N
Size: a a a
2021 June 03
понимаю. я просто добавил пару копеек. там хорошие слова про дизайн документы, поддержку существующих решений и подобное
IK
традиционная дискуссия "прикладников" против теоретиков :) Я считаю разработку ПО инженерией
M
Подскажите, пожалуйста. У меня идет запрос на сервер через useQuery на один путь апи. Затем я обновляю параметр через useMutation на другую урлу.
Мне надо чтобы это изменение сразу отобразилось в юай.
Как это лучше сделать? Сделать повторный useQuery после того как useMutation сработал? Если да, то как правильно это сделать
Мне надо чтобы это изменение сразу отобразилось в юай.
Как это лучше сделать? Сделать повторный useQuery после того как useMutation сработал? Если да, то как правильно это сделать
M
вроде то, что надо , но оно что-то все равно с задержкой делает
M
У меня чекбокс, надо чтобы сразу обновлялся
AN
Делай ручками тогда, через setState и отправляй запрос одновременно
M
походу да
M
Но все равно надо какой-то механизм если ошибка на сервере будет
AN
Конечно... Проверяешь ответ запроса... Если ошибка - ретрай, после 3 раз показываешь текст ошибки
AN
Ну или после n раз...
M
хм, у них в примере все моментально
M
Походу эту у меня кривые руки
AN
Бывает и такое)
D

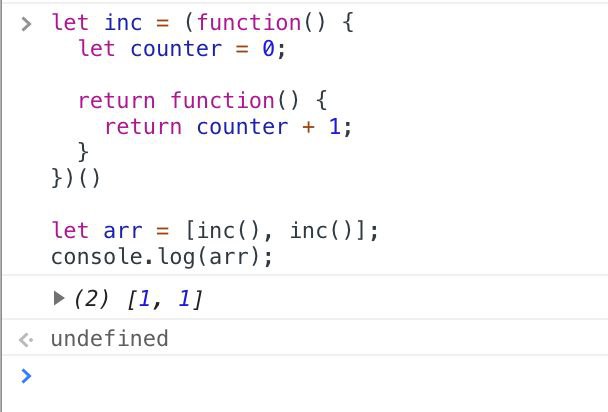
Извиняюсь за возможно ламерский вопрос, но почему здесь вывелось
1,
вместо
1
2
1,
вместо
1
2
AK
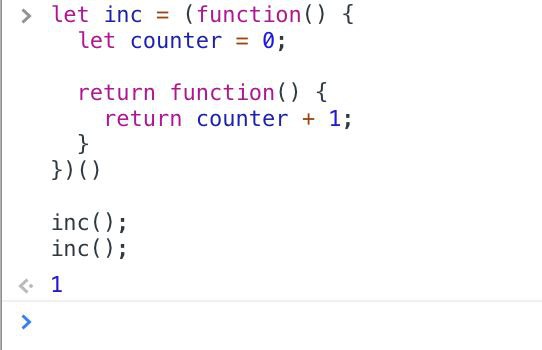
Так как одна строка в консоли может возвращать только одно значение
D
Боюсь что дело не в этом
VK
А почему должно быть иначе?
VK
Вы же не изменяете значение в замыкании, вы просто возвращаете результат выражения