I
Size: a a a
2021 April 28
А возврат функции стрелки не решит этот вопрос ?
VL
вы осваиваете архитектуру чисто из практики и опыта?
I
решит
AM
Богдан, Вас случайно не Дмитрий зовут? :)
AM
практика/опыт/изучение существующих решений/отрывочные статьи.
фундаментальные книжки тож почитываю иногда, но к сожалению не видел хороших фундаментальных книжек по архитектуре.
Начнем с того что вопрос "что же такое архитектура" уже вызывает ожесточенные споры
фундаментальные книжки тож почитываю иногда, но к сожалению не видел хороших фундаментальных книжек по архитектуре.
Начнем с того что вопрос "что же такое архитектура" уже вызывает ожесточенные споры
VL
понятно, думаю здесь опыт ценнее всего
AM
В общем я программирование воспринимаю как исключительно прикладнуху. Потому что пришел через мат образование, а после мат образования самые ожесточенные теоретические споры в программировании воспринимаются с ухмылкой, потому что обычно даже до определения понятий не доходят.
j
Я пытаюсь понять, зачем нам нужен JSON.stringify (data) при предварительном рендеринге SSR - Next.js данных для клиента.
я читал в документации react-query (link - https://react-query.tanstack.com/guides/ssr -
ПРИМЕЧАНИЕ ПО БЕЗОПАСНОСТИ: Сериализация данных с помощью JSON.stringify
может подвергнуть вас риску XSS-уязвимостей), что использование JSON.stringify () - не лучшая практика.
и нам лучше использовать пакет npm serialize-javascript - link
https://medium.com/node-security/the-most-common-xss-vulnerability-in-react-js-applications-2bdffbcc1fa0
я читал в документации react-query (link - https://react-query.tanstack.com/guides/ssr -
ПРИМЕЧАНИЕ ПО БЕЗОПАСНОСТИ: Сериализация данных с помощью JSON.stringify
может подвергнуть вас риску XSS-уязвимостей), что использование JSON.stringify () - не лучшая практика.
и нам лучше использовать пакет npm serialize-javascript - link
https://medium.com/node-security/the-most-common-xss-vulnerability-in-react-js-applications-2bdffbcc1fa0
export async function getServerSideProps(context) {
// const { req, res } = context;
const { appToken } = nookies.get(context);
let isAdmin = false;
const fetchDataFromBackEnd = async () => {
const result = await fetchData();
// return JSON.stringify(result);
return serialize(result, { isJSON: true });
};
try {
const { email } = await admin.auth().verifyIdToken(appToken);
const { role } = await currentUser(email);
if (role === 'admin') isAdmin = true;
// Using Hydration
const queryClient = new QueryClient();
await queryClient.prefetchQuery('categoryList', fetchDataFromBackEnd);
return {
props: {
token: appToken,
isAdmin: isAdmin,
dehydratedState: dehydrate(queryClient),
},
};
} catch (error) {
console.log(error);
if (error) {
return {
//notFound: true,
redirect: { destination: '/login', permanent: false },
};
}
}
}M

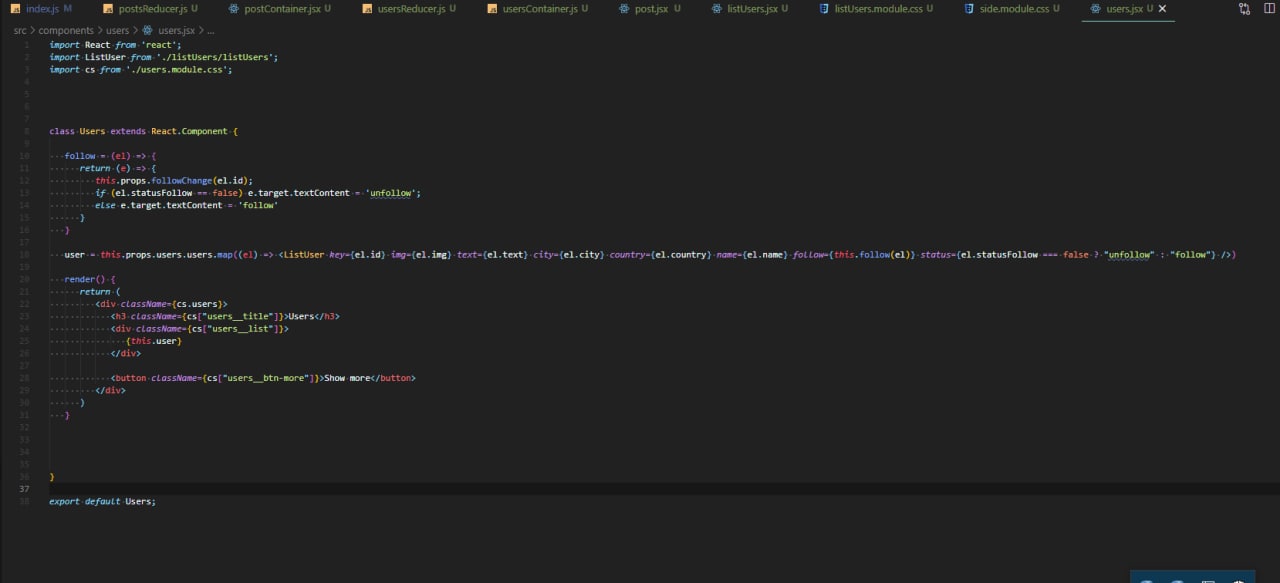
Ребят я запутался ппц, смотрите, вызвал функцию через пропс, она изменила с true на false в редакс стейт(смотрел проверял), а сам el.statusFollow не изменился, он не смотрит с редакс state а тот обьект что в классе через пропс сначало передал? что делать?)
M
Братан, не в обиду, но у тебя стращный говнокод
M
а че там плохо? подскажи
M
Все) Посмотри хоть курсы какие-то по реакту, как вообще выглядят компоненты
M
так не полный скрин
M
Как минимум:
1. Не задавать JSX как проперти обхекта (18 строка)
2. Не ассайнь
1. Не задавать JSX как проперти обхекта (18 строка)
2. Не ассайнь
textContent. Для этого есть JSXM
Мне рематч нравится
AM
еще могу добавить "настрой блин преттиер плз", "выкинь к черту бэм если у тебя есть цсс модули"
VV
друзья, прошу прощения
курс по graphQL уже можно смотреть или его не выкладывали? Я купил в начале апреля впервые, должна какая-то рассылка на почту?
курс по graphQL уже можно смотреть или его не выкладывали? Я купил в начале апреля впервые, должна какая-то рассылка на почту?
AM
Вообще этот код можно давать мидлам на собесе в вопросе "найди стопицот косяков в коде" и посмотреть что скажут