K
Size: a a a
2020 December 23
я вот от нехуй делать попробовал плейврайт на питоне, как минимум меньше ебли и более стабильно, чем с селениумом
K
хотя может в 4 версии килллер-фич завезут и придётся сообщения удалять
K
кстати, а что ща с пуппитиром? его вообще имеет смысл брать или он уже почти всё? а то после раздела как-то со слуха пропал
OI
но при этом прилага работала? в плане, если ручками открывать в инкогнито и в обычном режиме?
да
OI
кстати, а что ща с пуппитиром? его вообще имеет смысл брать или он уже почти всё? а то после раздела как-то со слуха пропал
жив и здоров :) просто не на хайпе
K
жив и здоров :) просто не на хайпе
фичи релизят исправно? какие у них кардинальные отличия отличия от плейврайта?
OI
про разницу больше к любителям плейврайта, я не шарю сильно. Там много "модного" завозят и на постоянной основе.
AV
фичи релизят исправно? какие у них кардинальные отличия отличия от плейврайта?
мне кажется проще глянуть последние ченжлоги того и другого и сравнить, имхо зачем брать puppeteer, если в playwright тоже самое, но ещё и кроссбраузерно
AV
правда там какие-то селекторы завозили в puppeteer хитрые, не вникал особо
AV
2020 December 24
M
Всем привет!
В общем я вообще профан в автоматизации, решил обучиться в этом деле. Так как проект на js, то хочу писать автотесты на js.
Что лучше выбрать новичку для автотестов? Есть ли какие нибудь полные курсы от а до я? Гуглил, наткнулся на cypress, правда вся документация на английский, трудно осваивать становится( На русском мало инфы
В общем я вообще профан в автоматизации, решил обучиться в этом деле. Так как проект на js, то хочу писать автотесты на js.
Что лучше выбрать новичку для автотестов? Есть ли какие нибудь полные курсы от а до я? Гуглил, наткнулся на cypress, правда вся документация на английский, трудно осваивать становится( На русском мало инфы
https://otus.ru/lessons/qajs/?int_source=courses_catalog&int_term=testing
У нас есть немножко курсов)
У нас есть немножко курсов)
AD
Чатик, есть вопрос.
Сталкивались ли вы, что во время запуска тестов страница не загружается, а просто зависает на
(приложение работает под всеми браузерами и платформами)
Но при запуске тестов в хроме (юзаю протрактор), открывается страница, приложение не грузится, а в урле
Есть предположение, что это из-за пулинга запросов (проверка урла и тд). Так как после того, как проставил слип в 1сек - тесты продолжили работать как и до этого.
Проверил с разными версиями хромдрайвера - тесты падают. До этого все было ок, а сегодня все падают. В тестах 0 изменений.
Может какой аргумент нужно передать хрому, что бы это фиксануть? В общем, если кто-то знает как фиксануть - скажите плиз)
Сталкивались ли вы, что во время запуска тестов страница не загружается, а просто зависает на
about:blank и без каких либо подвижек?(приложение работает под всеми браузерами и платформами)
Но при запуске тестов в хроме (юзаю протрактор), открывается страница, приложение не грузится, а в урле
about:blank . Есть предположение, что это из-за пулинга запросов (проверка урла и тд). Так как после того, как проставил слип в 1сек - тесты продолжили работать как и до этого.
Проверил с разными версиями хромдрайвера - тесты падают. До этого все было ок, а сегодня все падают. В тестах 0 изменений.
