AK
Size: a a a
2020 May 15
CM
Как мой холодильник
F
что такое тормоз на запросах к sql??
А
ARTUR KNYAZEV
а как правильно
Я кода не видел. Откуда мне знать?
1. На клиенте выбирается файл
2. Дальше он должен правильно сериализоваться
3. Это всё отправляется на бэк
4. На бэке происходит десериализация
5. Работа с файлом
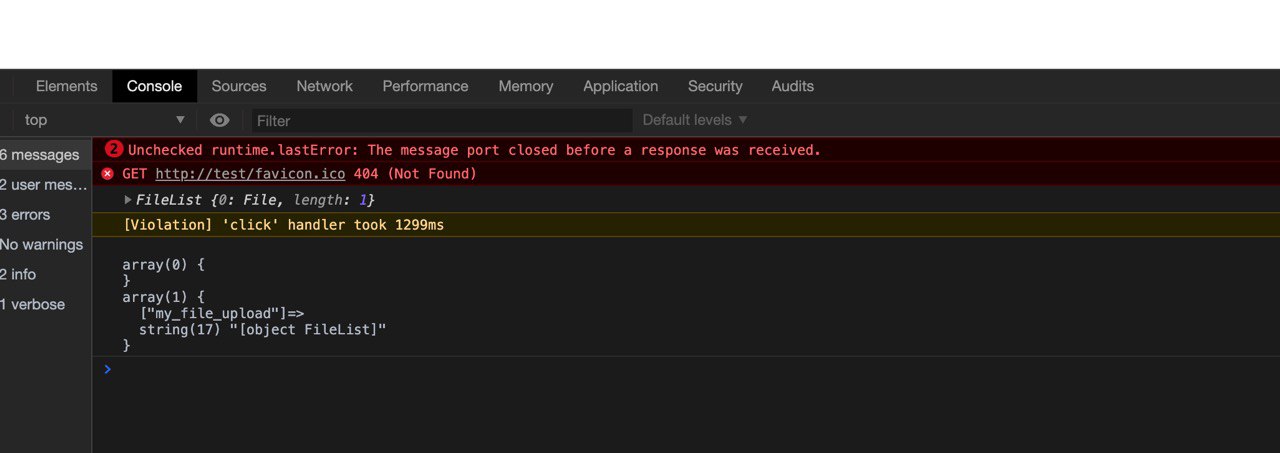
Мне кажется у тебя на втором этапе проблемы. И дальше ты отправляешь на бэк просто строку "[object Filelist]". Вместо реального файла.
1. На клиенте выбирается файл
2. Дальше он должен правильно сериализоваться
3. Это всё отправляется на бэк
4. На бэке происходит десериализация
5. Работа с файлом
Мне кажется у тебя на втором этапе проблемы. И дальше ты отправляешь на бэк просто строку "[object Filelist]". Вместо реального файла.
F
Foma
<input type="file" multiple="multiple" accept=".txt,image/*">
<a href="#" class="upload_files button">Загрузить файлы</a>
var files;
document.querySelector('input[type=file]').addEventListener('change', e => files = (e.target.files));
document.querySelector('.upload_files').addEventListener('click', e => {
if (typeof files == 'undefined') return;
var data = new FormData();
Array.from(files).forEach((file, index) => {
data.append(index, file)
});
data.append('my_file_upload', 1);
fetch('./submit.php', {
method: 'POST',
body: data,
})
........
if (isset($_POST['my_file_upload'])) {
$uploaddir = './uploads';
if (!is_dir($uploaddir)) mkdir($uploaddir, 0777);
$files = $_FILES;
$done_files = array();
foreach ($files as $file) {
$file_name = $file['name'];
if (move_uploaded_file($file['tmp_name'], "$uploaddir/$file_name")) {
$done_files[] = realpath("$uploaddir/$file_name");
}
}
$data = $done_files ? array('files' => $done_files) : array('error' => 'Ошибка загрузки файлов.');
echo(json_encode($data));
}
вот смотри накинул за 5мин
F
любой гайд с оф сайта ctr c ctr v
AK
там очень много всего))
В
Foma
<input type="file" multiple="multiple" accept=".txt,image/*">
<a href="#" class="upload_files button">Загрузить файлы</a>
var files;
document.querySelector('input[type=file]').addEventListener('change', e => files = (e.target.files));
document.querySelector('.upload_files').addEventListener('click', e => {
if (typeof files == 'undefined') return;
var data = new FormData();
Array.from(files).forEach((file, index) => {
data.append(index, file)
});
data.append('my_file_upload', 1);
fetch('./submit.php', {
method: 'POST',
body: data,
})
........
if (isset($_POST['my_file_upload'])) {
$uploaddir = './uploads';
if (!is_dir($uploaddir)) mkdir($uploaddir, 0777);
$files = $_FILES;
$done_files = array();
foreach ($files as $file) {
$file_name = $file['name'];
if (move_uploaded_file($file['tmp_name'], "$uploaddir/$file_name")) {
$done_files[] = realpath("$uploaddir/$file_name");
}
}
$data = $done_files ? array('files' => $done_files) : array('error' => 'Ошибка загрузки файлов.');
echo(json_encode($data));
}
AK

AK
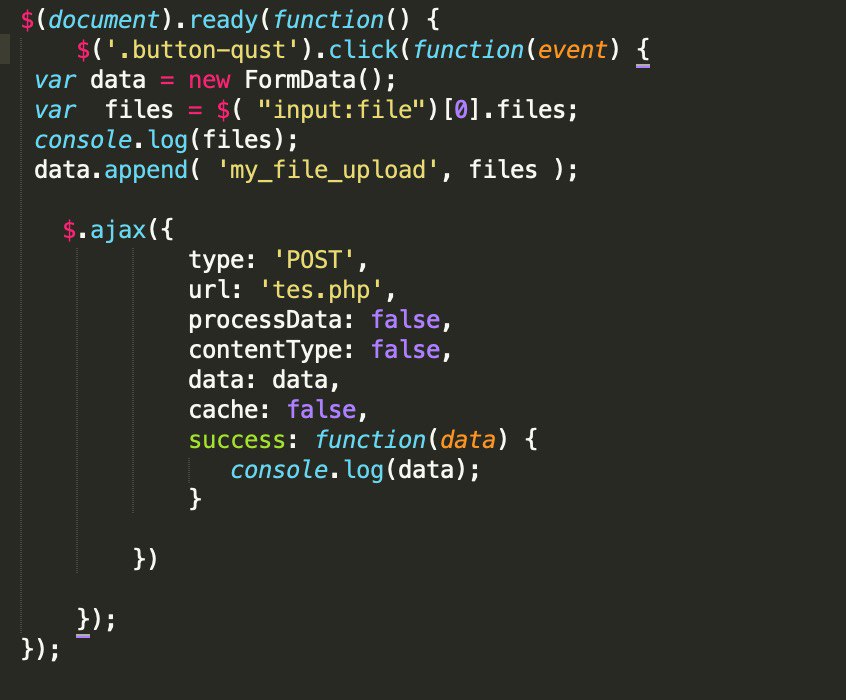
вот мой
AK
вот что-ту неправильно