Привет 👨💻👩💻, за бортом пятница!
На выходных (скорее всего, воскресение вечер ± 19 по Мск) будет проведен стрим, на котором мы рассмотрим корректный подход по работе со сторонней библиотекой.
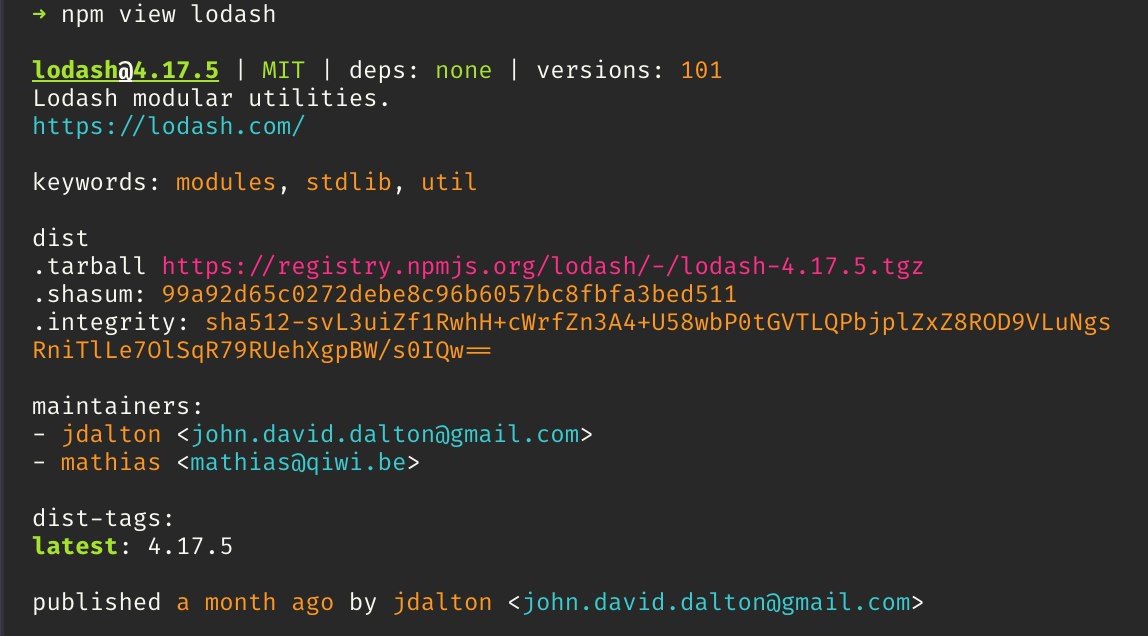
🔬Под прицелом: react-modal (модальные окна, супер легко для настройки), react-select (“селект с автокомплитом” посложнее).
📜План:
1) когда мне нужна сторонняя библиотека?
2) как выбрать библиотеку?
3) как интегрировать библиотеку?
4) где искать помощи по конкретной библиотеке?
Напоминаю, стрим - неформальная форма вебинаров, во время которой мы двигаемся размеренным шагом, попивая кофе. Обычно стрим превращается в вебинар в будущем, но в более строгом и 100% рабочем варианте. Запись стрима будет на твиче/ютубе.
—
Так как “в нашем полку прибыло”, я напоминаю что в закормах есть важный опрос по поводу нового учебника. Пожалуйста, уделите 3 минуты, если еще не заполняли:
https://goo.gl/forms/Z4MufS9U7izNOZZw1