Может какой аргумент нужно передать хрому, что бы это фиксануть? В общем, если кто-то знает как фиксануть - скажите плиз)
upd для потомков =)
решения пока что нет. Пересмотрел все кишки протрактора и селениума. В хромдрайвере никаких логов с ошибками нет. Даже наоборот. Виден трафик, но и так же есть логи, что урл все еще
решения пока что нет. Пересмотрел все кишки протрактора и селениума. В хромдрайвере никаких логов с ошибками нет. Даже наоборот. Виден трафик, но и так же есть логи, что урл все еще
about:blank
Как временное решение (вместо таймаута в 1сек): отключание протракторовской синхронизации. И вуаля, тесты завелись. Скорее всего так и оставлю, но рут кейса нет, в чем же была причина. Но судя по всему нужно копать в сторону протрактовской синхронизации.M
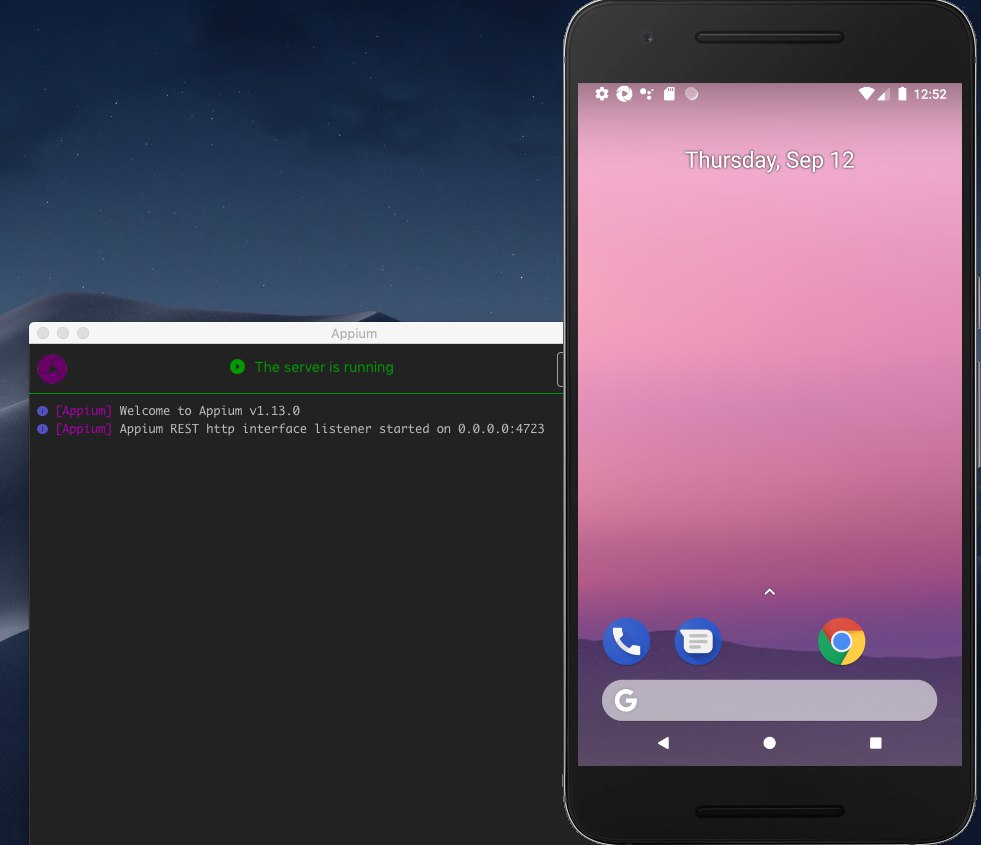
Привет! Начали использовать codeceptjs для автоматизации андроида
Туплю уже неделю, не понимаю как скроллить
есть переменная feed,
I.swipeUp(feed);
I.swipeDown(feed);
Эти две команды дают один результат - происходит действие swipe to refresh (лента новостей тянется вниз, чтобы обновиться)
I.performSwipe(1000,600) - по этой команде почему-то происходит обычный клик
вопрос простой: кто знает как скроллить?)))
Туплю уже неделю, не понимаю как скроллить
есть переменная feed,
I.swipeUp(feed);
I.swipeDown(feed);
Эти две команды дают один результат - происходит действие swipe to refresh (лента новостей тянется вниз, чтобы обновиться)
I.performSwipe(1000,600) - по этой команде почему-то происходит обычный клик
вопрос простой: кто знает как скроллить?)))
OK
https://www.twitch.tv/videos/847857998
cnishina - один из кор контрибьюторов протрактора, вчера стримил как он педалит тестовый фреймворк. Код закрытый, но есть видео стрима и https://arctan.dev/apis
cnishina - один из кор контрибьюторов протрактора, вчера стримил как он педалит тестовый фреймворк. Код закрытый, но есть видео стрима и https://arctan.dev/apis
AB
да! надо больше фреймворков!
SP
https://www.twitch.tv/videos/847857998
cnishina - один из кор контрибьюторов протрактора, вчера стримил как он педалит тестовый фреймворк. Код закрытый, но есть видео стрима и https://arctan.dev/apis
cnishina - один из кор контрибьюторов протрактора, вчера стримил как он педалит тестовый фреймворк. Код закрытый, но есть видео стрима и https://arctan.dev/apis
а как назвал? Yet another ?
SM
да! надо больше фреймворков!
Под каждый проект свой фреймворк же
AB
под проект это одно, а публичные это другое
AB
надо бы мне тоже сделать фреймворк-другой, а то у всех есть, а у меня нет...
SP
так может он бахнет что-то годное, че вы сразу начали