D
Size: a a a
2020 February 05
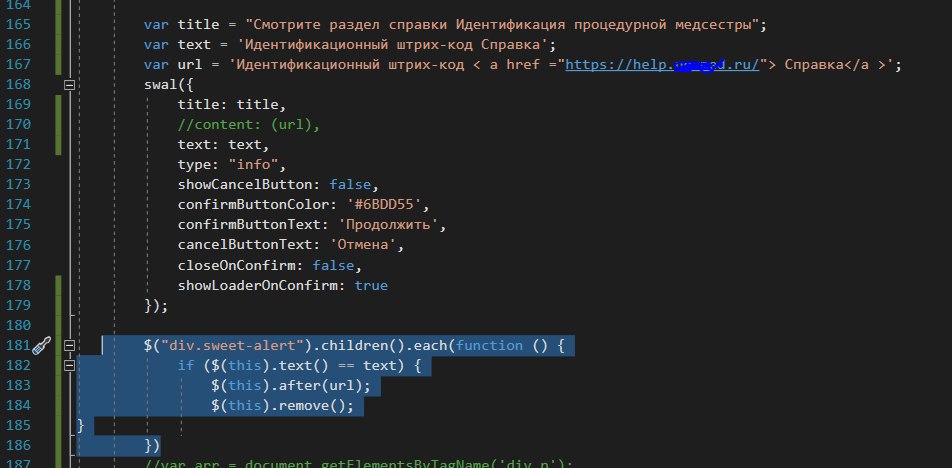
Или, если до усрачки надо тот идентификационный штрих, забери всю строчку в <p>...</p>
👆
D
И пробел убери между < и а
0

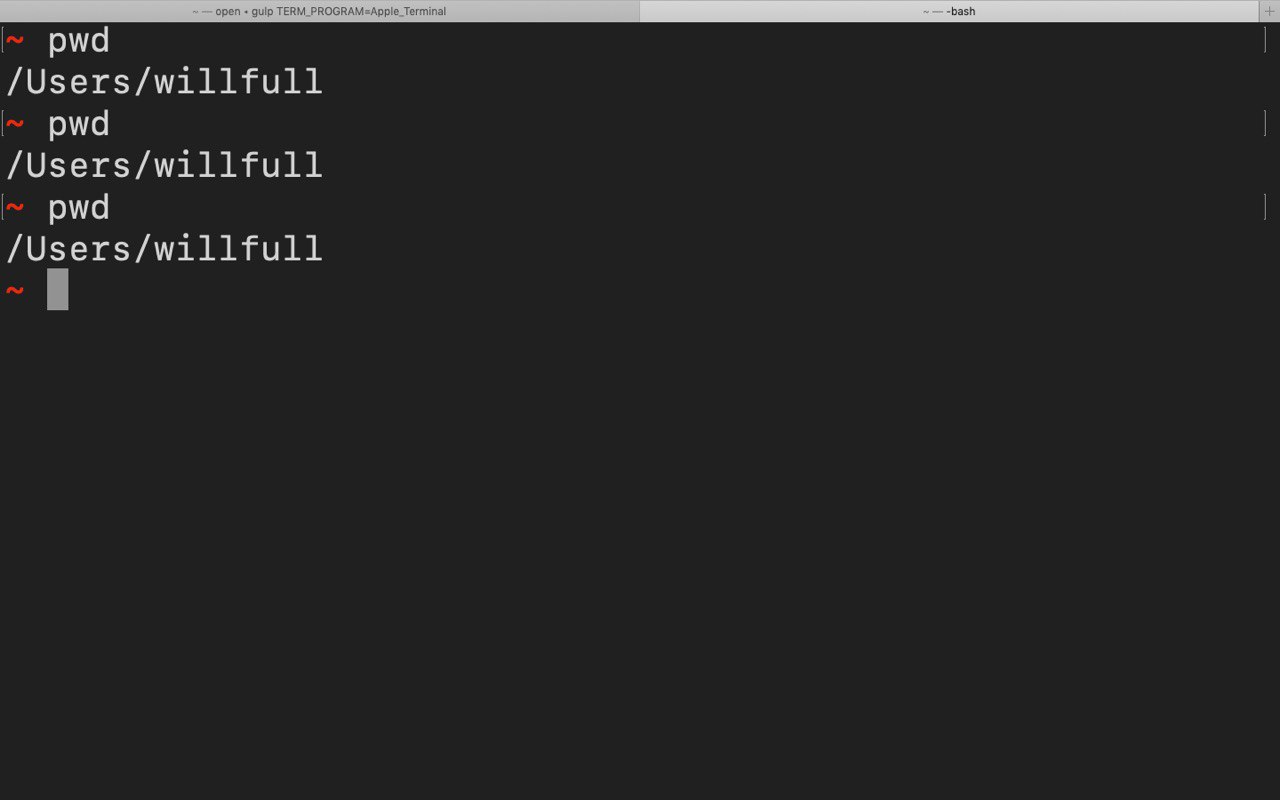
Ребят, кто умеет в кастомизацию bash? Что за “[” и “]” в начале/конце каждой строкиt?
Появляется после ввода команды.
Появляется после ввода команды.
IP
И пробел убери между < и а
вот пробелы видимо мне все и ломали)
D
вот пробелы видимо мне все и ломали)
Наверное
IP
спасибо! выпей два чая от меня
Н
спасибо! выпей два чая от меня
🦠
D
Нема за шо. Выпил уже 4 виски🤣 двойных
Н
Нема за шо. Выпил уже 4 виски🤣 двойных
🦠 без закуски не пей на вот )
D
🦠 без закуски не пей на вот )
Кто ж вискарь закусывает то?))
н#
Вы чо, не можете html в свиталерте вставить?
IP
уже запихал через другое место
IP
у меня какой то старый sweet
н#
.fire({ html: '' })
н#
А что мешает его обновить
IP
руки мешают
VK
Ребята, всем, кому интересно развиваться в мире IT, кидаю респект
АР
Ребята, всем, кому интересно развиваться в мире IT, кидаю респект
pong
AS
Всем привет) можете помочь с одной задачкой.
Есть изображение и прелоадер.
Вопрос: как можно модифицировать код, чтоб прелоадер был условно 100 на 100 пикселей, а само изображение с шириной 100%
Есть изображение и прелоадер.
<img onload="loadimage('assets/img/1.jpg',this);" src="assets/img/loading.gif" class="image" id="image"/>
я добавляю скрипт<script>Но у меня размер лоадера и размер изображения одинаковый становится) соотвественно прелоадер кажется огромным.
function loadimage(imgsrc, change){
var loadimage = new Image();
loadimage.onload = changesrc(imgsrc, change);
loadimage.src = imgsrc;
loadimage.removeClass('image');
}
function changesrc(imgsrc, change) {
change.src=imgsrc;
};
</script>
Вопрос: как можно модифицировать код, чтоб прелоадер был условно 100 на 100 пикселей, а само изображение с шириной 100%
I
Например, добавлять класс с модификатором .image—preloader, а в классе этом указывать размеры для прелоадера. Как прелоадер загрузился, удалять сей класс.