IK
Size: a a a
2021 April 28
учтите, что рекурсивный тип все еще может отвалиться в самом неожиданном месте
IK
их поддержка в ТС очень слаба (как и везде)
Г(
что поделать,
devextreme в таком виде присылает значения фильтрации в компоненте Grid, придется как-то с этим жить. Еще раз огромное спасибо за наводкуIK
не за что
M
Подскажите, пожалуйста, что почитать про проектирование приложений в реакт
VL
все что касается проектирования в целом подойдет
M
Что есть хорошее и не трудное для человека без технического образования?
VL
попробуйте почитать чистую архитектуру
M
Спасибо
AM
Я не могу ничего порекомендовать но лично плохо отношусь к книге "чистая архитектура"
M
Почему?
Б
Ну я про это и написал когда спрашивал - аргументы про сообщество, готовые библиотеки/решения, а также найм и унифицированные и стандартизированные подходы (хотя в случае реакта тут можно поспорить) - это все понятно и звучит разумно, а я спрашивал про техническую точку зрения и поэтому написал что не представляю другой причины существования реакта/фреймвоков (с технической стороны) кроме как решение проблемы производительности - потому что точно такие же удобства декларативного построения компонентов и работу с данными через состояние можно организовать используя просто вызов document.createElement в атомарных функциях-компонентах (мне даже начинает казаться что про это мало кто знает и все думают что суть реакта в декларативности/компонентах/шаблонах и т.д)
Б
А что касается найма то у меня недавно появились новые взгляды - последние 10 лет этот хайп/тренд фреймвоков значительно сильно повысил порог входа новичков в эту область - уже недостаточно просто знать как создать дом-элемент через document.createElement (и как установить свойства/стили) как это было во времена чистого js/jquery десять лет назад - сейчас новичку требуется изучить еще 100500 нюансов и особенностей самого фрейморка - огромную документацию, огромный api, кучу подходов и даже версий (например классы vs хуки в реакте или hoc vs render-prop vs context vs hooks vs component delegation vs application/global state) а также огромную кучу более мелких технических моментов, ограничений, нюансов (а нередко и багами или т.н фича-багами) большинство из которых являются accidental complexity - то есть сложность привнесенная самим фреймвоком а не предметной областью конкретной задачи.
В итоге получается что новичку нужно потратить минимум месяц на изучения особенностей самого фреймворка чтобы уверено (без постоянного гугления каждого первого момента) самостоятельно решать те или иные проблемы при разработке с нуля mvp для реального приложения
А теперь возьмем вот пример такого подхода - https://codesandbox.io/s/simple-v-dom-todo-with-comments-fi3te?file=/index.js где в 22-строчках кода я написал простой хелпер виртуал-дома (который решает главную проблему скорости в сравнении c подходом генерации верстки через document.createElement) и этот хелпер теперь заменяет мне 30 тысяч строк реакта.
То есть я свел к минимуму все возможные фреймворко-спефичиские нюансы чтобы уменьшить accidental complexity (если есть идеи как можно еще сильне сократить количество строк или упростить реализацию то я буду рад услышать).
Как много времени потребуется новичку в жс чтобы разобраться как работают эти 22 строчки и начать самому строить приложение? Уверен что на порядок быстрее чем изучения той огромной доки реакта и кучу особенностей его api. Понятно что к этому 22-строчному хелперу нужно еще объяснить как разбивать на компоненты и организовать архетектуру и состяние приложения - но то же самое потребуется и с реактом и плюс тут у меня также есть четкий и однозначиный взгляд на архитектуру который на порядок проще объяснить и понять новичку (эх было бы время я бы оформил все свои сообщения из разных чатов/хабров вместе кучей заметок которые выписывал за несколько лет и выпустил бы свой курс но постоянно занят более важными делами)
В итоге получается что новичку нужно потратить минимум месяц на изучения особенностей самого фреймворка чтобы уверено (без постоянного гугления каждого первого момента) самостоятельно решать те или иные проблемы при разработке с нуля mvp для реального приложения
А теперь возьмем вот пример такого подхода - https://codesandbox.io/s/simple-v-dom-todo-with-comments-fi3te?file=/index.js где в 22-строчках кода я написал простой хелпер виртуал-дома (который решает главную проблему скорости в сравнении c подходом генерации верстки через document.createElement) и этот хелпер теперь заменяет мне 30 тысяч строк реакта.
То есть я свел к минимуму все возможные фреймворко-спефичиские нюансы чтобы уменьшить accidental complexity (если есть идеи как можно еще сильне сократить количество строк или упростить реализацию то я буду рад услышать).
Как много времени потребуется новичку в жс чтобы разобраться как работают эти 22 строчки и начать самому строить приложение? Уверен что на порядок быстрее чем изучения той огромной доки реакта и кучу особенностей его api. Понятно что к этому 22-строчному хелперу нужно еще объяснить как разбивать на компоненты и организовать архетектуру и состяние приложения - но то же самое потребуется и с реактом и плюс тут у меня также есть четкий и однозначиный взгляд на архитектуру который на порядок проще объяснить и понять новичку (эх было бы время я бы оформил все свои сообщения из разных чатов/хабров вместе кучей заметок которые выписывал за несколько лет и выпустил бы свой курс но постоянно занят более важными делами)
AM
Ух, долго объяснять. Расплывчато, очень opinionated и малопрактично.
Самое плохое - сильно влияет на неокрепшие умы воспаляя в них огонь священной войны за чистую архитектуру.
Самое плохое - сильно влияет на неокрепшие умы воспаляя в них огонь священной войны за чистую архитектуру.
M

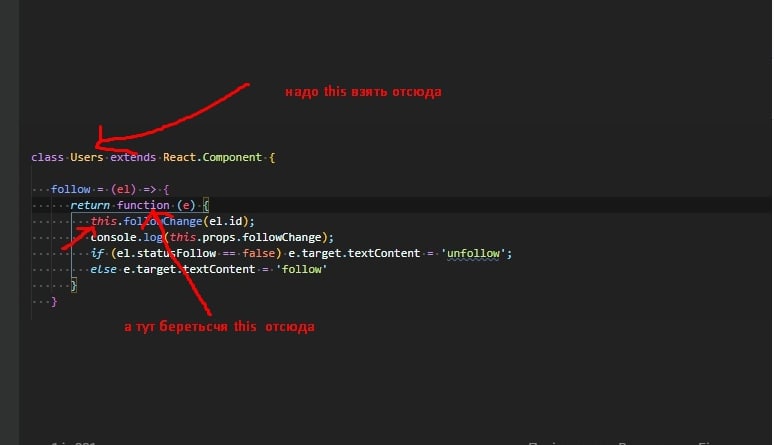
Ребят как обойти ? мне надо взять this у класса(props) , а оно берет this у функции что ретарню
AM
дайте мне пожалуйста "вопросы на собеседовании на js разработчика" за 200
M
как то забайндить или что
AM
(я бы сказал за 300, но за 300 мы уже про фреймворки спросили)
YS
посмотрите this перед return function, это даст вам подсказку




