BO
Size: a a a
2020 December 10
если да то его вроде можно сконвертить в istanbul а потом через nyc в lcov. lcov сонар должен уметь понимать
DK
там же через папетир coverage?
ну оно в json генерит, а sonar xml хочет на вход 🙂 вот да, тоже в сторону истанбул смотрел
VG
Ильдар Унайбеков
Я имею ввиду, что создам новый проект и перенесу в него тесты из старого. Из меня настройщик так себе😂
да одинаково должно быть что в этом проекте что в новом если настоите конфиги правильно и пакеты все поставите что нужно
ИУ
👍
DK
если да то его вроде можно сконвертить в istanbul а потом через nyc в lcov. lcov сонар должен уметь понимать
ага, по ходу то что нужно, спасибо 🙂 буду попробовать, вот еще нашлось:
https://stackoverflow.com/a/56759821/7414933
https://stackoverflow.com/a/56759821/7414933
K
ID:0
Test JS Summit наполняется докладами. Мы в программном комитете уже выходим на финишную прямую в обсуждении, и скоро представим окончательную программу.
А сейчас немного что будем делать на конференции:
- Regular Talks - обычные по длительности доклады. Этот формат уже практически укомплектован
- Lighting Talks - короткие доклады по 5-7 минут. Быстрый обзор по конкретной теме
- Panel Discussion - обсуждения экспертов, высказывание своих мыслей по теме
- Workshops - трехчасовые воркшопы на различные тематики. Будем учить cypress и многое другое!
- А так же каналы, лаундж и видео чат с экспертами
- А так же турнир по quake 3!
Напоминаю что наш промокод - JSforTesting15 на 15%
https://www.testjssummit.com/#speakers
А сейчас немного что будем делать на конференции:
- Regular Talks - обычные по длительности доклады. Этот формат уже практически укомплектован
- Lighting Talks - короткие доклады по 5-7 минут. Быстрый обзор по конкретной теме
- Panel Discussion - обсуждения экспертов, высказывание своих мыслей по теме
- Workshops - трехчасовые воркшопы на различные тематики. Будем учить cypress и многое другое!
- А так же каналы, лаундж и видео чат с экспертами
- А так же турнир по quake 3!
Напоминаю что наш промокод - JSforTesting15 на 15%
https://www.testjssummit.com/#speakers
Бля, а стикеры и мерч?
OK
Бля, а стикеры и мерч?
Мы может скоро сделаем стикеры для чата )
K
Мы может скоро сделаем стикеры для чата )
Вот это я удачно зашёл
OK
https://github.com/webdriverio/webdriverio/discussions/6212
Wdio готовится к новому релизу и собирает фидбеки по сайту
Wdio готовится к новому релизу и собирает фидбеки по сайту
NK
Завтра пройдет митап по запуску cypress на github actions.
Детали по ссылке:
https://twitter.com/bahmutov/status/1337031351598510082?s=19
Детали по ссылке:
https://twitter.com/bahmutov/status/1337031351598510082?s=19
DZ
а нет случайно чатика типа “вакансии js тестирования” а то мне ща прилетело интересное предложение (не знаю как по деньгам, но задачи вроде интересные” и я думаю кому бы это все скинуть кто мб работу ищет
AI
а нет случайно чатика типа “вакансии js тестирования” а то мне ща прилетело интересное предложение (не знаю как по деньгам, но задачи вроде интересные” и я думаю кому бы это все скинуть кто мб работу ищет
https://t.me/qa_jobs
такой есть, но там строгие правила оформления.
я думаю, что если тут опубликуете, то тоже никто не обидится
такой есть, но там строгие правила оформления.
я думаю, что если тут опубликуете, то тоже никто не обидится
2020 December 11
NA
случайно не в питере?
AV
А чего это плагины, если не секрет?)
NK
Поучительный рассказ Slack о том, как они Cypress используют
Прочитал замечательную историю о том, как развивался набор e2e-тестов для Slack. Они начали с небольшого набора тестов, созданных при помощи инструмента Cypress на внутреннем хакатоне, но по мере роста количества и сложности тестов начали возникать проблемы стабильности (flaky-тесты) и поддерживаемости (сложный анализ сбоев).
