DK
Size: a a a
2020 January 12
Чота меня на анализ русского языка потянуло.Пора в бар
M
ага, там как раз народ есть
V
А нельзя самому как-то это решить?
В разных браузерах ширина скроллбара разная
V
Хотя, можешь взять сам алгоритм
VD
А нельзя самому как-то это решить?
Можно, на JS определяешь ширину скрола и при добавлении класса с overflow: none увеличиваешь margin справа на ширину скрола
e
Народ, хочу отключать скролл когда модальное окно появляется. Сейчас делаю через jq (.css(overflow:none)) но при таком решении полоса прокрутки то пропадает то появляется и из-за этого страница дёргается. Как будет лучше реализовать?
У боди overflow hidden и паддинг?
ЕТ
to = function(a, b, c) {
if (a.inDocument_)
throw Error("Component already rendered");
a.element_ || a.createDom();
b ? b.insertBefore(a.element_, c || null) : a.dom_.getDocument().body.appendChild(a.element_);
a.parent_ && !a.parent_.inDocument_ || a.enterDocument()
как найти то что вызывает эту функцию в отладчике хрома??DK
to = function(a, b, c) {
if (a.inDocument_)
throw Error("Component already rendered");
a.element_ || a.createDom();
b ? b.insertBefore(a.element_, c || null) : a.dom_.getDocument().body.appendChild(a.element_);
a.parent_ && !a.parent_.inDocument_ || a.enterDocument()
как найти то что вызывает эту функцию в отладчике хрома??Тестовое или с кодварса?
T
to = function(a, b, c) {
if (a.inDocument_)
throw Error("Component already rendered");
a.element_ || a.createDom();
b ? b.insertBefore(a.element_, c || null) : a.dom_.getDocument().body.appendChild(a.element_);
a.parent_ && !a.parent_.inDocument_ || a.enterDocument()
как найти то что вызывает эту функцию в отладчике хрома??посмотреть в стек трейс
ЕТ
Тестовое или с кодварса?
не, я пытаюсь отключить часть js которые не позволяют сайтом нормально на мобилке кользоваться
ЕТ
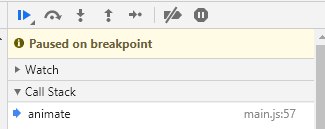
посмотреть в стек трейс
а он где?
DK
А на мобиле это возможно?
ЕТ
А на мобиле это возможно?
это сайт https://colab.research.google.com/
T
ЕТ
у них при написании кода с клавиатуры андроида все глючит
ЕТ
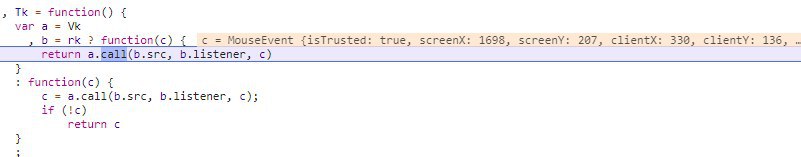
там маусе ивент нашелся
AI
Привет, есть у кого какие мануалы по pure annotation (
/*@__PURE__*/ )? Гугл показывает только issues на гитхабе.