DP
Size: a a a
2020 December 25
пока не планирую, но спасибо что напомнили выложить записи публично
Ждем! 👍🏻
OK
конечно не про js но всетаки
OK
⚡ Breaking news!
#ruby 3.0.0 Released!
Ruby 3.0.0 covers those goals by:
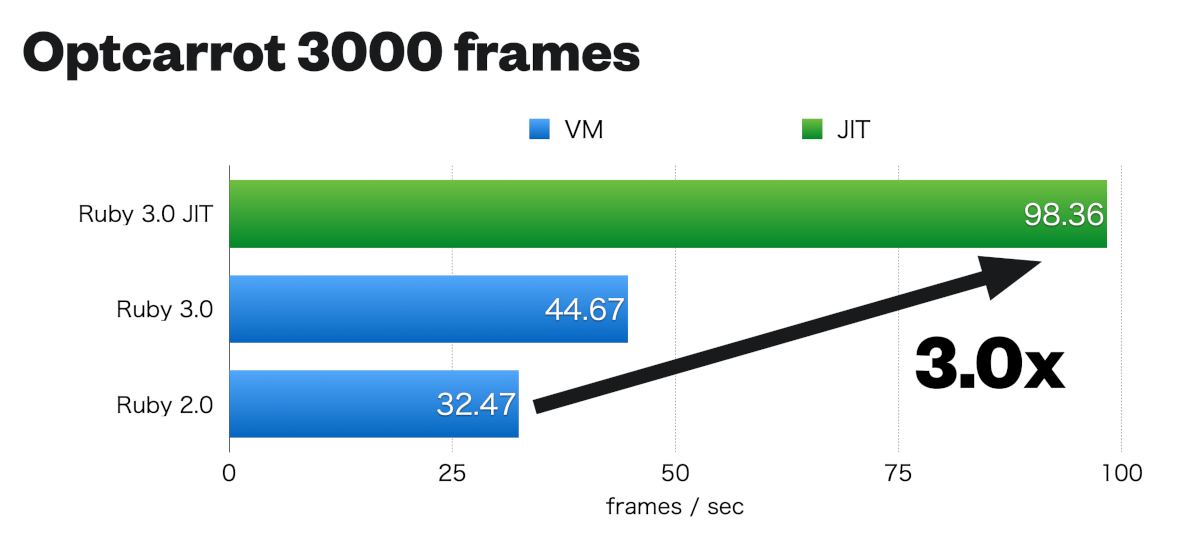
- Performance: MJIT
- Concurrency: Ractor and Fiber Scheduler
- Typing (Static Analysis): RBS, TypeProf
https://www.ruby-lang.org/en/news/2020/12/25/ruby-3-0-0-released/
#ruby 3.0.0 Released!
Ruby 3.0.0 covers those goals by:
- Performance: MJIT
- Concurrency: Ractor and Fiber Scheduler
- Typing (Static Analysis): RBS, TypeProf
https://www.ruby-lang.org/en/news/2020/12/25/ruby-3-0-0-released/
AB
🥳🥳🥳
L
Ребят, всем привет. А подскажите, плииз, как более опытные товарищи. Вот есть задача автоматизировать следующую логику веб-сервиса: загрузка файла одного формата => конвертация на бэке в другой формат с сообщением об этом на фронт через WS => скачивание файла => ассерт совпадения с эталонным файлом. И таких пар файлов около 500. Вопрос: 1) На каком уровне лучше делать данные тесты на уровне UI или API? 2) Какие js фреймворки вы бы посоветовали с учетом поверхностных знаний js, но с большим желанием его освоить. Пока остановился для API: Mocha/Chai, UI:Test Cafe. Уровень UI смущает медленностью. Уровень API смущает сложностью, с учетом того, что нужно будет ответ WS парсить и ассертить.
OK
Ребят, всем привет. А подскажите, плииз, как более опытные товарищи. Вот есть задача автоматизировать следующую логику веб-сервиса: загрузка файла одного формата => конвертация на бэке в другой формат с сообщением об этом на фронт через WS => скачивание файла => ассерт совпадения с эталонным файлом. И таких пар файлов около 500. Вопрос: 1) На каком уровне лучше делать данные тесты на уровне UI или API? 2) Какие js фреймворки вы бы посоветовали с учетом поверхностных знаний js, но с большим желанием его освоить. Пока остановился для API: Mocha/Chai, UI:Test Cafe. Уровень UI смущает медленностью. Уровень API смущает сложностью, с учетом того, что нужно будет ответ WS парсить и ассертить.
если формат другой то сравнивать будет очень сложно
OK
Ребят, всем привет. А подскажите, плииз, как более опытные товарищи. Вот есть задача автоматизировать следующую логику веб-сервиса: загрузка файла одного формата => конвертация на бэке в другой формат с сообщением об этом на фронт через WS => скачивание файла => ассерт совпадения с эталонным файлом. И таких пар файлов около 500. Вопрос: 1) На каком уровне лучше делать данные тесты на уровне UI или API? 2) Какие js фреймворки вы бы посоветовали с учетом поверхностных знаний js, но с большим желанием его освоить. Пока остановился для API: Mocha/Chai, UI:Test Cafe. Уровень UI смущает медленностью. Уровень API смущает сложностью, с учетом того, что нужно будет ответ WS парсить и ассертить.
я бы копнул как работает конвертация на бекенде
L
Я заранее подготовлю тестовые пары файлов. Например jpg и bmp. В сервис буду слать jpeg, а на выходе ждать такого же bmp, как у меня.
OK
Я заранее подготовлю тестовые пары файлов. Например jpg и bmp. В сервис буду слать jpeg, а на выходе ждать такого же bmp, как у меня.
не будет точно такой же. Разная либа по разному сожмет
OK
еще и разные ОС и все такое
L
я бы копнул как работает конвертация на бекенде
Микросервисы, воркеры, сервер очередей. можно конечно юнитами покрыть, но сложно и долго. Да и без интеграционных тестов качество не обеспечить, а значит все-равно выше юнитов подниматься.
OK
Микросервисы, воркеры, сервер очередей. можно конечно юнитами покрыть, но сложно и долго. Да и без интеграционных тестов качество не обеспечить, а значит все-равно выше юнитов подниматься.
юниты наоборот это просто и быстро. Юай это сложно долго и дорого
L
не будет точно такой же. Разная либа по разному сожмет
Тогда я сожму той либой, что используется на сервере. Вопрос не в подготовке тестовых данных.
OK
Тогда я сожму той либой, что используется на сервере. Вопрос не в подготовке тестовых данных.
а если это С++ или С либа?
OK
для работы с графикой чаще всего либы именно такие
L
Там и доки конвертятся и звук, чего там только нет. Это конечно большой пласт работы по подготовке ,но вопрос в все же как пихать данные в сервис через рендеринг ui или через api ))
OK
Там и доки конвертятся и звук, чего там только нет. Это конечно большой пласт работы по подготовке ,но вопрос в все же как пихать данные в сервис через рендеринг ui или через api ))
я бы конечно шел на уровень API
OK
так и быстрей и проще
OK
но если вам нужно потестить конвертацию - я бы шел еще ниже уровнем
L
Спасибо. А по фреймворкам посоветуете?,.. Mocha/Chai?