KD
Size: a a a
2020 January 31
NS
пока не знаю, теоретически, можно твоим кодом сделать массив и циклом отфильтровать
KD
там фигня делов на самом деле
NS
дак понятно дело. Ток я совсем нуб, поэтому и сложно
NS
главная проблема, я вообще не понимаю что делает await page.evaluate(()=>{})
NS
вот эта штука как работает
KD
туда просто передается отрендереная page, ты просто делаешь с ней что хочешь
NS
туда просто передается отрендереная page, ты просто делаешь с ней что хочешь
вот допустим я хочу найти один селектор для одной конкретной строки.
Я могу это сделать?
Я могу это сделать?
NS
зная только текст строки
KD
что в твоем понимании строка?
NS
грубо говоря
KD
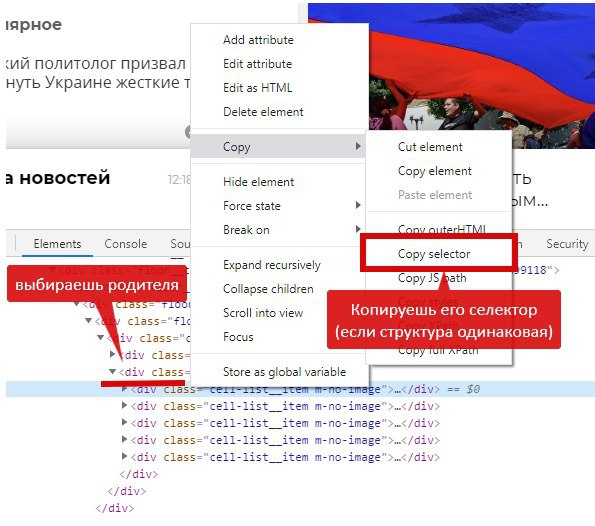
с структура твоего элемента одна и та же на всех страницах?
NS
короче. У меня куча строк-гиперссылок.
Строки состоят из 1-2 слов.
У каждой строки свой селектор.
Мне нужно что бы по этому слову функция нашла селектор и записала его в константу
Строки состоят из 1-2 слов.
У каждой строки свой селектор.
Мне нужно что бы по этому слову функция нашла селектор и записала его в константу
NS
что бы потом, используя этот селектор, я мог пройти по гипперссылке браузером через ".click"
NS
да, структура одна и та же
KD
далее в цикле проходишь по всем дочерним элементам и сравниваешь их содержимое с твоей строкой, если ===, возвращаешь то что нужно
NS
понятно, значит только через цикл
NS
эх, ладно, пойду дальше мучиться