AI
Size: a a a
2020 February 08
Сделай регулярку под формат, который тебе удобен. Для var #{varName} = 20; регулярка должна искать #{...}, дальше на основе символов внутри сматченной группы заменяй её текст на нужный тебе
АН

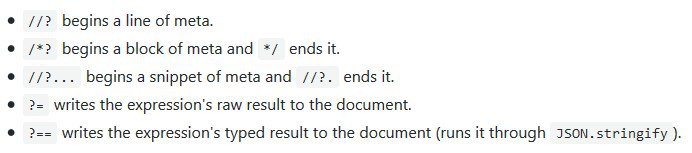
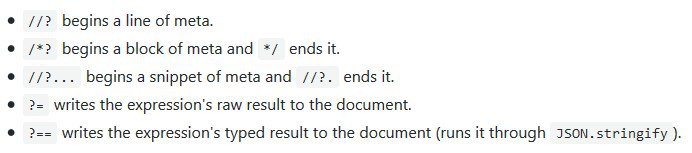
Мне не нужны регулярки. Я уже нашел https://github.com/dcodeIO/MetaScript
В нём уже всё придумали за меня
В нём уже всё придумали за меня
AB

Мне не нужны регулярки. Я уже нашел https://github.com/dcodeIO/MetaScript
В нём уже всё придумали за меня
В нём уже всё придумали за меня
мне просто интересно, какую ты задачу решаешь метапрограммированием на JS
АН
мне просто интересно, какую ты задачу решаешь метапрограммированием на JS
Сейчас решаю сборку проекта. Я могу манипулировать именами и последовательностями определений сущностей из сценария сборки
АН
Это удобно для переиспользования модулей кода и накопления кодовой базы
AI
Т.е. ты хочешь сделать просто кодовые сниппеты?
B
Сейчас решаю сборку проекта. Я могу манипулировать именами и последовательностями определений сущностей из сценария сборки
Звучит как оверинжиниринг
E
Как правильно реализовывать прелоадинг контента в следующем сценарии. У меня есть подгруппы товаров. Бэк отдает в json сразу все товары с подгруппами и всеми мне необходимыми данными. Правильно ли будет при клике на подгруппу товара отобразить на js загрузку, отобразить плейсхолдеры в количестве товаров и по окончании загрузки убрать их. И как в таком случае на js определить, что картинка загрузилась и плейсхолдер можно убрать)
KS
Это удобно для переиспользования модулей кода и накопления кодовой базы
вот даже представить не могу, для чего такая дичь пригодиться может. А так, для замены чего-то в коде для вебпакака юзаются DefinePlugin, EnvironmentPlugin и DotenvPlugin.
B
Как правильно реализовывать прелоадинг контента в следующем сценарии. У меня есть подгруппы товаров. Бэк отдает в json сразу все товары с подгруппами и всеми мне необходимыми данными. Правильно ли будет при клике на подгруппу товара отобразить на js загрузку, отобразить плейсхолдеры в количестве товаров и по окончании загрузки убрать их. И как в таком случае на js определить, что картинка загрузилась и плейсхолдер можно убрать)
слушать событие `load`на картинке
c
Как правильно реализовывать прелоадинг контента в следующем сценарии. У меня есть подгруппы товаров. Бэк отдает в json сразу все товары с подгруппами и всеми мне необходимыми данными. Правильно ли будет при клике на подгруппу товара отобразить на js загрузку, отобразить плейсхолдеры в количестве товаров и по окончании загрузки убрать их. И как в таком случае на js определить, что картинка загрузилась и плейсхолдер можно убрать)
load event
В
Как правильно реализовывать прелоадинг контента в следующем сценарии. У меня есть подгруппы товаров. Бэк отдает в json сразу все товары с подгруппами и всеми мне необходимыми данными. Правильно ли будет при клике на подгруппу товара отобразить на js загрузку, отобразить плейсхолдеры в количестве товаров и по окончании загрузки убрать их. И как в таком случае на js определить, что картинка загрузилась и плейсхолдер можно убрать)
https://learn.javascript.ru/onload-onerror
Там задачка внизу по отслеживанию загрузки картинок
Там задачка внизу по отслеживанию загрузки картинок
IS
Кто может сталкивался теряется инпут при вводе т.е. 1 символ за раз. Value берется из стора где есть двумерный массив
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
B
Кто может сталкивался теряется инпут при вводе т.е. 1 символ за раз. Value берется из стора где есть двумерный массив
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
Реакт? Похоже на то, что значение берётся из предыдущего стейта(который обновляется асинхронно) а не из event.target
L
Кто может сталкивался теряется инпут при вводе т.е. 1 символ за раз. Value берется из стора где есть двумерный массив
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
В целом все записывается и отображается но приходится каждый раз тыкать на инпут
Это что за библиотека?
IR
Подскажите, как присвоить переменной out9 результат выполнения функции и сделать вывод на страницу? https://codepen.io/Bubunt/pen/LYEoYvm?editors=1111
ДВ
Подскажите, как присвоить переменной out9 результат выполнения функции и сделать вывод на страницу? https://codepen.io/Bubunt/pen/LYEoYvm?editors=1111
а что вы хотите получить в out9?
IR
а что вы хотите получить в out9?
новый объект a7
IR
а что вы хотите получить в out9?
функция удаляет значение из a7. А мне нужно сделать вывод на страницу объекта после удаленного значения
ДВ
функция удаляет значение из a7. А мне нужно сделать вывод на страницу объекта после удаленного значения
Объект вывести нельзя.
Объект переводят в строку и выводят строку.
после for замените на это
Объект переводят в строку и выводят строку.
после for замените на это
out9 = JSON.stringify(a7)
console.log(a7)
document.querySelector('.out-9').innerHTML = out9;