VH
Size: a a a
2020 January 31
там свое нельзя запустить или лагает, не пойму
интересно. почему же я споокной запустил то?
BA
VH
на какой консоли?
VH
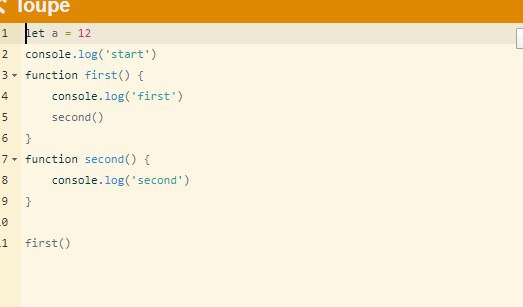
колл стак смотри
BA
на какой консоли?
console.log('start') попало в стек и дальше все
BA
функу по клику что ли вызывать нужно
VH
кинь текстом
VH
у тя походу где-то ошибка
BA
let a = 12
console.log('start')
function first() {
console.log('first')
second()
}
function second() {
console.log('second')
}
VH
let a = 12
console.log('start')
function first() {
console.log('first')
second()
}
function second() {
console.log('second')
}
удали 1 строчку
BA
а, все, пошло
А
Ребят, нужна помощь. js или jQuery
Есть html конструкция
<div class="box-steamrating">
<div class="steamscore"><span class="stgray">Обзоры в Steam:</span> В основном положительные <span class="stgray">(26,567)</span></div>
<div class="steamreviews"><span class="stpercent">79%</span> <span>из 26,567 обзоров положительные.</span></div>
</div>
Как запилить чтобы по рейтингу из:
<span class="stpercent">79%</span>
в зависимости от значения 30% 60% или выше класс stpercent и stgray менял свойство color: на #ff0201; #ffc501 #74ce00; (код статичен)
Пс, оплачиваемо
Есть html конструкция
<div class="box-steamrating">
<div class="steamscore"><span class="stgray">Обзоры в Steam:</span> В основном положительные <span class="stgray">(26,567)</span></div>
<div class="steamreviews"><span class="stpercent">79%</span> <span>из 26,567 обзоров положительные.</span></div>
</div>
Как запилить чтобы по рейтингу из:
<span class="stpercent">79%</span>
в зависимости от значения 30% 60% или выше класс stpercent и stgray менял свойство color: на #ff0201; #ffc501 #74ce00; (код статичен)
Пс, оплачиваемо
I
Ребят, нужна помощь. js или jQuery
Есть html конструкция
<div class="box-steamrating">
<div class="steamscore"><span class="stgray">Обзоры в Steam:</span> В основном положительные <span class="stgray">(26,567)</span></div>
<div class="steamreviews"><span class="stpercent">79%</span> <span>из 26,567 обзоров положительные.</span></div>
</div>
Как запилить чтобы по рейтингу из:
<span class="stpercent">79%</span>
в зависимости от значения 30% 60% или выше класс stpercent и stgray менял свойство color: на #ff0201; #ffc501 #74ce00; (код статичен)
Пс, оплачиваемо
Есть html конструкция
<div class="box-steamrating">
<div class="steamscore"><span class="stgray">Обзоры в Steam:</span> В основном положительные <span class="stgray">(26,567)</span></div>
<div class="steamreviews"><span class="stpercent">79%</span> <span>из 26,567 обзоров положительные.</span></div>
</div>
Как запилить чтобы по рейтингу из:
<span class="stpercent">79%</span>
в зависимости от значения 30% 60% или выше класс stpercent и stgray менял свойство color: на #ff0201; #ffc501 #74ce00; (код статичен)
Пс, оплачиваемо
Как то можно
BA
а, все, пошло
я понял, изначально не так подумал, функа то first() будет в стеке до конца ее выполнения, я почему то подумал, что сразу уберет ее
MR
ребят направьте плийз как отсортировать по убыванию
[есть
['Казахстан', 'Узбекистан', 3961.53],
['Россия', 'Узбекистан', 3205.48]
]
arr.sort() а какая функция должна быть внутри, что то не соображаю?I
Muzaffar Rasulov
ребят направьте плийз как отсортировать по убыванию
[есть
['Казахстан', 'Узбекистан', 3961.53],
['Россия', 'Узбекистан', 3205.48]
]
arr.sort() а какая функция должна быть внутри, что то не соображаю?У меня есть функция сортировки. Но сейчас я с телефона. Вечером буду с компьютером.
MR
У меня есть функция сортировки. Но сейчас я с телефона. Вечером буду с компьютером.
хотяб можешь направлять?
I
Muzaffar Rasulov
хотяб можешь направлять?
Нет. Я её могу тебе скопипастил
NN
РЕбят а как изменить стиль для :description="emailDiscription" во vue
<b-form-group
id="input-group-1"
label-for="input-1"
:description="emailDiscription"
>
<b-form-group
id="input-group-1"
label-for="input-1"
:description="emailDiscription"
>
MR
ну ок