D
if ($(this).text() == "идентификационный..."){
$(this).html("<a href...>);
}
})
Size: a a a
D
IP

V
V
IP
D
D
IP
IP
D
D
IP
D
IP
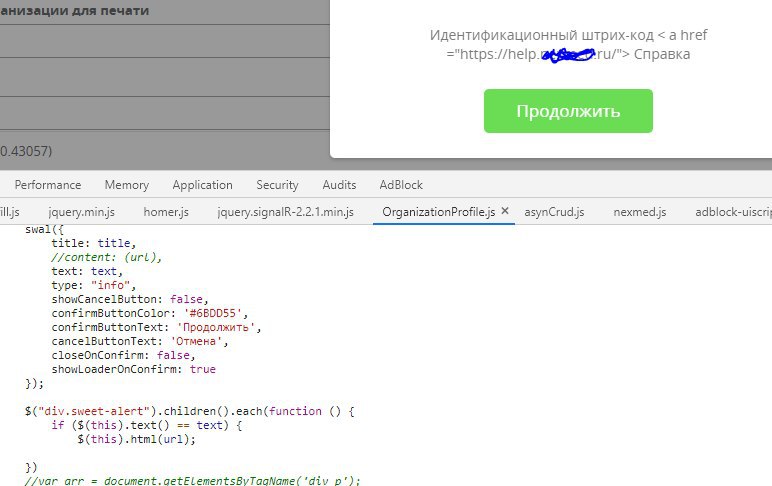
$("div.sweet-alert").children().each(function () {
if ($(this).text() == text) {
$(this).remove().after(url);
}
})
так?IP
D
IP
Н
$("div.sweet-alert").children().each(function () {
if ($(this).text() == text) {
$(this).remove().after(url);
}
})
так?D