BO
Size: a a a
2020 December 23
ну или идти и изучать еще и jquery. Очень хорошее вложение времени в 2020 изучать jquery
OS
Всегда начинается с писать тесты, а через пол года - как то само по себе получается фреймворк
за 2 года в основном приходится писать тесты, а работа с фреймворком состоит в написании центральных\реюзабельных комманд (работа с текстом, конкретными компонентами) и какой-то обвязки (мок graphql, аплоад файлов, json схемы).
Если писать как в доке c поиском элементов через апи сайпреса, а не jquery селекторы, это да - ведет к спагетти коду и возможным флеки поведениям.
Если писать как в доке c поиском элементов через апи сайпреса, а не jquery селекторы, это да - ведет к спагетти коду и возможным флеки поведениям.
AB
ну или идти и изучать еще и jquery. Очень хорошее вложение времени в 2020 изучать jquery
а я вот по ссылочке сходил, которую чуть выше кидали (из канала) — там пишут, что jQuery якобы всё ещё присутствует на примерно половине сайтов в мире
AP
а я вот по ссылочке сходил, которую чуть выше кидали (из канала) — там пишут, что jQuery якобы всё ещё присутствует на примерно половине сайтов в мире
ну тренд же вниз идет?
AB
ну тренд же вниз идет?
идёт. но знать jQuery по-прежнему невредно
BO
а я вот по ссылочке сходил, которую чуть выше кидали (из канала) — там пишут, что jQuery якобы всё ещё присутствует на примерно половине сайтов в мире
это логично. многие сайты не будут никогда удалять jQuery. Многие мигрируют постранично\покомпонентно - jQuery там будет еще долго.
AP
идёт. но знать jQuery по-прежнему невредно
знать редко вредно, но если оценивать практическое применение прикладных штук, то мне кажется это не в топе 🙂
OK
это логично. многие сайты не будут никогда удалять jQuery. Многие мигрируют постранично\покомпонентно - jQuery там будет еще долго.
еще часто jquery идет как зависимость, и такое тоже очень долго будет
BO
идёт. но знать jQuery по-прежнему невредно
знать да. но изучать в 2020 это уже другой вопрос :)
OS
знать да. но изучать в 2020 это уже другой вопрос :)
изучать != посмотреть пару методов в документации "on demand" и список локаторов. А вот прям изучать - в большинстве своем смысла никакого.
AP
Oleksandr Shevtsov
изучать != посмотреть пару методов в документации "on demand" и список локаторов. А вот прям изучать - в большинстве своем смысла никакого.
справедливости ради без тебя бы я фиг нашел то что мне нужно было)
МЁ
дратути, у меня вопрос по асинхронности
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
B
дратути, у меня вопрос по асинхронности
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
Async/await по сути синт сахар над промисами. Одна и та же цель достигается разным синтаксисом.
BO
Oleksandr Shevtsov
изучать != посмотреть пару методов в документации "on demand" и список локаторов. А вот прям изучать - в большинстве своем смысла никакого.
