AV
Size: a a a
2020 December 11
Спасибо)
G
Какой-то греческий бог, походу
да, бог нагрузки)
NK
Переслано от Lyuda Makarenko
Усім привіт! Запрошуємо Test Automation - розробників приєднатися на безкоштовну онлайн зустріч.
👉EPAM Test Automation Webinar: Java Puzzlers & The Way JS Test Framework Can Be Built
Говоритимемо про деякі пастки та підводні камені платформи Java, а також TestCafe + Cucumber - ще один механізм для автоматизованого наскрізного тестування на базі WebDriver, який застосовується до вебпрограм Angular та серверних сервісів Node.js.
15 грудня 2020
Online
17:00 – 20:00
Приєднуйтеся: https://epa.ms/2jGWjL
👉EPAM Test Automation Webinar: Java Puzzlers & The Way JS Test Framework Can Be Built
Говоритимемо про деякі пастки та підводні камені платформи Java, а також TestCafe + Cucumber - ще один механізм для автоматизованого наскрізного тестування на базі WebDriver, який застосовується до вебпрограм Angular та серверних сервісів Node.js.
15 грудня 2020
Online
17:00 – 20:00
Приєднуйтеся: https://epa.ms/2jGWjL
AB
Не хочу 3 раз повторятся. Но если коротко сериализовать дом не выйдет. А без прямого доступа к дому ещё миллион фичей сайпресса который дают dx очень сложно сделать так как хотелось бы. Те же ретраи через запросы с сервера уже не будут так эффективно работать как прямо из страницы.
Опять же хочу отметить что такая архитектура приносит и много ограничений (кросс доменность и тд)
Опять же хочу отметить что такая архитектура приносит и много ограничений (кросс доменность и тд)
с некоторым опозданием добавлю ещё комментарий — говорят, что сделали уже аналогичную штуку для пупитира и плейрайта: https://help.testim.io/docs/root-cause
OP
столкнулся с проблемой, что в mocha при добавлении чего-то в контекст репорта mochawesome (addContext) при параллельном ране контекст не добавляется
если ран обычный – все ок
может есть те, кто смог порешать эту траблу
если ран обычный – все ок
может есть те, кто смог порешать эту траблу
D
Подскажите, а какой best-practice подход для параметризации тестов для юнит-тестов написанных с применением Jest ?
Пока я пишу , примерно так:
Пока я пишу , примерно так:
[
{ interval: '0:42/50', divisor: 2, result: '0:21.0/25' },
{ interval: '19:42/1000', divisor: 10, result: '1:58.2/100' }
]
.forEach((testcase) => {
const { interval, divisor, result } = testcase;
test(`Interval(${interval}).divide(${divisor}) == "${result}"`, () => {
const i = Interval.fromString(interval);
expect(i.divide(divisor).toString()).toBe(result);
});
})
ЖR
Подскажите, а какой best-practice подход для параметризации тестов для юнит-тестов написанных с применением Jest ?
Пока я пишу , примерно так:
Пока я пишу , примерно так:
[
{ interval: '0:42/50', divisor: 2, result: '0:21.0/25' },
{ interval: '19:42/1000', divisor: 10, result: '1:58.2/100' }
]
.forEach((testcase) => {
const { interval, divisor, result } = testcase;
test(`Interval(${interval}).divide(${divisor}) == "${result}"`, () => {
const i = Interval.fromString(interval);
expect(i.divide(divisor).toString()).toBe(result);
});
})
M
Подскажите, а какой best-practice подход для параметризации тестов для юнит-тестов написанных с применением Jest ?
Пока я пишу , примерно так:
Пока я пишу , примерно так:
[
{ interval: '0:42/50', divisor: 2, result: '0:21.0/25' },
{ interval: '19:42/1000', divisor: 10, result: '1:58.2/100' }
]
.forEach((testcase) => {
const { interval, divisor, result } = testcase;
test(`Interval(${interval}).divide(${divisor}) == "${result}"`, () => {
const i = Interval.fromString(interval);
expect(i.divide(divisor).toString()).toBe(result);
});
})

Мне вот так нравится
D
Да. Выглядит немного лучше:
Спасибо!
describe.each([
['0:42/50', 2, '0:21.0/25'],
['19:42/1000', 10, '1:58.2/100']
])('Swimming interval', (interval, divisor, result) => {
test(`Interval(${interval}).divide(${divisor}) == "${result}"`, () => {
const i = Interval.fromString(interval);
expect(i.divide(divisor).toString()).toBe(result);
});
});
Спасибо!
D
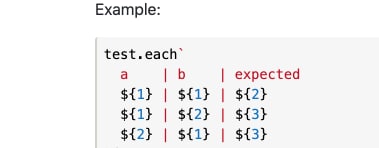
Это template-строки? можете кинуть ссылку на готовый код?
M
Это template-строки? можете кинуть ссылку на готовый код?
D
Спасибо! Буду посмотреть. А пока этот вариант закомичу. Он уже более проще чем прошлый )
AP
Мне не нравится функционально, но джест советуют ага :)
M
Мне не нравится функционально, но джест советуют ага :)
Альтернативы нет(
AP
Альтернативы нет(
Чего, прост цикл канает
D
Мне не нравится функционально, но джест советуют ага :)
Чем не нравится?
D
Визуально или какие-то функциональные косяки? Перформанс?
AP
Чем не нравится?
Типы не покажет
AP
А если просто цикл то будет подсказывать типы в итераторе
AV
никто случайно не знает сколько allure ee стоит?)