GB
Size: a a a
2020 February 07
но они точно не справяться если бэк делает то что мог бы делать клиентский комп который мощнее в 10 раз
GB
в редких случаях слабее, если старый телефон
VP
но они точно не справяться если бэк делает то что мог бы делать клиентский комп который мощнее в 10 раз
да, но это идеальные условия - утопия пока что, в будущем надеюсь станет ближе к нам
GB
мощнее потому что он работает под одного себя, а не под всех в одиночку
VP
возьмем все офиса в стране - большинство людей сидит в них допустим с 9 до 18, кто-то больше, кто-то меньше. В эти офиса ставят компы для сотрудников с минимальной мощностью - лишь бы работало. И вот какие-нибудь сотрудники, пооткрывав на этих маломощных компах (дай бог 4 ядра есть, и оперативы не меньше 8гб) свои программы (офис, хром с ютюбчиком, еще что-нибудь), открывают наш сайт, который клал на мощности сервера и оптимизацию и все ложит на клиентов - начинает все виснуть, тормозить - клиенты наши не довольны
VP
бизнес теряет деньги и доверие со стороны маломощных клиентов
GB
Vitalii Ponich
возьмем все офиса в стране - большинство людей сидит в них допустим с 9 до 18, кто-то больше, кто-то меньше. В эти офиса ставят компы для сотрудников с минимальной мощностью - лишь бы работало. И вот какие-нибудь сотрудники, пооткрывав на этих маломощных компах (дай бог 4 ядра есть, и оперативы не меньше 8гб) свои программы (офис, хром с ютюбчиком, еще что-нибудь), открывают наш сайт, который клал на мощности сервера и оптимизацию и все ложит на клиентов - начинает все виснуть, тормозить - клиенты наши не довольны
понял, спасибо, теперь мне стало ясно
VP
понял, спасибо, теперь мне стало ясно
в любом случае, ты был бы прав, но лет эдак через 10 (когда большинство обновит системы в офисах и при той же самой нагрузке), по-крайней мере я надеюсь на это.
AB
что ж pwa_ru сообщество такое молчаливое 😄 никак победить не могу проблему с управлением окном из PWA
O
Ребят, никто с vue плотно не работает?
M
это современная проблема фронта - не умение писать оптимпльный код в плане производительности.
современная проблема бэкендеров похоже неумение писать слитно🤤
O
Спасибо!
N
Всем привет!
Кто-нибудь знает ли чат по lit-element?
Кто-нибудь знает ли чат по lit-element?
M

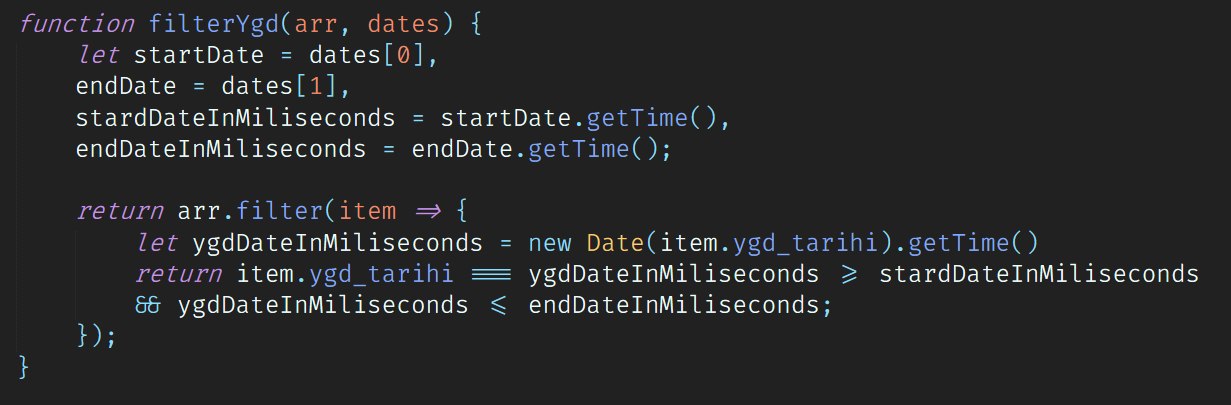
Кстати как по вашему можно усовершенствовать эту функцию?, если не читабельный то спрашиваете
жесть
M
вот оно, современные извращённые и стиль коддинга и мышление. вместо одного reduce херачить кучу ненужных сущностей с мапами, фильтрами, счётчиками и т.п. зато типа красиво и по феншую. 😁
редьюс уже говно-функция (с) Google
M
mockedData.reduce(({countWrong, countCorrect}, {answer}) => {
answer === "WRONG"&& countWrong++
answer ==="CORRECT" &&
countCorrect++
return {countWrong, countCorrect}
}, {countWrong:0,countCorrect:0})а ето стало быть 💩код
DK
mockedData.reduce(({countWrong, countCorrect}, {answer}) => {
answer === "WRONG"&& countWrong++
answer ==="CORRECT" &&
countCorrect++
return {countWrong, countCorrect}
}, {countWrong:0,countCorrect:0})Циклом проще
AS
как здесь в дивы demo и demo1, добавить name: 'Redfoo' и name: 'Hugo', по порядку. И можно ли сделать чтобы дивы автоматичски создовались если в объект добавится ещё один name т.е появляется name: 'dfgdf' и создается demo2 и если можно то как ? https://jsfiddle.net/Anrisssss/5xdjq8vo/1/



