KD
Size: a a a
2020 January 31
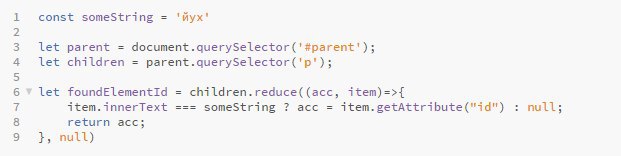
ну если заранее позиция элемента не известна, то только перебором
KD
Н
ну если заранее позиция элемента не известна, то только перебором
Есть метод получения ключа в объекте без перебора
NS
Есть метод получения ключа в объекте без перебора
не подскажешь какой? :)
Н
Object.keys(сюда объект) посмотреть ключи
Н
Object.keys(сюда объект).includes("имя ключа в объекте") // если есть вернёт true
NS
Object.keys(сюда объект) посмотреть ключи
для этого метода нужно собрать массив сначала, ведь так?
NS
или туда можно тупо селектор parant лупить и верить в чудо? :)
KD

вот эта конструкция вернет массив
ГЩ
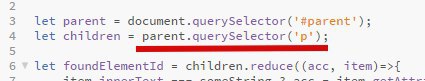
только
querySelectorAll надо . и не массив, а коллекцию.ЖЖ
такой вопрос,я пишу чат у меня там три вкладки регистрация логи и сам чат ,как вітягнуть данные из окна регистрации,окно регистрации register.ejs
Н
var x = {mama:"таня"}
Object.keys(x).includes("mama") // true
Object.keys(x).includes("mama") // true
KD
var x = {mama:"таня"}
Object.keys(x).includes("mama") // true
Object.keys(x).includes("mama") // true
а надо таню вроде
ЖЖ
<div>
<label for="name">Name</label>
<input type="text" id="name" name="name" required>
</div> вот регистрация имени
<label for="name">Name</label>
<input type="text" id="name" name="name" required>
</div> вот регистрация имени
Н
var x = {mama:"таня"}
If(Object.keys(x).includes("mama")){console.log(x.mama)} // "таня"
If(Object.keys(x).includes("mama")){console.log(x.mama)} // "таня"
Н
Получаем Таня без for
Н
for если все value нужны
NS
простите, я учусь программировать всего неделю, и чувствую себя сказочно тупым, но летит ошибка:
document is not defined
структура html выглядит так:
div>div>div>div>ul>li>a
и вот в а - лежит то, что мне нужно
И так для каждого элемента.
И общий у них только первый див
document is not defined
структура html выглядит так:
div>div>div>div>ul>li>a
и вот в а - лежит то, что мне нужно
И так для каждого элемента.
И общий у них только первый див
{
var x = {mama:"таня"}
If(Object.keys(x).includes("mama")){console.log(x.mama)} // "таня"
If(Object.keys(x).includes("mama")){console.log(x.mama)} // "таня"
а почему не
просто...
if (x.mama) {}просто...