Что они сделали? Обмазали Cypress дополнительным слоем абстракции, который сделал тесты более понятными, а также позволил реализовать (невидимые для тестов) дополнительные проверки или ожидания, повышающие стабильность.
Правила, которые они выработали при создании этого слоя абстракции, достаточно хороши, чтобы использовать их в других проектах, независимо от того, что именно вы прячете под слоем абстракции — Cypress или Puppeteer или WebDriver:
* Selecting Elements: Instead of relying on product-driven class names or element ids, we add a custom “data-qa” attribute to elements that we need to select for testing purposes. This allows us to provide context for our selectors so they aren’t impacted by JS/CSS changes.
* Only create new components when needed. We shouldn’t try to define every UI Action possible, but define those that are being used by our test.
* Methods within a component should only modify the piece of UI that they’re written for. The component for the channel sidebar shouldn’t interact with the message input, for instance.
* Try to only break items into components where it makes sense rather than creating a lot of smaller components.
* The UI Abstraction is stateless. The test should maintain the state and validate against it.
https://slack.engineering/scaling-end-to-end-user-interface-tests/
Прочитал замечательную историю о том, как развивался набор e2e-тестов для Slack. Они начали с небольшого набора тестов, созданных при помощи инструмента Cypress на внутреннем хакатоне, но по мере роста количества и сложности тестов начали возникать проблемы стабильности (flaky-тесты) и поддерживаемости (сложный анализ сбоев).
Что они сделали? Обмазали Cypress дополнительным слоем абстракции, который сделал тесты более понятными, а также позволил реализовать (невидимые для тестов) дополнительные проверки или ожидания, повышающие стабильность.
Правила, которые они выработали при создании этого слоя абстракции, достаточно хороши, чтобы использовать их в других проектах, независимо от того, что именно вы прячете под слоем абстракции — Cypress или Puppeteer или WebDriver:
* Selecting Elements: Instead of relying on product-driven class names or element ids, we add a custom “data-qa” attribute to elements that we need to select for testing purposes. This allows us to provide context for our selectors so they aren’t impacted by JS/CSS changes.
* Only create new components when needed. We shouldn’t try to define every UI Action possible, but define those that are being used by our test.
* Methods within a component should only modify the piece of UI that they’re written for. The component for the channel sidebar shouldn’t interact with the message input, for instance.
* Try to only break items into components where it makes sense rather than creating a lot of smaller components.
* The UI Abstraction is stateless. The test should maintain the state and validate against it.
https://slack.engineering/scaling-end-to-end-user-interface-tests/
DZ
случайно не в питере?
удаленка
DZ
Основными задачами специалиста будет разработка системы для E2E тестирования, UI/API/integration/etc.
Система написана на Node.js/React с использованием TypeScript / GraphQL (Apollo). Контроль качества осуществляется в основном за счет автоматизации тестирования — в системе существует большое количество тестов, от API / до UI, E2E (Cypress) иинтеграции. Ищут человека, который будет разрабатывать / поддерживать этитесты. Кандидат должен обладать навыками JS-разработчика и иметь опыт в TDD.
Система написана на Node.js/React с использованием TypeScript / GraphQL (Apollo). Контроль качества осуществляется в основном за счет автоматизации тестирования — в системе существует большое количество тестов, от API / до UI, E2E (Cypress) иинтеграции. Ищут человека, который будет разрабатывать / поддерживать этитесты. Кандидат должен обладать навыками JS-разработчика и иметь опыт в TDD.
DZ
вот контакт если что @aandrewegorov
G
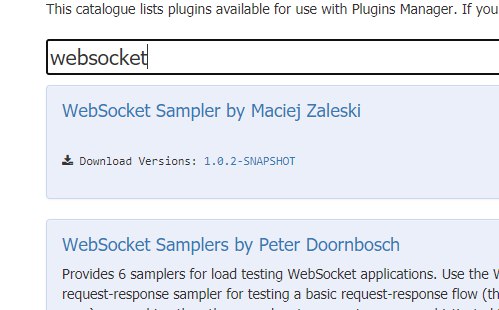
А чего это плагины, если не секрет?)
Жметера)
AV
Жметера)
Какой-то греческий бог, походу