S
Size: a a a
2020 January 12
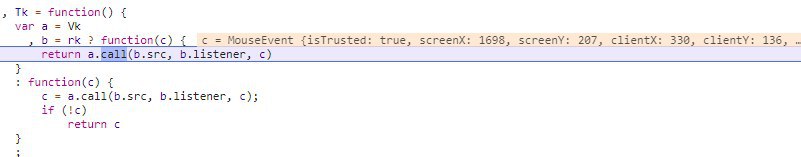
В чем прикол ставить запятую на новой строке..
просто в каком-то стиле в линтере это поставили, и все начали поголовно юзать)
ЛХ
Ну батенька,это уже вкусовщина
понимаю)
T
мне гораздо приятнее/проще читать это
ну вот в хроме pretty print сделан так, чтобы было проще читать любой код, где могут быть строки на три экрана, вызовы функций с тысячами переменных и тому подобное.
поэтому запятые, точки с запятой, тернарки выводятся в начале строки
поэтому запятые, точки с запятой, тернарки выводятся в начале строки
DK
А ну да яб ещё исходник на стрелку переписал и ваше идеал
ЛХ
ну вот в хроме pretty print сделан так, чтобы было проще читать любой код, где могут быть строки на три экрана, вызовы функций с тысячами переменных и тому подобное.
поэтому запятые, точки с запятой, тернарки выводятся в начале строки
поэтому запятые, точки с запятой, тернарки выводятся в начале строки
в чем вообще прикол использовать тернарки с фукнциями
V
В питоне тоже принято юзать однобуквенные переменные?
ЛХ
я понимаю когда ты пишешь
(a === b) ? 5 : falseЕТ
В питоне тоже принято юзать однобуквенные переменные?
не)
ЛХ
но, блин, функции. разве не лучше
if..else?ЕТ
ну и это не я писал, а гугл
ЕТ
на сайте который глючит на мобилке
T
https://i.imgur.com/fEzhomX.png
вот пример про запятую - уехало за экран выражение
вот пример про запятую - уехало за экран выражение
T
но, блин, функции. разве не лучше
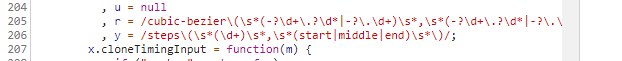
if..else?это минифицированный код, какая разница, он не предназначен для того чтобы его читать
ЛХ
я понял уже. я думал это ваш код, а не сокращенное черт знает что)
DK
В питоне тоже принято юзать однобуквенные переменные?
А в джеесе принято?а то я не в курсе
ЛХ
А в джеесе принято?а то я не в курсе
я думаю нигде не принято. Рандомные названия переменных в 1 букву усложняют понимание кода
T
я понял уже. я думал это ваш код, а не сокращенное черт знает что)
там сразу было написано "в отладчике хрома" и "как найти" - это на 99% будет минифицированный чужой код без сорсмапов
DK
Ага мне один друг говорил что он даже в цикле фор,пользует не банальные i ,j,k а сложносочинённые переменные
V
Ага мне один друг говорил что он даже в цикле фор,пользует не банальные i ,j,k а сложносочинённые переменные
Ты имеешь что-то против адекватно названных переменных?