S
Size: a a a
2020 April 22
Твой таймаут вызывает функцию, внутри которой уже происходит вызов
A
Привет. Подскажите, плз, кКак можно вытащить с сайтов подобных airnb контакты ?
S🛸
Привет. Подскажите, плз, кКак можно вытащить с сайтов подобных airnb контакты ?
Взломать сайт
Написать бота
Написать бота
KS
Всем привет! Может кто подскажет, есть проблема с edge при загрузки страницы сразу пишет что “globalThis” undefined. Ну и соответственно страница не работает. На странице 3 модалки и подключены маски для инпутов и датапикеры. Больше ничего. Самое забавное на ie11 все работает. И бабель подключен...
KS
Всем привет! Может кто подскажет, есть проблема с edge при загрузки страницы сразу пишет что “globalThis” undefined. Ну и соответственно страница не работает. На странице 3 модалки и подключены маски для инпутов и датапикеры. Больше ничего. Самое забавное на ie11 все работает. И бабель подключен...
Ну и про остальные браузеры тоже все ок)
VI

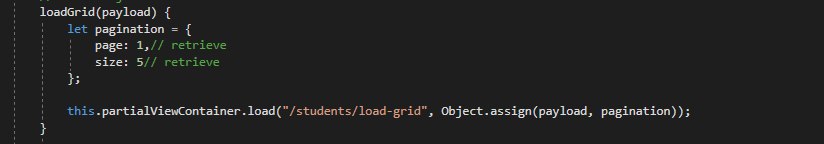
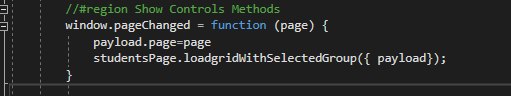
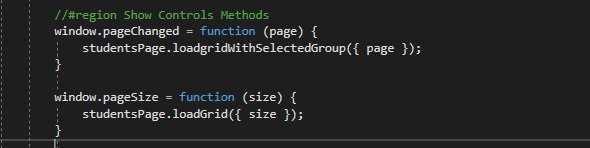
Ребят, как отсюда передать page и size сюда? из pageChanged и pageSize
VI
H
(function ($) {
$(window).on("scroll", function () {
var scroll = $(document).scrollTop();
var headerHeight = $("header").outerHeight();
var firstSection = $(window).height();
if (scroll > headerHeight) {
$("header").addClass("fixed");
} else {
$("header").removeClass("fixed");
}
if (scroll > 200) {
$("header").addClass("in-view");
} else {
$("header").removeClass("in-view");
}
});
$(document).on("click", ".burger", function () {
$(".burger").toggleClass("close");
$(".header-right").toggleClass("show");
$("header").toggleClass("color");
$("body").toggleClass("fixed");
});
})(jQuery); подскажите плиз, как при клике на бургер убрать у хидера класс fixed
$(window).on("scroll", function () {
var scroll = $(document).scrollTop();
var headerHeight = $("header").outerHeight();
var firstSection = $(window).height();
if (scroll > headerHeight) {
$("header").addClass("fixed");
} else {
$("header").removeClass("fixed");
}
if (scroll > 200) {
$("header").addClass("in-view");
} else {
$("header").removeClass("in-view");
}
});
$(document).on("click", ".burger", function () {
$(".burger").toggleClass("close");
$(".header-right").toggleClass("show");
$("header").toggleClass("color");
$("body").toggleClass("fixed");
});
})(jQuery); подскажите плиз, как при клике на бургер убрать у хидера класс fixed
t
(function ($) {
$(window).on("scroll", function () {
var scroll = $(document).scrollTop();
var headerHeight = $("header").outerHeight();
var firstSection = $(window).height();
if (scroll > headerHeight) {
$("header").addClass("fixed");
} else {
$("header").removeClass("fixed");
}
if (scroll > 200) {
$("header").addClass("in-view");
} else {
$("header").removeClass("in-view");
}
});
$(document).on("click", ".burger", function () {
$(".burger").toggleClass("close");
$(".header-right").toggleClass("show");
$("header").toggleClass("color");
$("body").toggleClass("fixed");
});
})(jQuery); подскажите плиз, как при клике на бургер убрать у хидера класс fixed
$(window).on("scroll", function () {
var scroll = $(document).scrollTop();
var headerHeight = $("header").outerHeight();
var firstSection = $(window).height();
if (scroll > headerHeight) {
$("header").addClass("fixed");
} else {
$("header").removeClass("fixed");
}
if (scroll > 200) {
$("header").addClass("in-view");
} else {
$("header").removeClass("in-view");
}
});
$(document).on("click", ".burger", function () {
$(".burger").toggleClass("close");
$(".header-right").toggleClass("show");
$("header").toggleClass("color");
$("body").toggleClass("fixed");
});
})(jQuery); подскажите плиз, как при клике на бургер убрать у хидера класс fixed
document.querySelector("header").classList.remove("fixed");MF
Койш
MF
)
.
