АИ
Size: a a a
2020 April 23
Всем привет, подскажите плз, кто знает есть ли какой-то шаблонизатор типа как в Vue.js , но отдельным пакетом, что бы можно было подключить скрипт на cdn допустим и юзать без сборщика
S🛸
Всем привет, подскажите плз, кто знает есть ли какой-то шаблонизатор типа как в Vue.js , но отдельным пакетом, что бы можно было подключить скрипт на cdn допустим и юзать без сборщика
Angularjs 🌚
АИ
Angularjs 🌚
Смешно) но не очень)
S🛸
Под твои требования подходит
S
Всем привет, подскажите плз, кто знает есть ли какой-то шаблонизатор типа как в Vue.js , но отдельным пакетом, что бы можно было подключить скрипт на cdn допустим и юзать без сборщика
Возможно у mustache есть версия для браузеров
N
Всем привет, подскажите плз, кто знает есть ли какой-то шаблонизатор типа как в Vue.js , но отдельным пакетом, что бы можно было подключить скрипт на cdn допустим и юзать без сборщика
jQuery, lodash.template
В
ХЕЛП
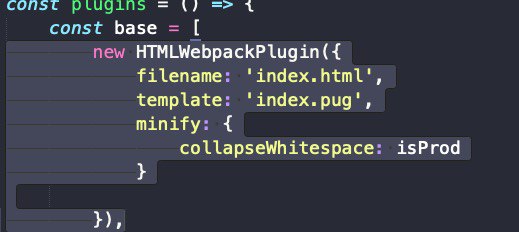
Как настроить pug в Webpack для многостраничной верстки?
Как настроить pug в Webpack для многостраничной верстки?
꧁岡
тяжелый случай
В
тяжелый случай
Интересует следующее, на данный момент я нахожу файлы index.pug и blog.pug и они генерируются в index.html и blog.html, а как сделать чтобы находились все файлы с расширением .pug и генерировались в html, вместо того, чтобы прописывать путь к каждому файлу?
꧁岡
взять гульп
В

чтоб вот так каждый раз не писть
꧁岡
а придется)
В
взять гульп
я сначала сам тыкаю, потом тыкаю как в гугле, а потом иду суда за тыками )))
ДБ
Владислав
Интересует следующее, на данный момент я нахожу файлы index.pug и blog.pug и они генерируются в index.html и blog.html, а как сделать чтобы находились все файлы с расширением .pug и генерировались в html, вместо того, чтобы прописывать путь к каждому файлу?
1. прочитать папку в массив
https://nodejs.org/dist/latest-v12.x/docs/api/fs.html#fs_fspromises_readdir_path_options
2. отфильтровать по расширению
3. мапнуть в плагин
https://nodejs.org/dist/latest-v12.x/docs/api/fs.html#fs_fspromises_readdir_path_options
2. отфильтровать по расширению
3. мапнуть в плагин
ИМ
Можно ли при разработке скрипта для tampermonkey, юзая TypeScript + Webpack настроить автоматический билд и обновление скрипта в браузере? (типо npm start для реакта)
V🦖
Иван Мелентьев
Можно ли при разработке скрипта для tampermonkey, юзая TypeScript + Webpack настроить автоматический билд и обновление скрипта в браузере? (типо npm start для реакта)
nodemon lib/index.js --exec babel-node --presets=es2015,stage-2V🦖
Честно скопировал со stackoverflow
ИМ
ага я это тоже нашел, только не очень верится, что сработает, проверю.
SB
S
***
Залил сайт на zeit.co, привязал свой домен, сделал все записи как положено. Но идёт Циклическое перенаправление на странице, сам сайт с домена зейта работает. Кто сталкивался с такой проблемой?
P.S. Домен на cloudflare ещё привязан
P.S. Домен на cloudflare ещё привязан
Попробуй кеширование от cf отключить для домена