кз
Size: a a a
2020 March 31
я с открытым ртом ща сижу
nn
ты будешь вызывать события из ноды в электроне тогда когда оно нужно
кз
значит окно для логина, что будет на отделньом домене, тоже будет приложением?
кз
короче сокеты
CB

CB
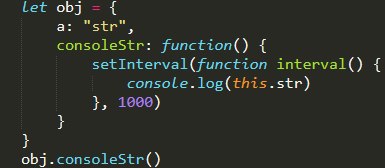
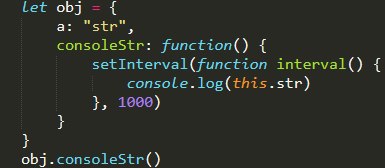
Как нормально вызвать коллбэк сетинтервала чтобы у него this был привязан к obj, не используя при этом стрелочную функция и трюк self=this. В книге пишут что это костыли.
RU
Charlie Branson
Как нормально вызвать коллбэк сетинтервала чтобы у него this был привязан к obj, не используя при этом стрелочную функция и трюк self=this. В книге пишут что это костыли.
почему нельзя использовать стрелочную функцию? это не костыль
CB

RU
Charlie Branson

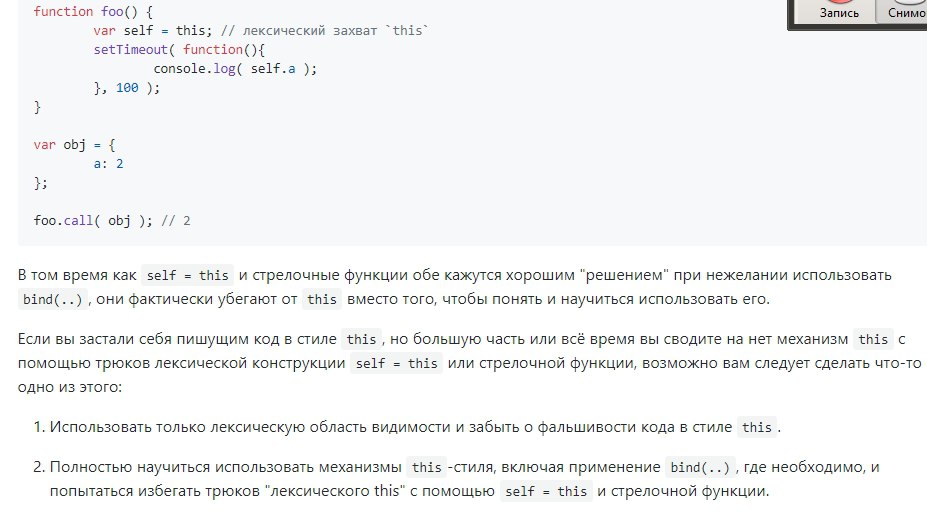
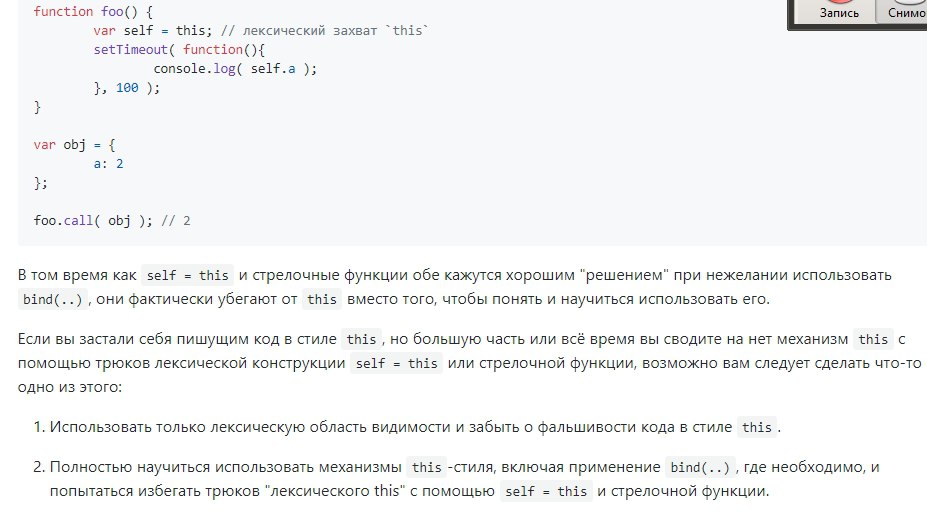
ну и дичь. вот bind - это как раз не очень
RU
если это ydkjs то читай дальше там все будет)
там будет лучше дальше или что?)
RU
дальше будет понятно
а вообще стрелочная ф-ция нормальная практика
а вообще стрелочная ф-ция нормальная практика
ну в том и дело, что конечно понятно что bind, this, контекст и все дела, но зачем тогда вводили стрелочные?)
CB
Charlie Branson

так как же всё таки это сделать без стрелочной ?)))
CB
ладно))буду читать дальше))