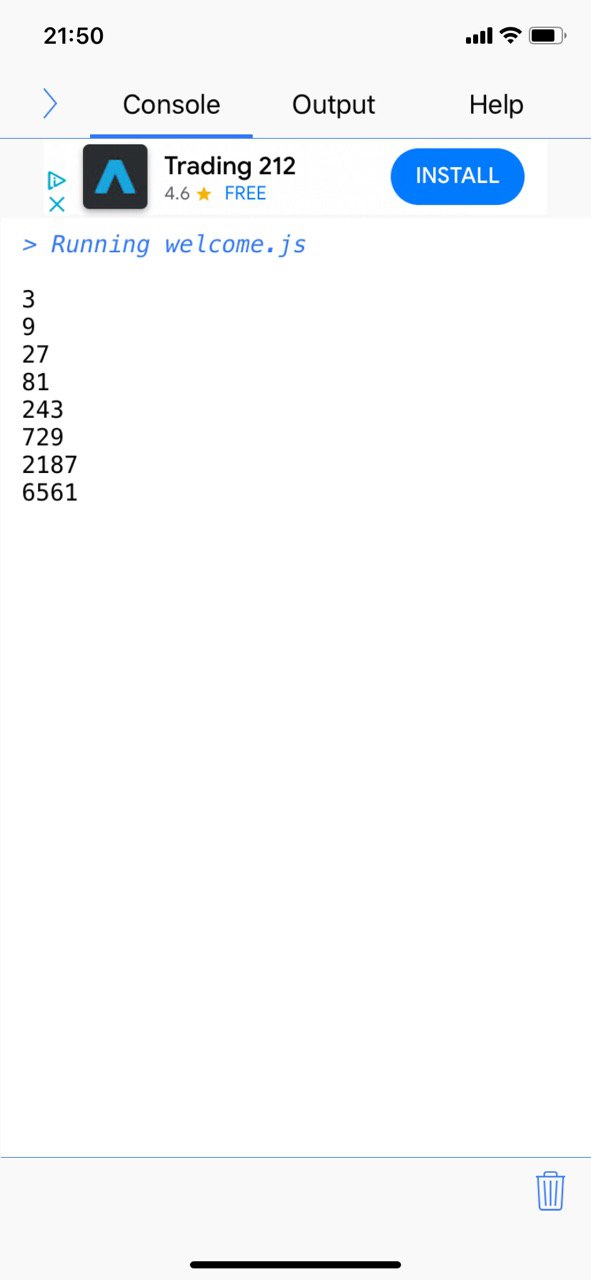
for (var i = 3; i < 10000; i = i * 3){
console.log(i)
}
можете это условие сделать с помощью цикла while, у меня просто бексонечно выводит
console.log(i)
}
можете это условие сделать с помощью цикла while, у меня просто бексонечно выводит
V
..
for (var i = 3; i < 10000; i = i * 3){
console.log(i)
}
можете это условие сделать с помощью цикла while, у меня просто бексонечно выводит
console.log(i)
}
можете это условие сделать с помощью цикла while, у меня просто бексонечно выводит
let i = 3;
while (i < 10000) {
console.log(i)
i *= 3
}.
let i = 3;
while (i < 10000) {
console.log(i)
i *= 3
}let ne rabotaet
CM
..
let ne rabotaet
Всмысле?🤔
.
Всмысле?🤔
has been declared
.
не хойстится
V
..
let ne rabotaet

rabotaet