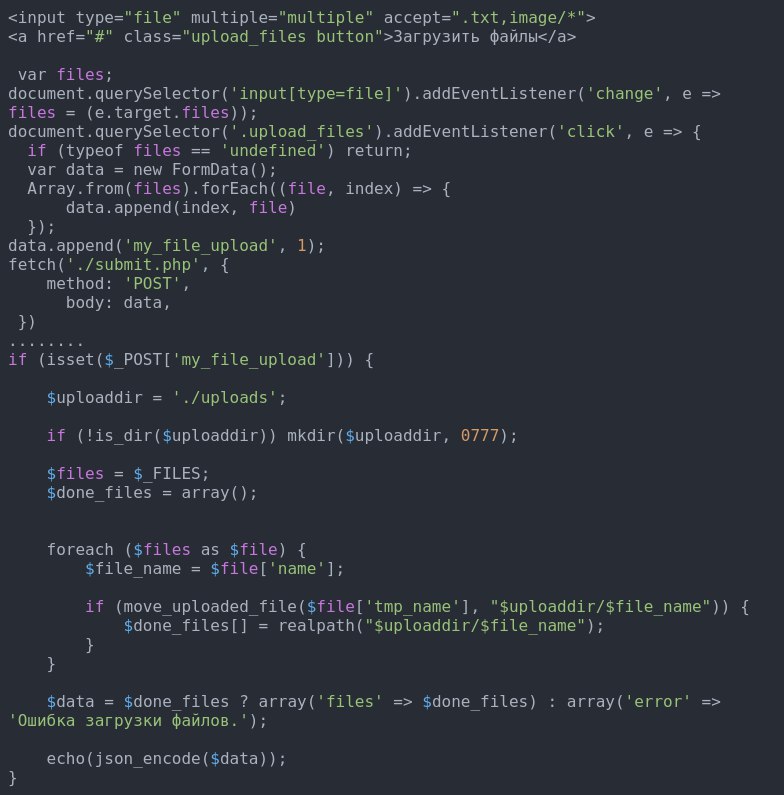
<input type="file" multiple="multiple" accept=".txt,image/*">
<a href="#" class="upload_files button">Загрузить файлы</a>
var files;
document.querySelector('input[type=file]').addEventListener('change', e => files = (e.target.files));
document.querySelector('.upload_files').addEventListener('click', e => {
if (typeof files == 'undefined') return;
var data = new FormData();
Array.from(files).forEach((file, index) => {
data.append(index, file)
});
data.append('my_file_upload', 1);
fetch('./submit.php', {
method: 'POST',
body: data,
})
........
if (isset($_POST['my_file_upload'])) {
$uploaddir = './uploads';
if (!is_dir($uploaddir)) mkdir($uploaddir, 0777);
$files = $_FILES;
$done_files = array();
foreach ($files as $file) {
$file_name = $file['name'];
if (move_uploaded_file($file['tmp_name'], "$uploaddir/$file_name")) {
$done_files[] = realpath("$uploaddir/$file_name");
}
}
$data = $done_files ? array('files' => $done_files) : array('error' => 'Ошибка загрузки файлов.');
echo(json_encode($data));
}
S
Foma
<input type="file" multiple="multiple" accept=".txt,image/*">
<a href="#" class="upload_files button">Загрузить файлы</a>
var files;
document.querySelector('input[type=file]').addEventListener('change', e => files = (e.target.files));
document.querySelector('.upload_files').addEventListener('click', e => {
if (typeof files == 'undefined') return;
var data = new FormData();
Array.from(files).forEach((file, index) => {
data.append(index, file)
});
data.append('my_file_upload', 1);
fetch('./submit.php', {
method: 'POST',
body: data,
})
........
if (isset($_POST['my_file_upload'])) {
$uploaddir = './uploads';
if (!is_dir($uploaddir)) mkdir($uploaddir, 0777);
$files = $_FILES;
$done_files = array();
foreach ($files as $file) {
$file_name = $file['name'];
if (move_uploaded_file($file['tmp_name'], "$uploaddir/$file_name")) {
$done_files[] = realpath("$uploaddir/$file_name");
}
}
$data = $done_files ? array('files' => $done_files) : array('error' => 'Ошибка загрузки файлов.');
echo(json_encode($data));
}

t
persona x grata

:D
t