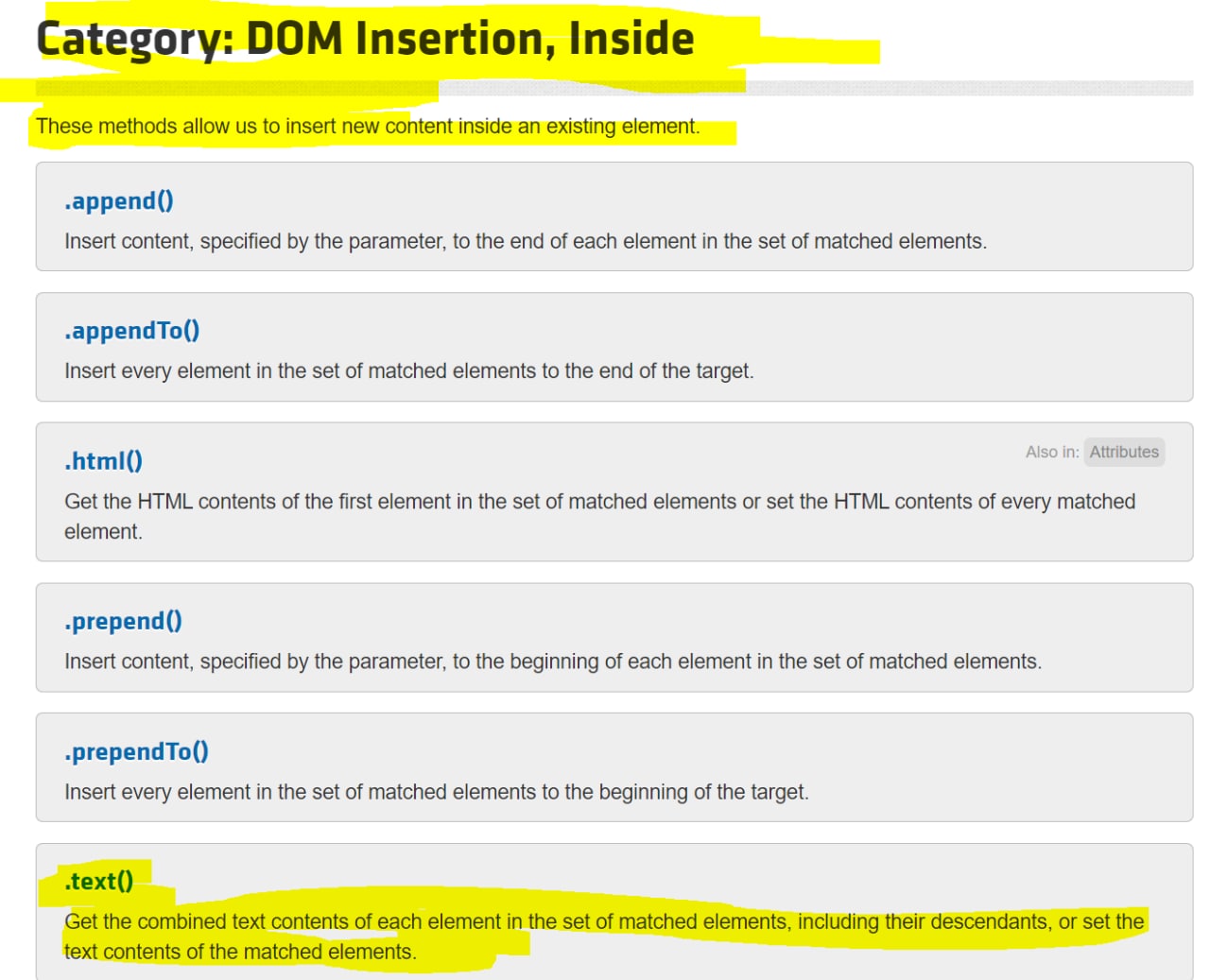
справедливо. я даже решил попробовать и почитать что такое .text(). искал долго по сайту не смог найти.. оказалось .text() в категори
BO
мне не очевидно .text() в категории редактирования dom :)
AP
дратути, у меня вопрос по асинхронности
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
правильно ли я понимаю, что промис - это значит что мы отдали выполнение проверки статуса с нашего кода стороннему апи (браузеру или ноде) и ждем ответа от него
а авейт значит что мы не продолжаем выполнение кода до тех пор пока не получим результат этого промиса (resolved или rejected)
совершенно верно
AP
вот бы все вопросы были такими
AB
мне не очевидно .text() в категории редактирования dom :)
потому что этот метод позволяет менять текст
NS
в качестве ответной любезности за советы расскажите, почему решили мигрировать? не устраивает puppeteer? чем именно? что ожидаете от новых инструментов, какие проблемы они решат, которые puppeteer решает плохо?
В контексте тестирования устраивает полностью. Я уже изучил почти всю подноготную puppeteer+jest и тд . Не устраивает некоторых фронтов внезапно, так как нет встроенного рекордера тестов и якобы с сайпрессом удобнее работать некоторым. Для меня это выглядит немного абсурдным в данный момент, по этому и обратился в этот замечательный чат за консультацией😊