N
Size: a a a
2020 April 23
Иван Мелентьев
Можно ли при разработке скрипта для tampermonkey, юзая TypeScript + Webpack настроить автоматический билд и обновление скрипта в браузере? (типо npm start для реакта)
Webpack-dev-server не?
ИМ
ну а как оно работать будет, надо же в tampermonkey запихнуть как-то
N
Иван Мелентьев
ну а как оно работать будет, надо же в tampermonkey запихнуть как-то
В любом случае генерится бандл, в начале нужно прописать несколько строк с конфигурацией юзерскрипта
ИМ
ну сам юзерскрипт работает прекрасно
ИМ
ток приходится вручную код вставлять в расширение
ИМ
аа все понял, @require file://C:/Work/Development/vkfix/dist/vkfix.user.js
и будет браться из файла
и будет браться из файла
A
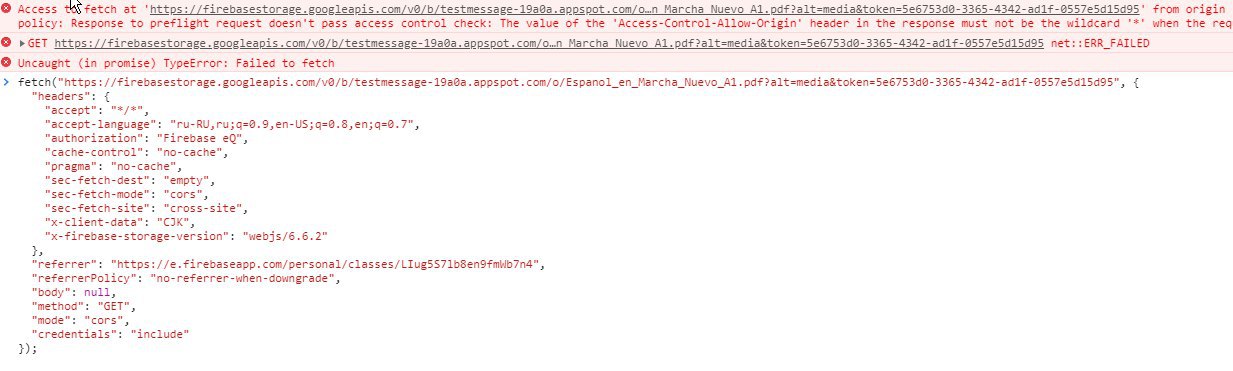
Cors блокает запрос с fetch. Но Origin у них один. Что-то надо в fetche подкрутить?
A
t
A
The value of the ACAO in the response must not be a wildcard "*"
Попробуй указать урл явно.
Попробуй указать урл явно.
В каком месте запроса указать? Ответ от сервера править не могу.
t
В каком месте запроса указать? Ответ от сервера править не могу.
Не знаю. Гуглил?
Что я нашёл:
https://javascript.info/fetch-crossorigin,
https://stackoverflow.com/questions/43114750/header-in-the-response-must-not-be-the-wildcard-when-the-requests-credentia
https://security.stackexchange.com/questions/198714/access-control-allow-origin-wildcard-doesnt-allow-sending-session-cookies
Что я нашёл:
https://javascript.info/fetch-crossorigin,
https://stackoverflow.com/questions/43114750/header-in-the-response-must-not-be-the-wildcard-when-the-requests-credentia
https://security.stackexchange.com/questions/198714/access-control-allow-origin-wildcard-doesnt-allow-sending-session-cookies
A
Не знаю. Гуглил?
Что я нашёл:
https://javascript.info/fetch-crossorigin,
https://stackoverflow.com/questions/43114750/header-in-the-response-must-not-be-the-wildcard-when-the-requests-credentia
https://security.stackexchange.com/questions/198714/access-control-allow-origin-wildcard-doesnt-allow-sending-session-cookies
Что я нашёл:
https://javascript.info/fetch-crossorigin,
https://stackoverflow.com/questions/43114750/header-in-the-response-must-not-be-the-wildcard-when-the-requests-credentia
https://security.stackexchange.com/questions/198714/access-control-allow-origin-wildcard-doesnt-allow-sending-session-cookies
Конечно, я бы не писал сюда
t
Конечно, я бы не писал сюда
👍
t
Конечно, я бы не писал сюда
Тогда я ничем больше помочь не могу.
АК
Иван Мелентьев
аа все понял, @require file://C:/Work/Development/vkfix/dist/vkfix.user.js
и будет браться из файла
и будет браться из файла
Ух-ты, я не знал.
АК
Cors блокает запрос с fetch. Но Origin у них один. Что-то надо в fetche подкрутить?
mode: 'same-origin'
– писать в опции фетча.(https://developer.mozilla.org/en-US/docs/Web/API/Request/mode)
I
Привет! Кто нибудь работал с WEBRTC?
В методе peerConnection.ontrack
я получаю { streams: [stream] } но в тег video он чет не попадает
const remoteVideo = document.getElementById("remote-video");
console.log(stream);
if (remoteVideo) {
remoteVideo.srcObject = stream;
}
В методе peerConnection.ontrack
я получаю { streams: [stream] } но в тег video он чет не попадает
const remoteVideo = document.getElementById("remote-video");
console.log(stream);
if (remoteVideo) {
remoteVideo.srcObject = stream;
}
A
Как можно сделать диапазон цветов например зелёного цвета rgb . С min , max значениями r , g,b
АК
Привет! Кто нибудь работал с WEBRTC?
В методе peerConnection.ontrack
я получаю { streams: [stream] } но в тег video он чет не попадает
const remoteVideo = document.getElementById("remote-video");
console.log(stream);
if (remoteVideo) {
remoteVideo.srcObject = stream;
}
В методе peerConnection.ontrack
я получаю { streams: [stream] } но в тег video он чет не попадает
const remoteVideo = document.getElementById("remote-video");
console.log(stream);
if (remoteVideo) {
remoteVideo.srcObject = stream;
}
Попробуйте
remoteVideo.src = URL.createObjectURL(stream);d
господа, хелп, как называется мобильная клавиатура с раскладкой из
123 (беру в пример iOS) ? Есть layoutSwitcher (en/ru) и сам по себе существует '123` с цифрами и прочим, как правильно называется этот контрол? Толком гайдланом по созданию dx клавиатуры не так много, вроде как это и layout, с символами и цифрами, но в тоже время он существует независимо, можно выйти из layout 123 и вернуться на предыдущий, тот что было до переключения (на en/US), два стейта, но выполняют одну роль - изменяют layout