L
Size: a a a
2020 January 12
Лучше оставь нативку ещё хрен знает что с ним произойдёт с ним через год а если что-то сильно изменится тебе надо будет все это переделывать
E
есть сайт для написания кода на питоне и он ужасно работает в мобильном браузере
если там вписать print(, то вторую скобочку он ставит сам, от чего клавиатура глючит
https://colab.research.google.com/
подскажите пожалуйста, как найти кусок кода отвечающий за добавление скобочки
если там вписать print(, то вторую скобочку он ставит сам, от чего клавиатура глючит
https://colab.research.google.com/
подскажите пожалуйста, как найти кусок кода отвечающий за добавление скобочки
Breakpoint?
RK
Лучше оставь нативку ещё хрен знает что с ним произойдёт с ним через год а если что-то сильно изменится тебе надо будет все это переделывать
Так про что угодно можно сказать)
ЕТ
Breakpoint?
А на что его вешать
ЕТ
В отладчике он не видится
E
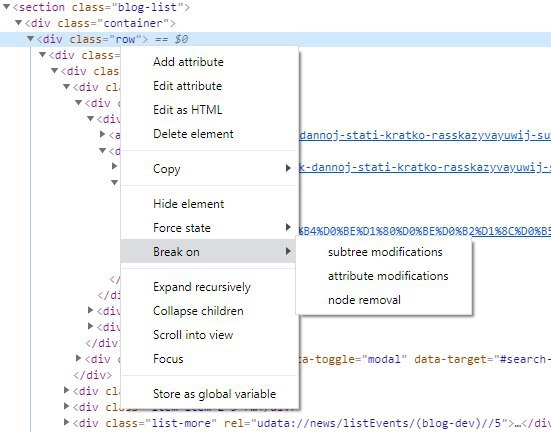
Правой кнопкой по textarea -> исследовать элемент -> в инспекторе правой кнопкой breakpoin on change или что-то в жтот духе
E
Не у компа
E
Короче точку останова можно повесить на изменение содержимого страницы
E
В отладчике он не видится
.
E
Первая точка останова - твой ввод, ее скипаешь, вторая, изменение проводимое скриптом
E
Но это по логике вещей, как там у тебя, может иначе немного
E
Как минимум обработчик onchange ты найдешь
M
пхпхпхх, F10 в отладчике firefox'е не работает на выражении с await🤧 чем глубже в лес тем больше дров
ЕТ
а как понять кто вызвал модификацию?
E
а как понять кто вызвал модификацию?
Ну так при срабатывании точки остановы тебя автоматически перекинет в участок кода ответственный за это
Д
Народ, хочу отключать скролл когда модальное окно появляется. Сейчас делаю через jq (.css(overflow:none)) но при таком решении полоса прокрутки то пропадает то появляется и из-за этого страница дёргается. Как будет лучше реализовать?
M
сам ты народ, народец
V
Народ, хочу отключать скролл когда модальное окно появляется. Сейчас делаю через jq (.css(overflow:none)) но при таком решении полоса прокрутки то пропадает то появляется и из-за этого страница дёргается. Как будет лучше реализовать?
DK
сам ты народ, народец
Шовенизм?