MV
Size: a a a
2020 June 14
DY
тебе это нужно и всё attr || Yup[type]();
Если 3-е условие добавится, 10 файлов менять будешь?
DY
*редактировать
i
Если 3-е условие добавится, 10 файлов менять будешь?
Давайте тогда сразу писать с учётом на года redundant код
MV
Давайте тогда сразу писать с учётом на года redundant код
Не, ну тут наверное в целом нужно отталкиваться ещё и от дизайна в коде, явное лучше неявного
MV
addShape точно явно, а абракадабра неявно
AP
Давайте тогда сразу писать с учётом на года redundant код
если уже в 10 файлах код повторяется, можно задуматься и без 3их условий
AM
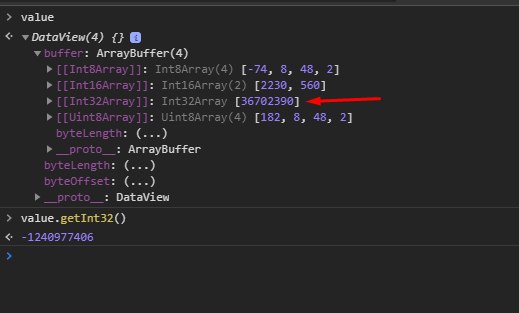
Как можно получить именно это число? https://prnt.sc/szkjp5
AM
Пробовал getInt32, но возвращает не то что нужно
B
Почему в результате такого кода
выводится такой результат?
console.log(new Date("14.06.2020"));выводится такой результат?
Invalid Date
MV
Почему в результате такого кода
выводится такой результат?
console.log(new Date("14.06.2020"));выводится такой результат?
Invalid Date
Потому что передаешь невалидную для конструктора Date строку
MV
Почему в результате такого кода
выводится такой результат?
console.log(new Date("14.06.2020"));выводится такой результат?
Invalid Date
MV
Как можно получить именно это число? https://prnt.sc/szkjp5
Вызови геттер с аргументом 0
AM
Вызови геттер с аргументом 0
value.getUint32(0)? Заработало вот так
new Int32Array(value.buffer)[0]MV
value.getUint32(0)? Заработало вот так
new Int32Array(value.buffer)[0]Глянь спеку лучше, там подробнее про это будет написано https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/DataView
B
Переслано от BB
Добавляю на страницу текст с помощью jquery, то есть страница после добавления не перезагружается. Хочу изменить класс в некотором элементе, который я добавлял. Тоже хочу это сделать без перезагрузки страницы. Но класс не меняется. Такое ощущение, что селектор jquery просто не затрагивает этот новый добавленный текст. В чём моя ошибка?
И
Переслано от BB
Добавляю на страницу текст с помощью jquery, то есть страница после добавления не перезагружается. Хочу изменить класс в некотором элементе, который я добавлял. Тоже хочу это сделать без перезагрузки страницы. Но класс не меняется. Такое ощущение, что селектор jquery просто не затрагивает этот новый добавленный текст. В чём моя ошибка?
селектить нужно после добавления, а не до
CM
Переслано от BB
Добавляю на страницу текст с помощью jquery, то есть страница после добавления не перезагружается. Хочу изменить класс в некотором элементе, который я добавлял. Тоже хочу это сделать без перезагрузки страницы. Но класс не меняется. Такое ощущение, что селектор jquery просто не затрагивает этот новый добавленный текст. В чём моя ошибка?
Покажи весь код
ПП
Переслано от BB
Добавляю на страницу текст с помощью jquery, то есть страница после добавления не перезагружается. Хочу изменить класс в некотором элементе, который я добавлял. Тоже хочу это сделать без перезагрузки страницы. Но класс не меняется. Такое ощущение, что селектор jquery просто не затрагивает этот новый добавленный текст. В чём моя ошибка?
console log?