OK
Size: a a a
2020 December 08
дискашенс это же форум по сути, поехали назад?
типа форума да, нехватало. Когда надо и не баг и не пр обсудить
AB
вот мы решили для всех целей использовать issues, это не обязательно "баг"
AE
вот мы решили для всех целей использовать issues, это не обязательно "баг"
мы поняли)
AE
но нам нравятся форумы
AE
и вообще все новое
AE
вон Сергей уже грустит без раннего доступа
OK
только начался
AB
и вообще все новое
так я этим и возмущаюсь — зачем форум сделали, давайте что-нибудь новое!
AE
но стандартные Issues уже не новое
AB
это да...
OK

даже экстеншены работают
NK
И в блоге уже появилось описание всех анонсированных новых фич GitHub
Ключевое:
- Codespaces
- Discussions
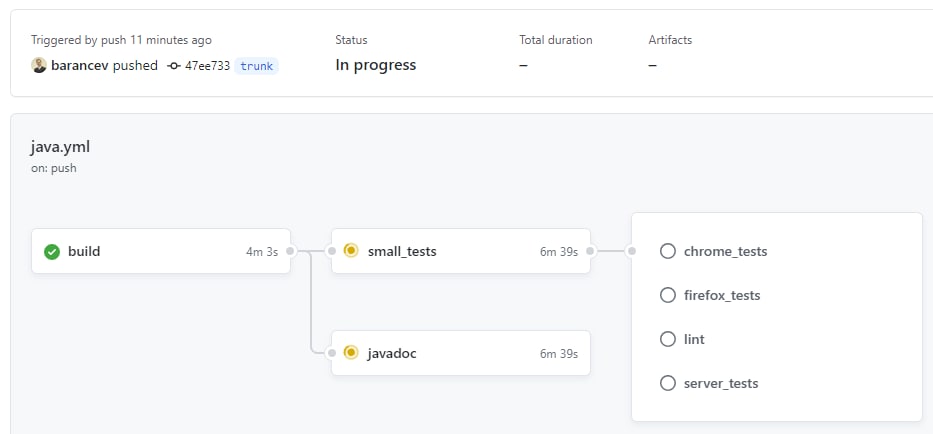
- Github Actions workflow visualization
- Dependency review
https://github.blog/2020-12-08-new-from-universe-2020-dark-mode-github-sponsors-for-companies-and-more/
Ключевое:
- Codespaces
- Discussions
- Github Actions workflow visualization
- Dependency review
https://github.blog/2020-12-08-new-from-universe-2020-dark-mode-github-sponsors-for-companies-and-more/
AB
красиво стало, да
2020 December 09
R
Добрый вечер. У меня есть несколько роутов в которых часть API нуждается в проверке на авторизованность юзера, а другой части все равно. Есть ли способ перестать дублировать проверку на авторизованность при тестировании этих роутов? (jest + supertest-session)
// comments.test.js
// /GET doesn't care about user authentication
it("should return 401, cuz user is not authenticated", async (done) => {
// .post("/comments/").send({ text: "something" })
// .patch("/comments/12345")
const res = await session(app).delete("/comments/12345");
expect(res.status).toBe(401);
expect(res.body.message).toBe(serverMessages.USER_NOT_AUTHENTICATED);
done();
});DP
https://itnext.io/a-personal-review-of-automated-testing-tools-in-the-javascript-world-3c504fe6e05d
A personal review of automated testing tools in the JavaScript world
A personal review of automated testing tools in the JavaScript world
M
Добрый вечер. У меня есть несколько роутов в которых часть API нуждается в проверке на авторизованность юзера, а другой части все равно. Есть ли способ перестать дублировать проверку на авторизованность при тестировании этих роутов? (jest + supertest-session)
// comments.test.js
// /GET doesn't care about user authentication
it("should return 401, cuz user is not authenticated", async (done) => {
// .post("/comments/").send({ text: "something" })
// .patch("/comments/12345")
const res = await session(app).delete("/comments/12345");
expect(res.status).toBe(401);
expect(res.body.message).toBe(serverMessages.USER_NOT_AUTHENTICATED);
done();
});Есть набор роутов апи. Есть несколько стратегий автоматизации.
По-фичевый, в рамках набора тестов для фичи делает отдельная проверка, как вы и написали выше. И дублируемость в этом случае норм ок.
Я выношу провожу доступа как вообще отдельный надо сценариев, например.
Видела ещё вариант, когда токен выносится в ещё один параметр для параметризированных тестов.
По-фичевый, в рамках набора тестов для фичи делает отдельная проверка, как вы и написали выше. И дублируемость в этом случае норм ок.
Я выношу провожу доступа как вообще отдельный надо сценариев, например.
Видела ещё вариант, когда токен выносится в ещё один параметр для параметризированных тестов.
K
красиво стало, да
в гитлабе же вроде такое уже давным давно, не?