V
Size: a a a
2020 February 04
у вас нет разделения на слой контроллер->модель, вы в роутере сразу обращаетесь к модели, а должны вызывать метод контроллера
Контроллер это же обычные эндпоинты, их никто руками не вызывает
S
Контроллер это же обычные эндпоинты, их никто руками не вызывает
если все конфиги кудато спрятать то будет создаваться ощущение что кода нету все само както работает - антипаттерн
S
есть же restfull типа что в апи спрашивается то и из нужной папки из нужно метода выдается - никаких роутов и тд, - стандартизация
S
однако если нет readme.md то без комьюнити из чатика не разобраться
2020 February 05
AC
В Meteor нет никаких контроллеров, и живут как-то
AC
если все конфиги кудато спрятать то будет создаваться ощущение что кода нету все само както работает - антипаттерн
Опять же совершенно необязательно. Если конвенция, по которой что-то «само работает», понятно описана, а люди готовы это изучить, то это вполне себе будет работать
IP

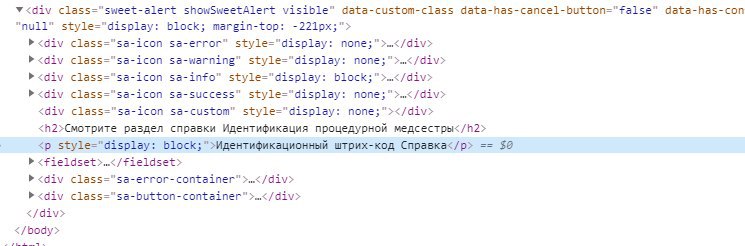
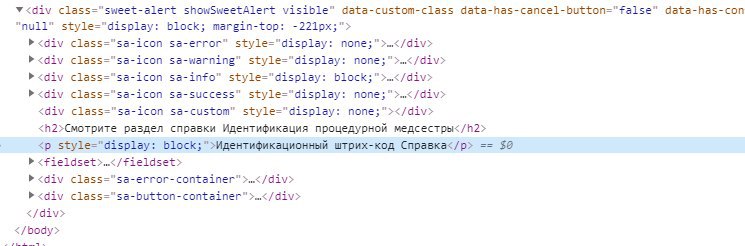
Всем привет! подскажите как переопределить тег <p> из якорей у меня есть знание что он лежит в <div>
пробовал
пробовал
var arr = document.getElementsByTagName('div');
$.each(arr, function (index, value) {
if (value.innerHTML === '<p style="display: block;">Идентификационный штрих-код Справка</p>') {
value.html(url);
}
});
Мне эта фигня нужна чтоб в это место подсунуть < a href ="https://help.ru/"> Справка</a > в плагин swalS
let p = $('div.sweet-alert div.sa-custom').next().next(); p.after(' < a href ="https://help.ru/"> Справка</a >'); p.remove();
D

Всем привет! подскажите как переопределить тег <p> из якорей у меня есть знание что он лежит в <div>
пробовал
пробовал
var arr = document.getElementsByTagName('div');
$.each(arr, function (index, value) {
if (value.innerHTML === '<p style="display: block;">Идентификационный штрих-код Справка</p>') {
value.html(url);
}
});
Мне эта фигня нужна чтоб в это место подсунуть < a href ="https://help.ru/"> Справка</a > в плагин swal$("div.sweet-alert").children.each(function(){
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
S
$("div.sweet-alert").children.each(function(){
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
это лучше, вариантов много
D
В js всегда куча вариантов)
Н
resolve(validate_registration())
S
$("div.sweet-alert").children.each(function(){
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
if ($(this).text == "идентификационный..."){
$(this).html("<a href...>);
}
})
почему у вас ванилла js месится с jquery?
D
почему у вас ванилла js месится с jquery?
У меня?)
S
children.each
D
Где именно?
D
Скобки, блин))
D
Сплю уже
S
$('div.sweet-alert p').each(function() { if ($(this).text() == "идентификационный..."){ $(this).html("<a href...>); return false; });